プロゲートやドットインストールなどの基礎的な知識を勉強した後は、実際にコーディングをしていきますが、困ったことがありました。
私はプロゲート・ドットインストールを一通り終わらした後にサイト制作をしようとして、サイトを「何のエディター」を使って「どのようにコーディング」をしていいかわかりませんでした…
しかもエディターソフトは何種類もあり、どれを使えばいいのか迷ってしまいます。
 ヨメ
ヨメ使うなら無料で性能がいいソフトがいいな



色々調べて、VSCodeを使うことにしたよ!
VSCodeはWindowsとMacの両方で使える無料のソフトで、動作が軽く人気のソフトとなっています。
VSCodeを使用することで、コーディングをする効率が上がりサイト制作がやりやすくなります。
今回は実際に使用している私がVSCodeのおすすめの理由3つと導入方法を紹介します。
- VSCodeの人気の理由とおすすめ理由
- 導入方法・初期設定
- 基本的な使い方
- 実際に1週間でサイトが作れるようになったとっておきの1冊!
なぜVSCodeがおすすめなのか?他のソフトじゃダメ?





VSCodeがおすすめって言うけど、他にも使えるソフトはないの?



人気のソフトはあるけど、その中でもダントツ人気なのがVSCodeなんだ!
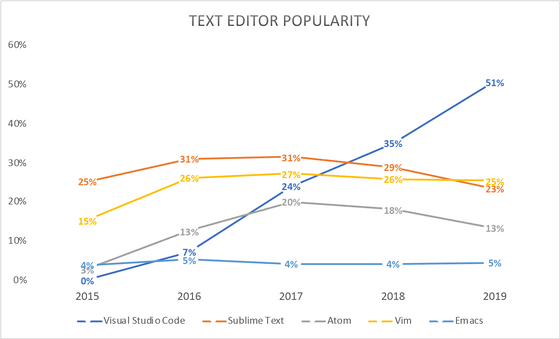
テキストエディターとして、有名なソフトには「Atom」「Sublime Text」などがありますが、人気が急速に伸びているのが「VSCode」です。
以下はStack Overflowの調査結果ですが、2015年~2019年の間にVSCodeの人気が伸びていることが分かります。
戦国時代だったテキストエディタ界をVisual Studio Codeが天下統一しつつあるより
「Atom」は無料で高機能のソフトとして人気でしたが動作が重く、2022年12月に開発終了となっております。
「Sublime Text」は軽量で複数行編集ができたりと人気のソフトですが、一定期間無料でその後は有料となっています。
他にも2021年9月には、Adobe社が提供する初心者にもおすすめのコードエディター「Brackets」のサポートの終了があり、その際には「VSCode」への移行がおすすめされています。
その為、今現在は「VSCode」の導入がおすすめです!



「VSCode」はMicrosoftが開発で安心なのも嬉しい点です!
VSCodeは標準機能だけでも優秀!
VSCodeは標準機能でも使いやすくなっていて、以下の機能があります。
・シンタックスハイライト
・スニペット機能が使える
・インテリセンス(補完機能)が使える
・Emmet(エメット)が使える
シンタックスハイライトはタグ毎に自動で見やすく色替えしてくれる機能
スニペット機能はよく使用するコードを辞書登録のようにして呼び出すことができる機能
インテリセンス(補完機能)はコードを途中まで入力すると候補が表示される機能
Emmet(エメット)は省略したコードを書いてEnterやTabキーを押すだけで自動変換され記述できる機能
VSCodeがおすすめの3つの理由





VSCodeがすごい人気なのは分かったけど、なんでかなー?



実際に使っていて分かったおすすめな点を3つ紹介するよ!
VSCodeには人気というだけあっておすすめな機能が多数あります。その中でも特におすすめだと感じた点を紹介していきます。
- ポータブル版でクラウド上やUSBで外出先のPCでも使用可能
- とにかく動作が軽く起動も速い
- 拡張機能が豊富でカスタマイズ性が高い
ポータブル版でクラウド上やUSBで外出先のPCでも使用可能
VSCodeには通常のインストール版とポータブル版があり、ポータブルはインストール版と同じ機能が使えるだけでなく、OneDriveなどのクラウド上だったりUSBに保存して別のPCでも保存した設定状態のまま使用可能になっています。
個人的にはこの機能が気に入っていて、PCが故障した時に違うPCで作業が出来たのですごい助かりました!
とにかく動作が軽く起動も速い
VSCodeはとにかく動作が軽いです!
普段作業していて反応が遅いと感じる動作をピックアップすると、
- ソフトの起動
- ファイルを開く
- 大量のテキストのコピペ
などですが、VSCodeでは、
- ソフトの起動→2秒弱
- ファイルを開く→2秒弱
- 大量のテキストのコピペ→一瞬
とストレスなく作業をすることができます!
拡張機能が豊富でカスタマイズ性が高い
VSCodeには拡張機能として様々な機能を追加できます。それによりさらに効率よくコーディングをすることができます!
入れすぎると重くなる原因になりますので、「この機能が必要だなぁ」と思い始めてからの導入をおすすめします。
私が普段使用している拡張機能で必要だと思ったものをピックアップしておきます。
- Japanese Language Pack for Visual Studio Code(日本語化)
- prettier code formatter(自動整形)
- indent-rainbow(インデント色付け)
- Code Spell Checker(スペルチェック)
- Path Autocomplete(パスの補完補助)
- zenkaku(全角を色付け)
- Auto Rename Tag(タグを自動補完)
- Live Server(ローカルサーバー構築)
VSCodeの導入手順と初期設定(日本語化)


ここからは導入手順と日本語化について紹介していきます。
流れはこちらです。
- 公式ページよりダウンロード
- zipファイルを解凍
- ソフトを起動
- 初期設定
- 日本語化(拡張機能導入)



5分程で設定まで完了しちゃいます!
導入手順~初期設定~日本語化(拡張機能導入)
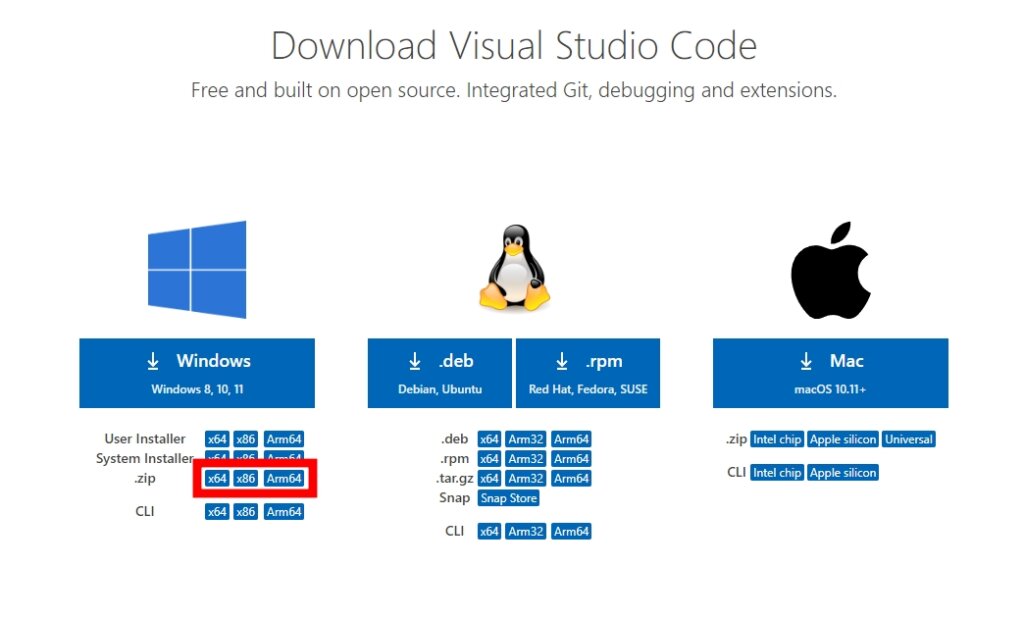
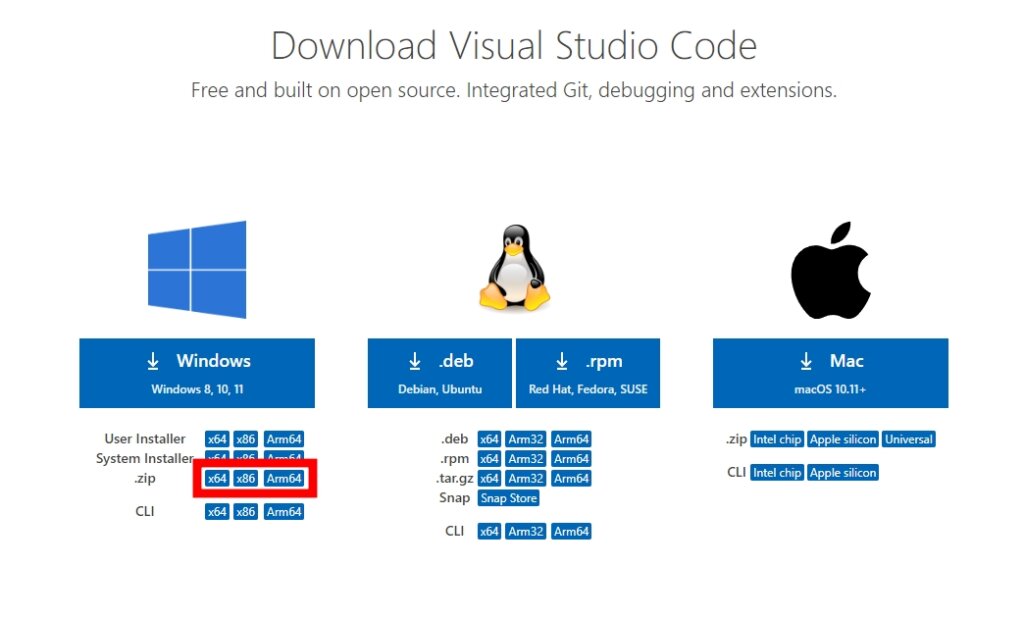
最初に公式サイトよりダウンロードします。




.zipをダウンロードします。
使っているPCが64bitの場合はx64を32bitの場合はx86をクリックしてダウンロードします。
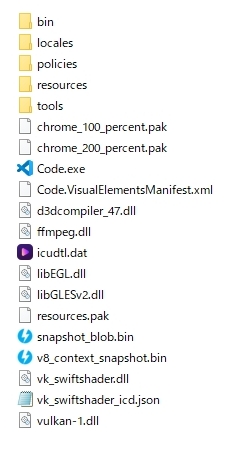
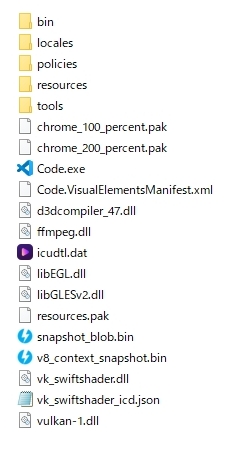
ダウンロードしたzipファイルを解凍すると以下の内容になっています。


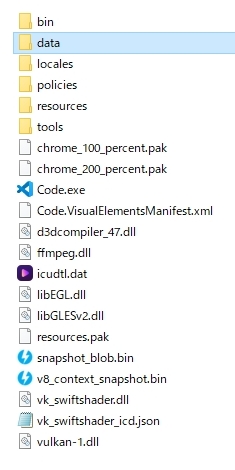
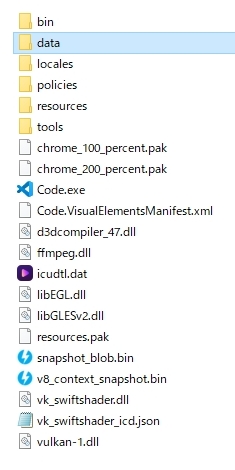
このまま起動すると、PC本体に設定や拡張機能が保存されてしまうので、「data」フォルダを作成しておきます。


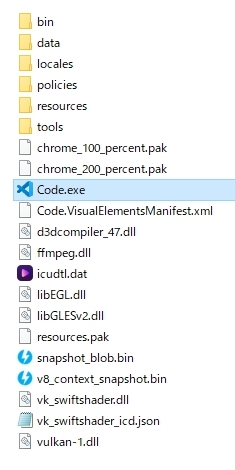
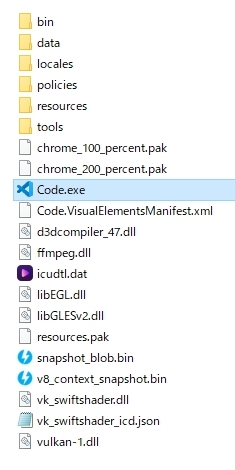
設定や拡張機能のデータはソフト起動後に「data」フォルダに収納されます。


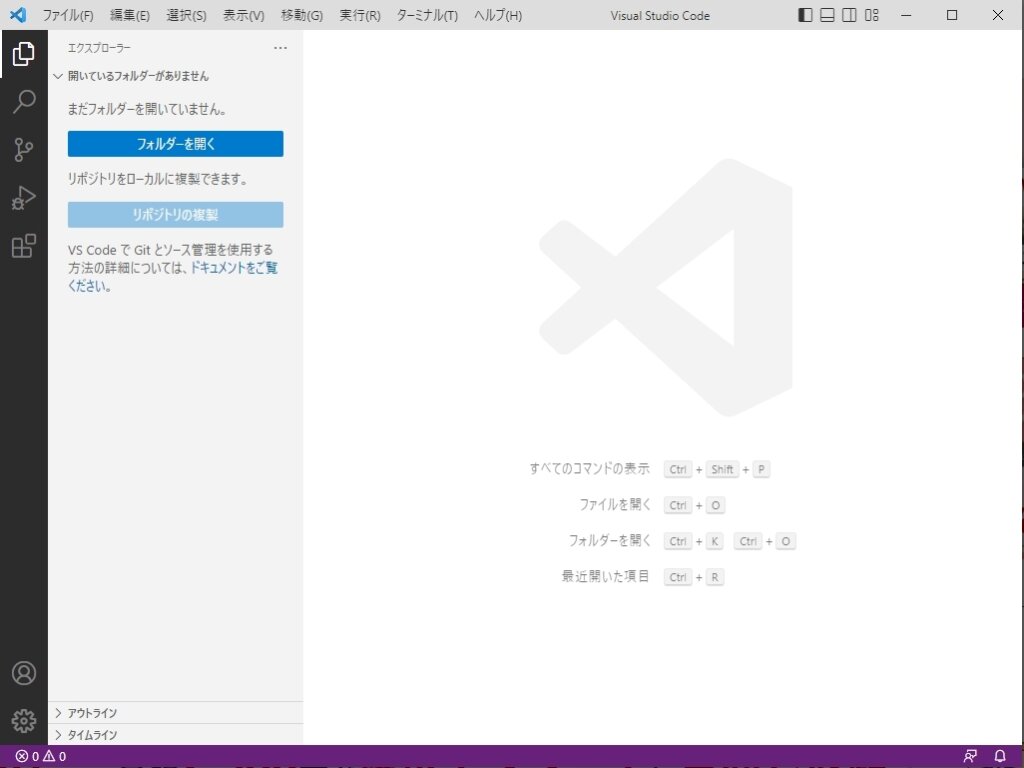
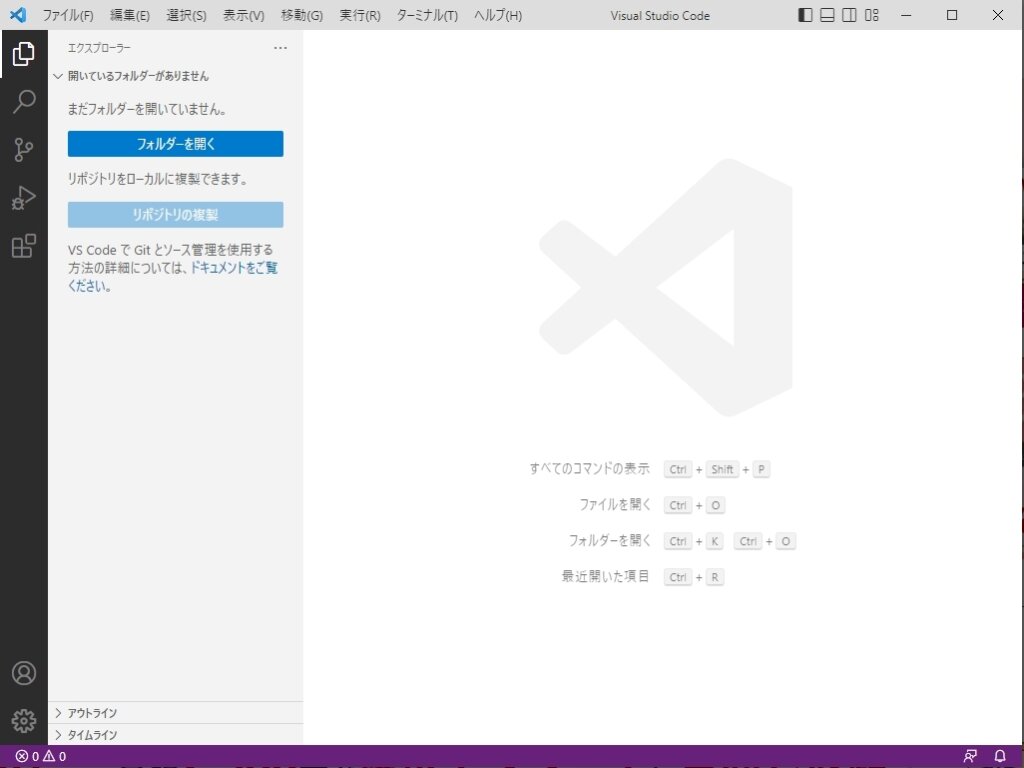
「Code.exe」を開くとソフトが起動します。


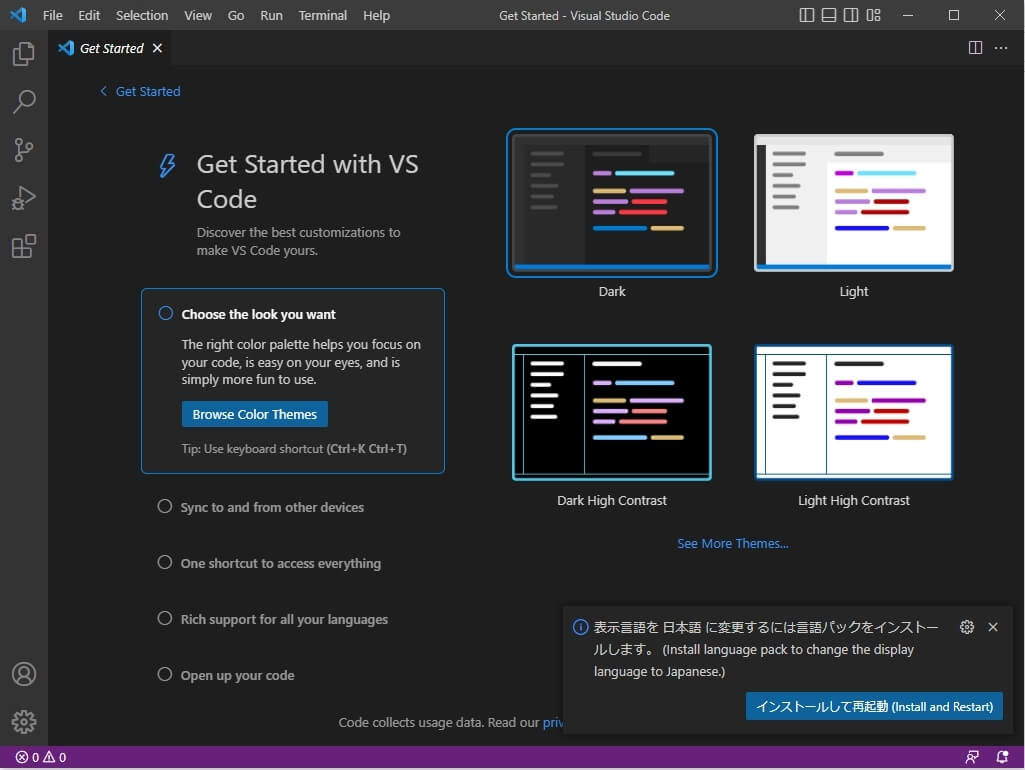
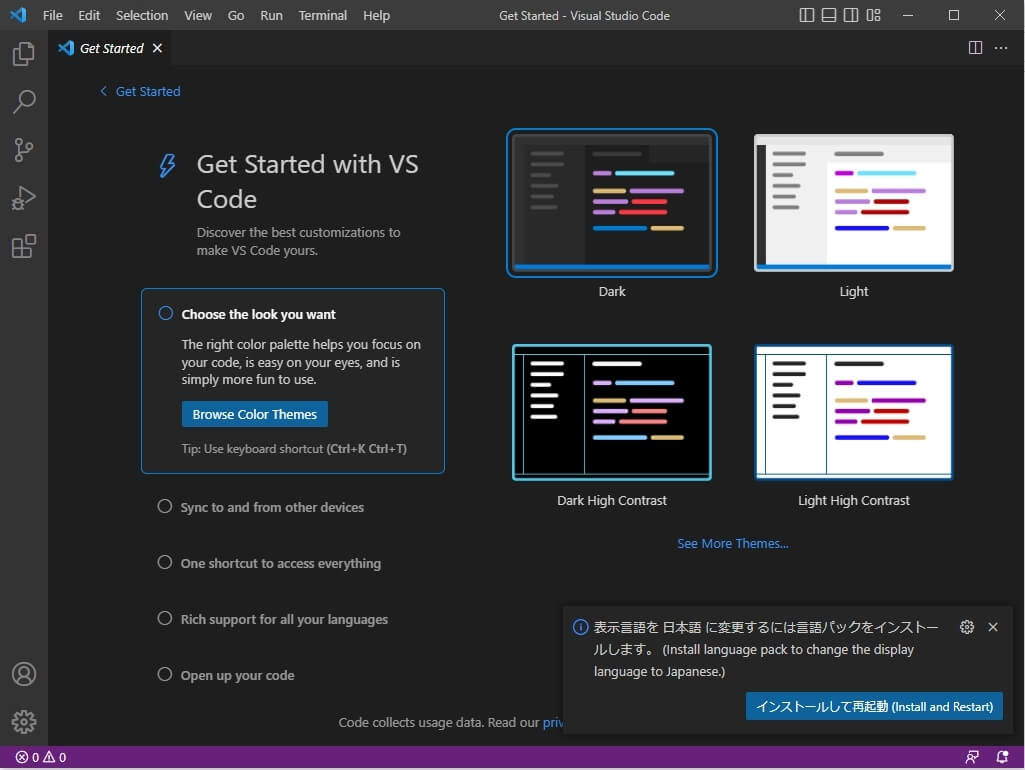
ソフト起動時には以下のことを初期設定します。
- VSCodeのデザイン
- 日本語化の有無
デザインは以下の4種類から選択出来ます。


日本語化は起動時に右下にインストールして再起動があるので、クリックします。
※PCの再起動ではなくソフトが再起動します。
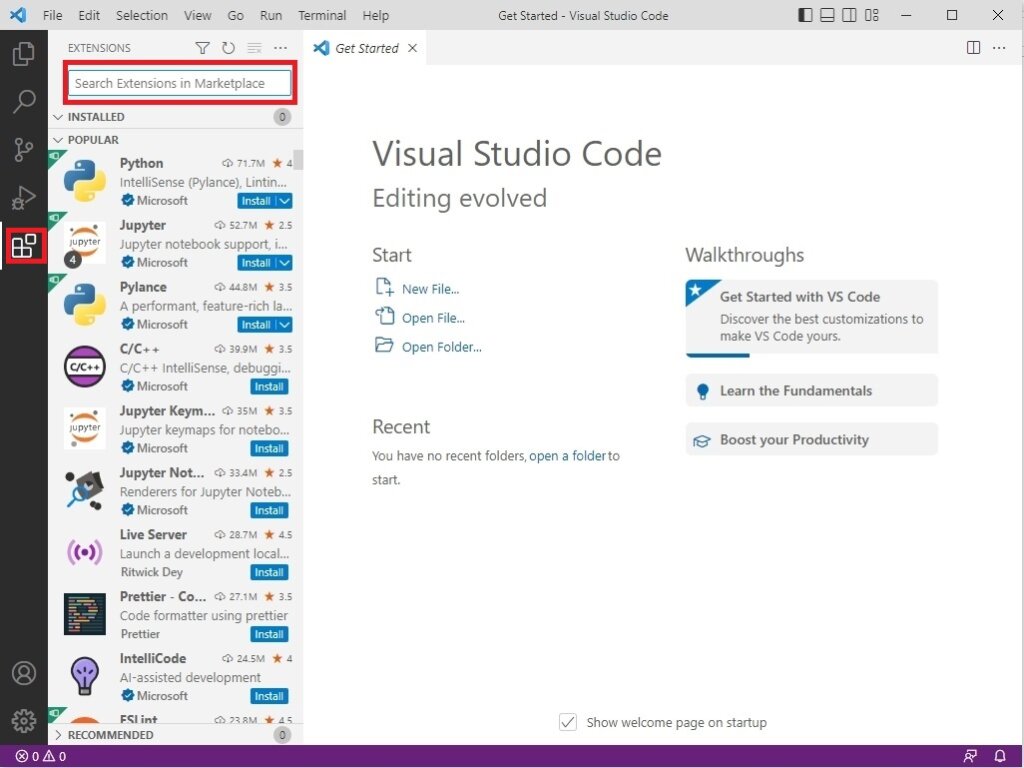
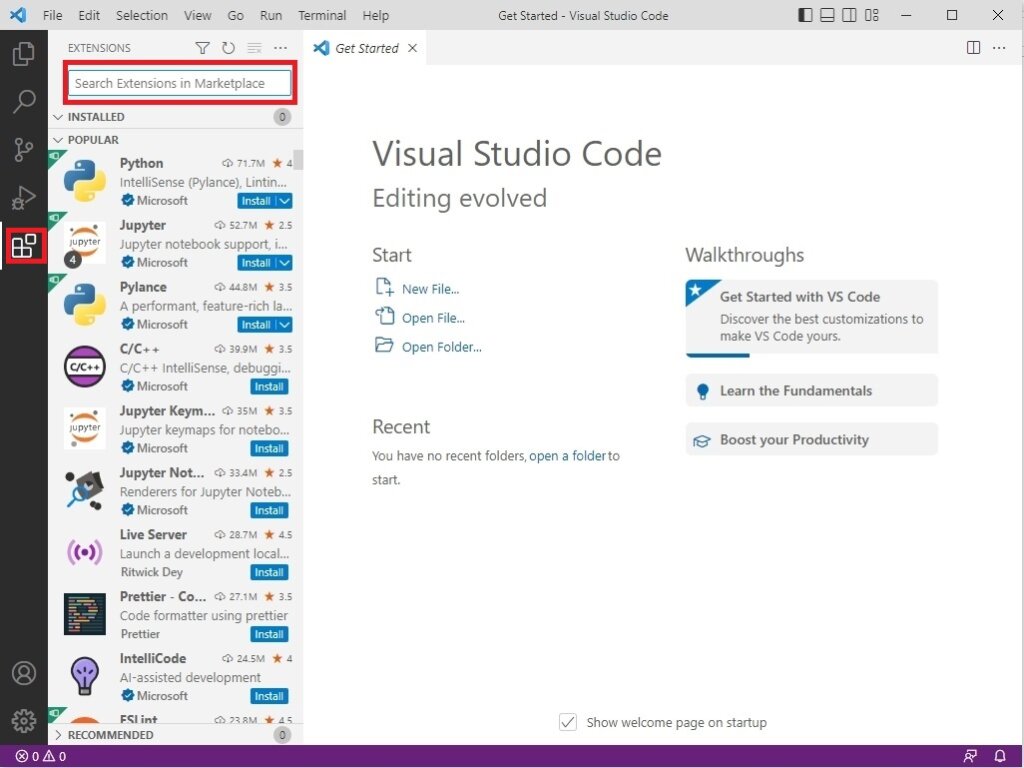
日本語化の表示を消してしまった場合は拡張機能から日本語化出来るようにします。
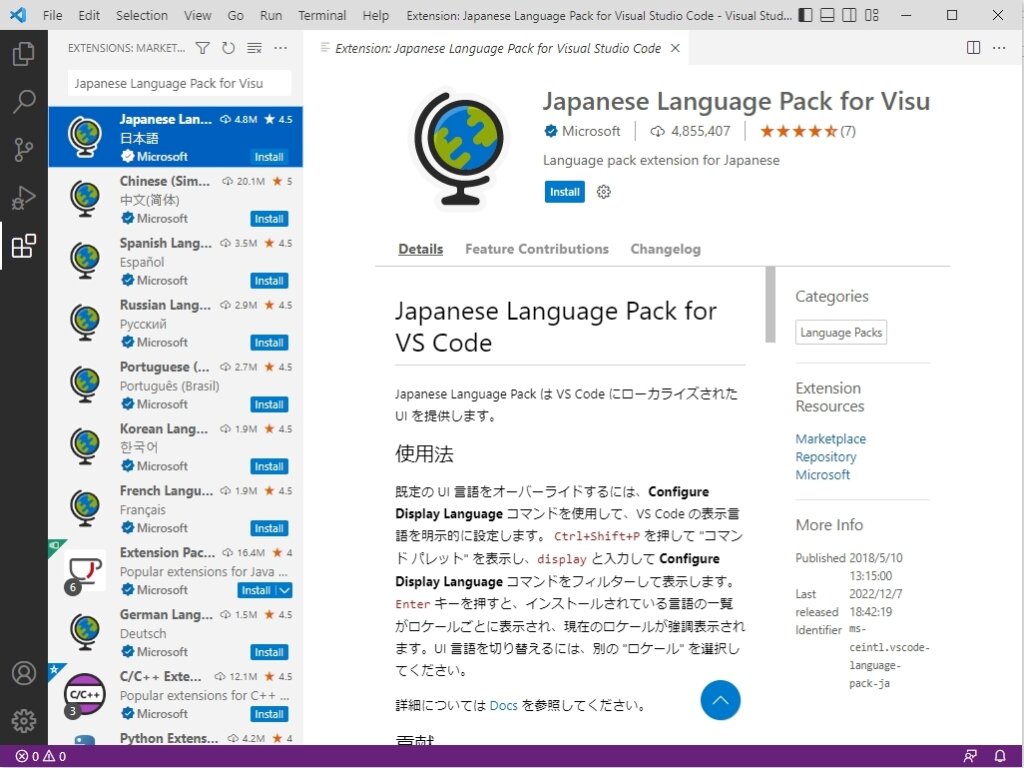
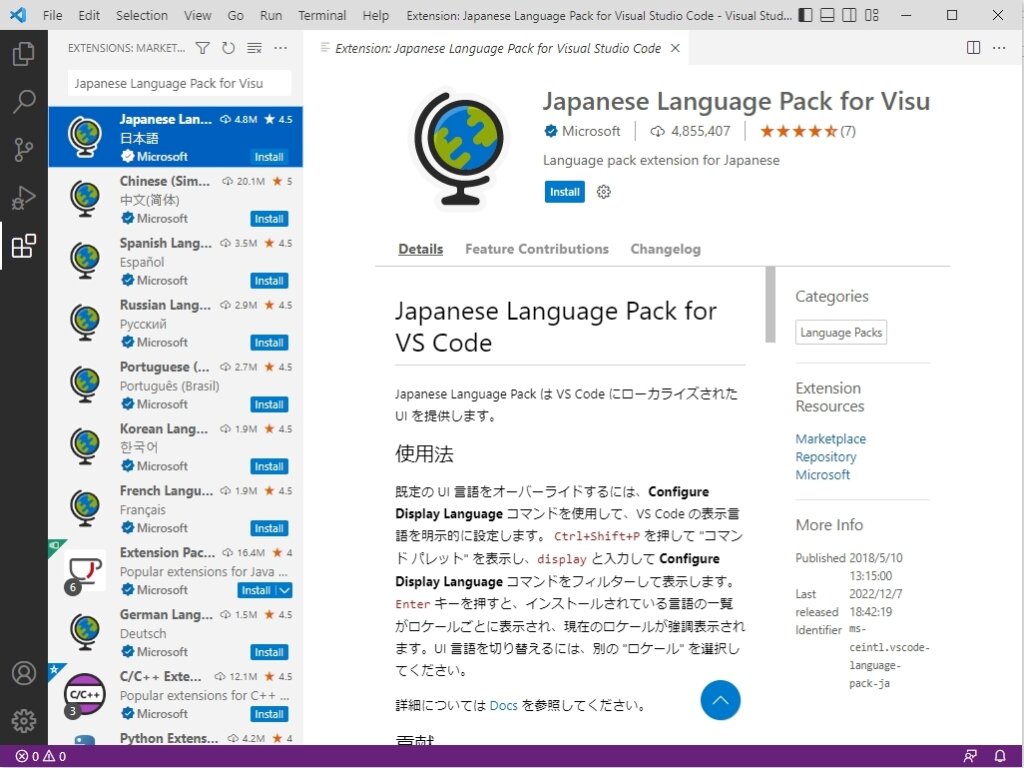
左メニューの拡張機能を選択し、検索画面で「Japanese Language Pack for Visu」と入力します。


検索して「Japanese Language Pack for Visu」を見つけたら、選択し「install」をクリック


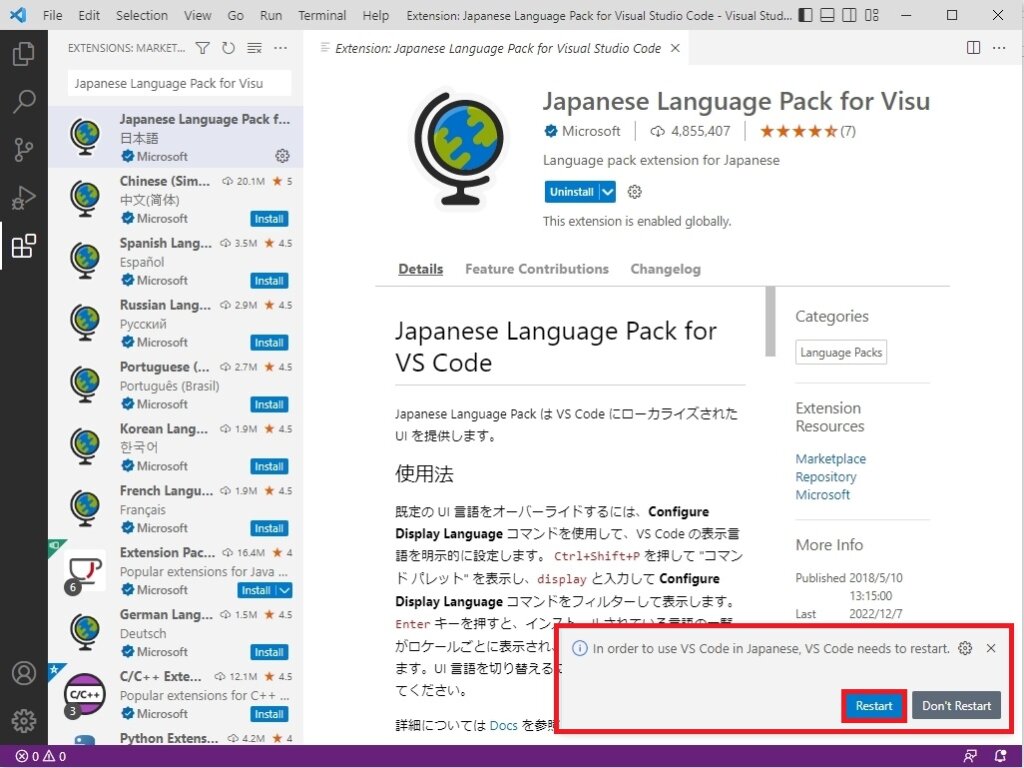
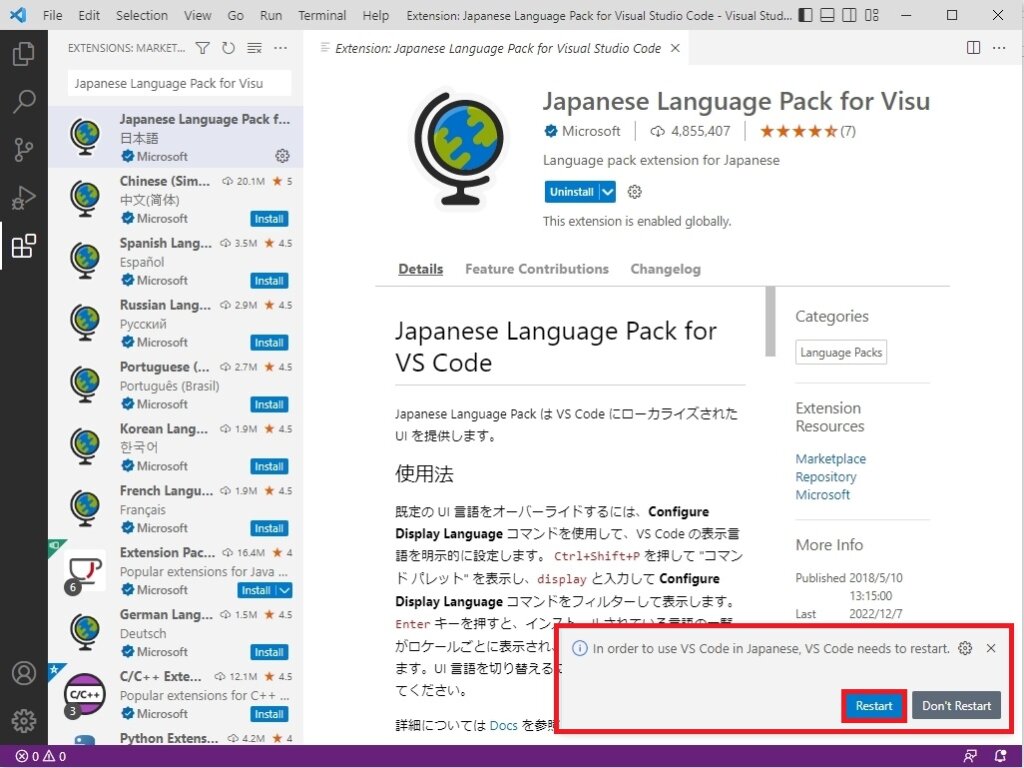
完了後、適応させる為にソフトを再起動する旨を伝えるメッセージが出るので再起動をクリックで完了


再起動したら無事日本語に切り替わっています。


VSCodeの基本的な使い方


コーディングとして考えると、VSCodeの使い方は難しくありません。
ここからはVSCodeの基本的な使い方を紹介していきます。
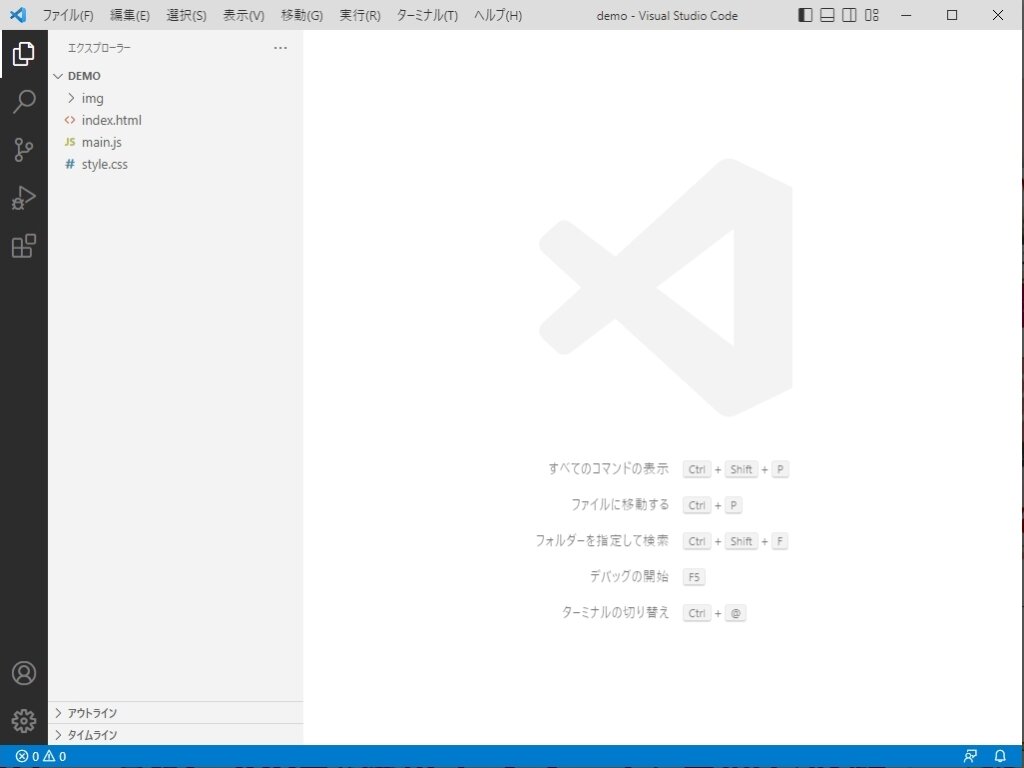
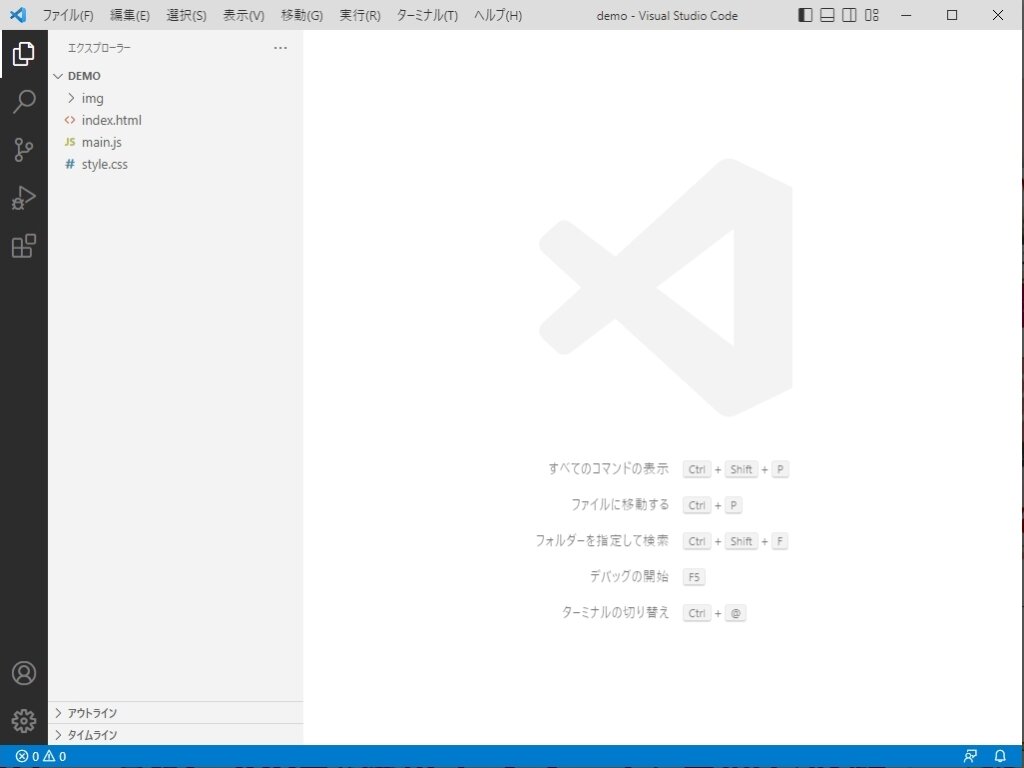
基本はフォルダーを作ってから読み込む
基本的には1サイトにつきフォルダーを作り、フォルダー毎に読み込むと楽です。
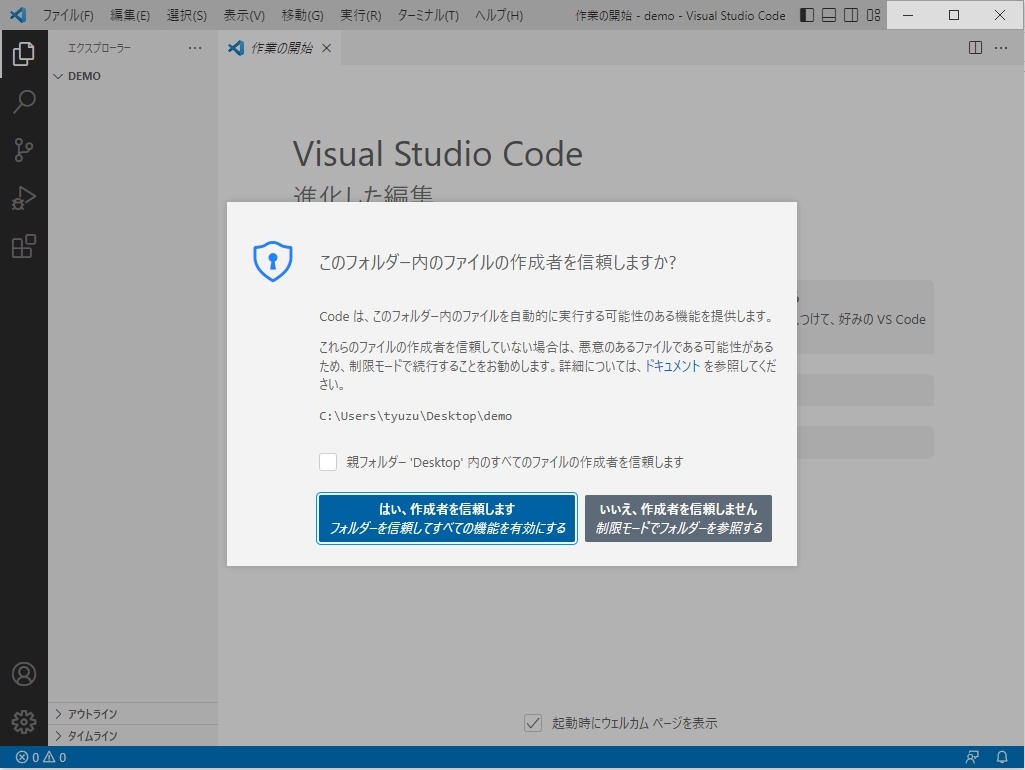
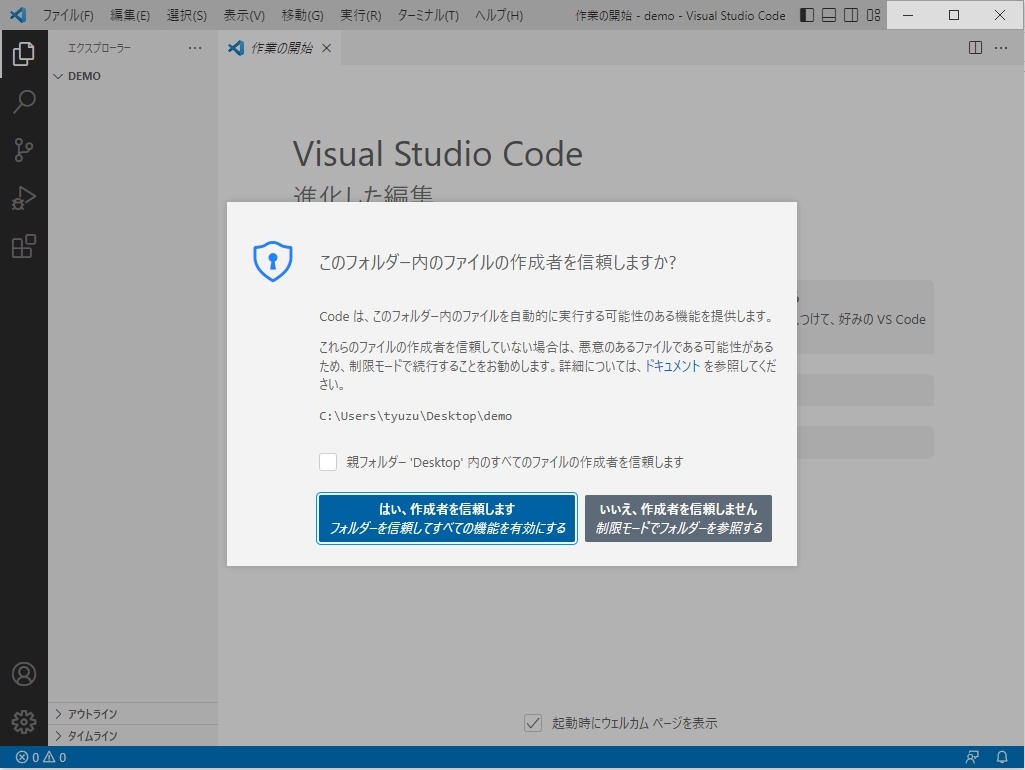
読み込む際には「はい、作成者を信用します」を選択して開きます。


フォルダーはディレクトリになるので、分かりやすいようにHTML&CSSやJavaScript・imgファイルなどを配置しておきましょう。


その後はそれぞれコーディング作業を行っていくことが出来ます。
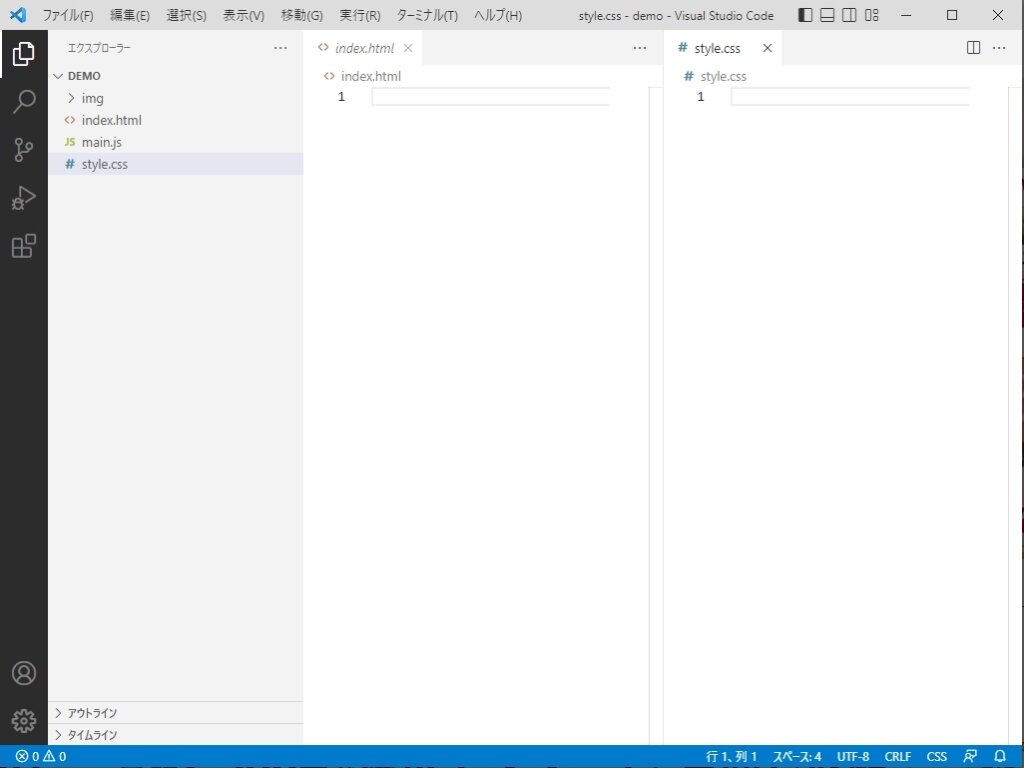
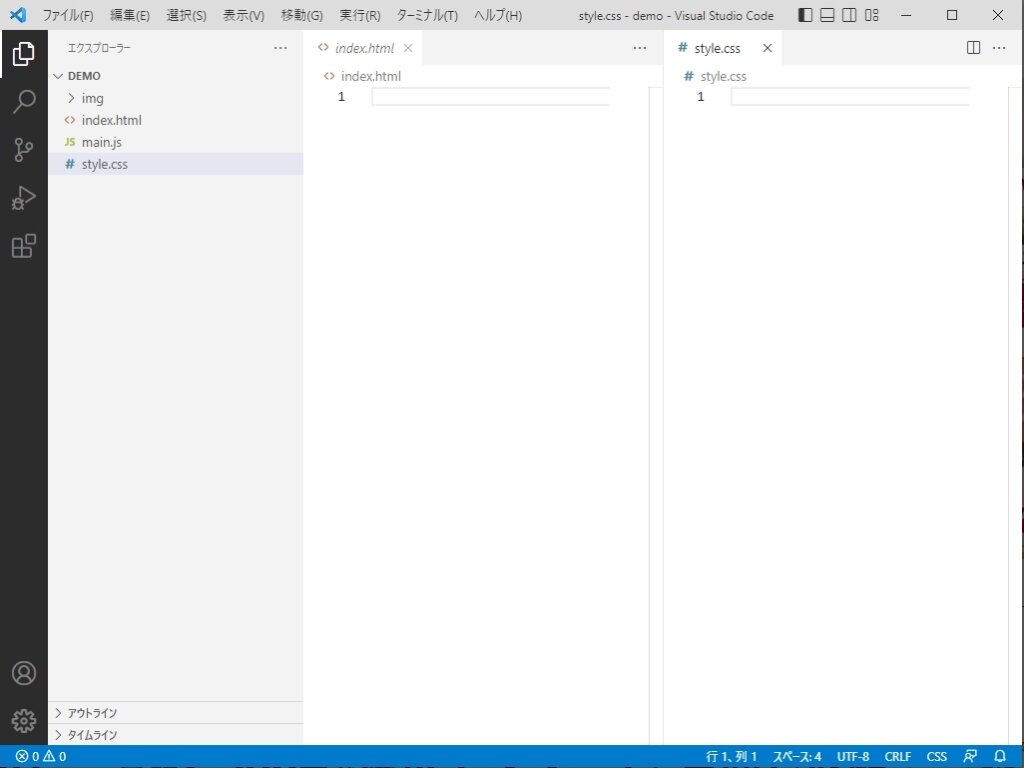
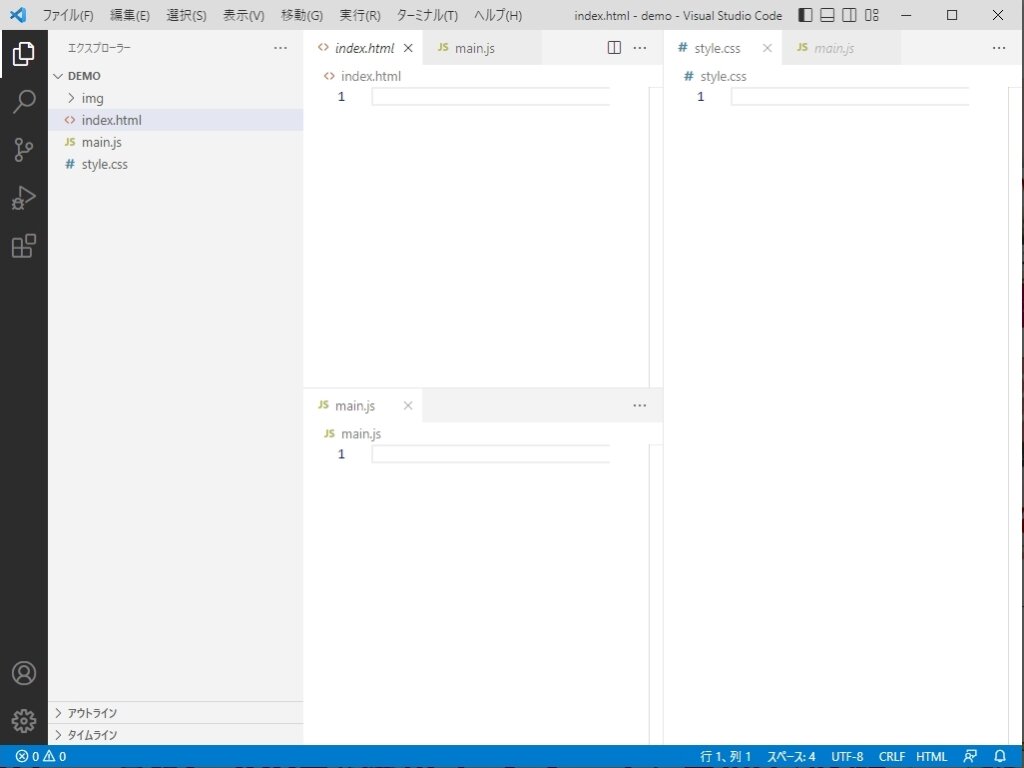
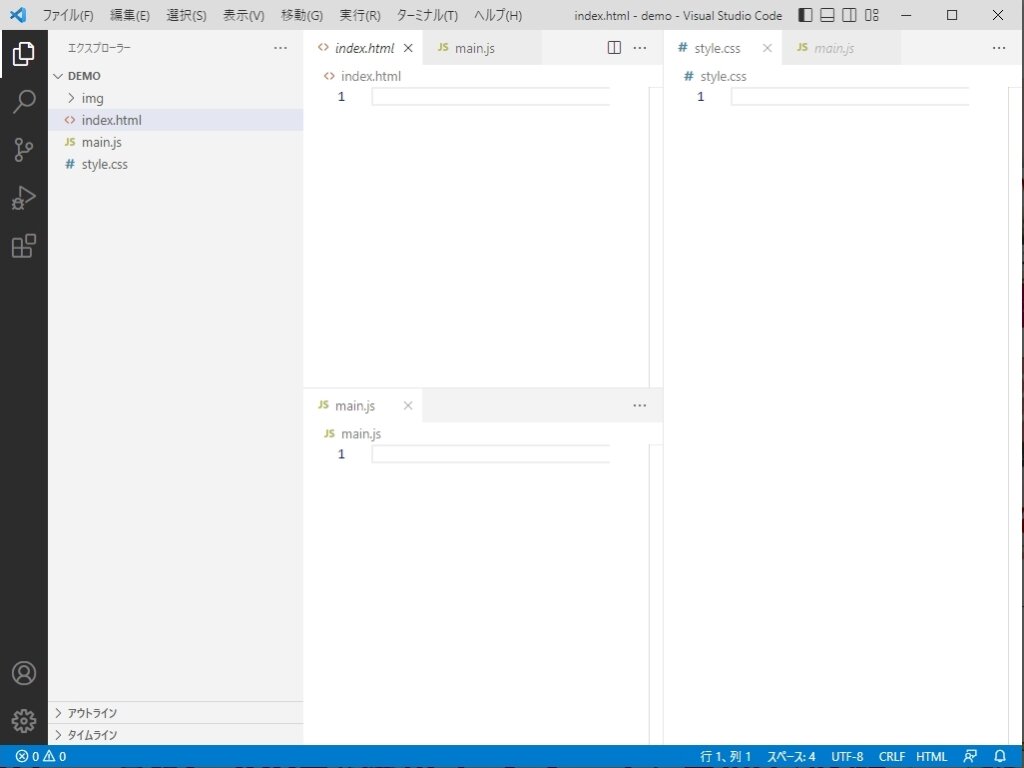
上下と左右で画面分割出来る
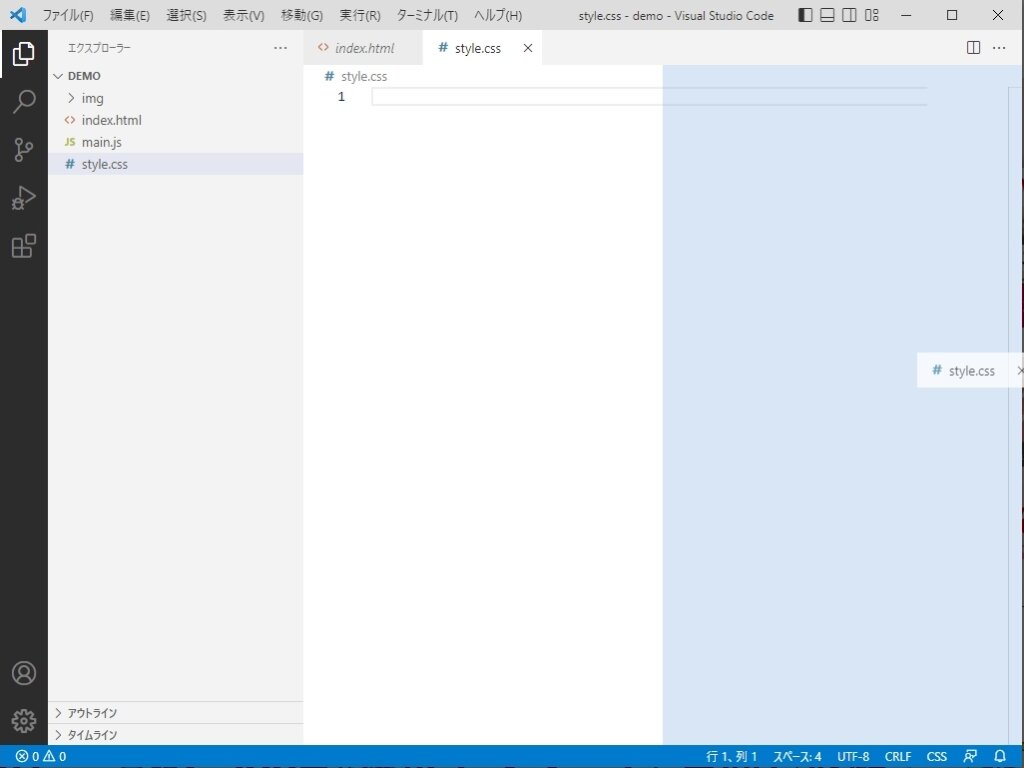
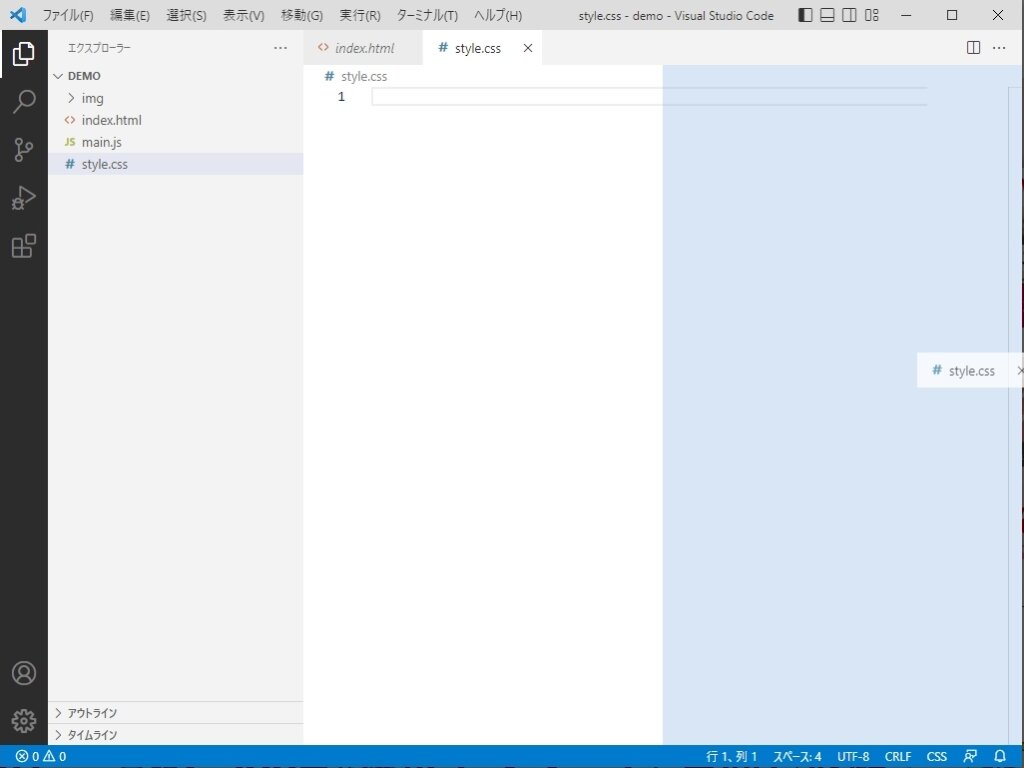
VSCodeはファイルを1つずつ開かなくても、画面分割が可能です。
ファイルをドラッグ&ドロップ
タブを左右にドラッグ&ドロップ
タブ上で右クリックで分割の選択が可能






自分の好みのレイアウトにしてコーディングが出来るのでおすすめです。
プロジェクト毎にワークスペースで保存・読み込み
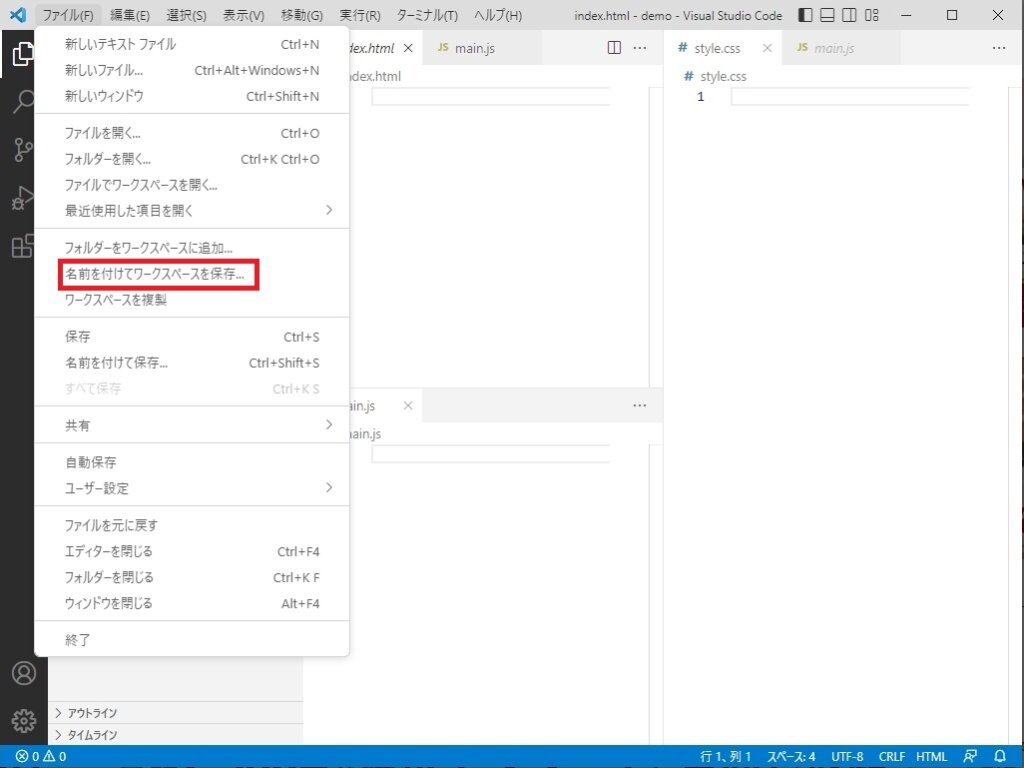
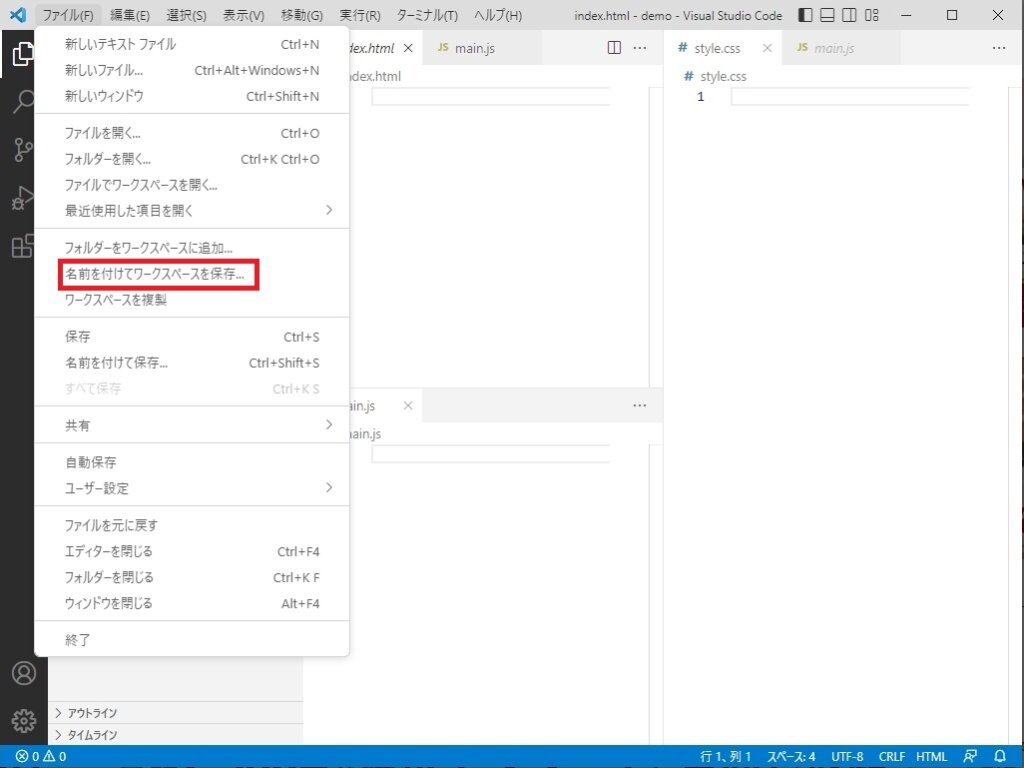
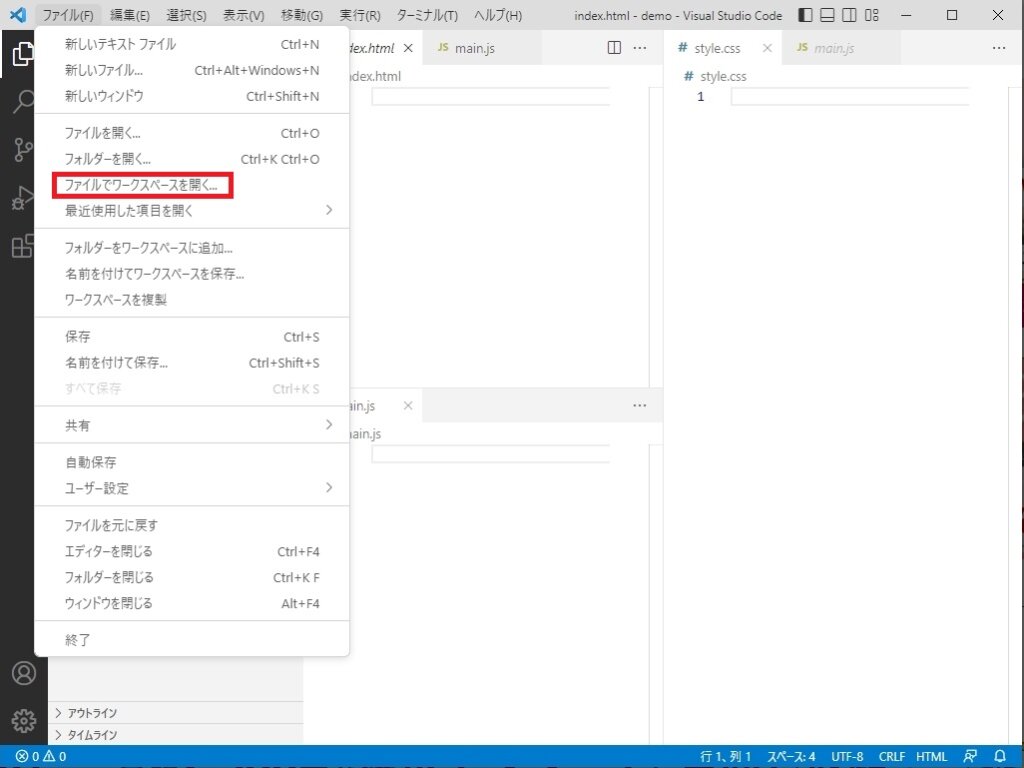
1つのサイトだけでなく、複数のサイトのコーディングが必要な場合にはプロジェクト毎にワークスペースで保存・読み込みすることで毎回フォルダーを1つずつ開く必要がなくなるので便利です。
保存したいフォルダーを開いた状態で、


ワークスペース用のファイル(.code-workspace)が作成されるので、使用したい時には読み込むことで開けます。
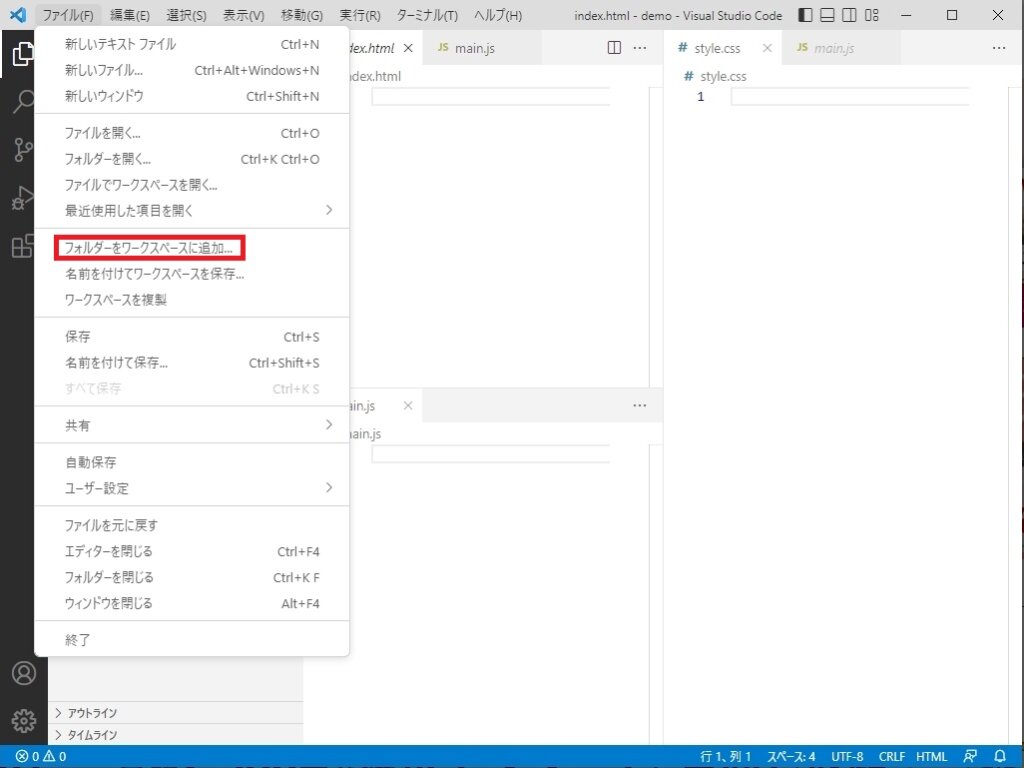
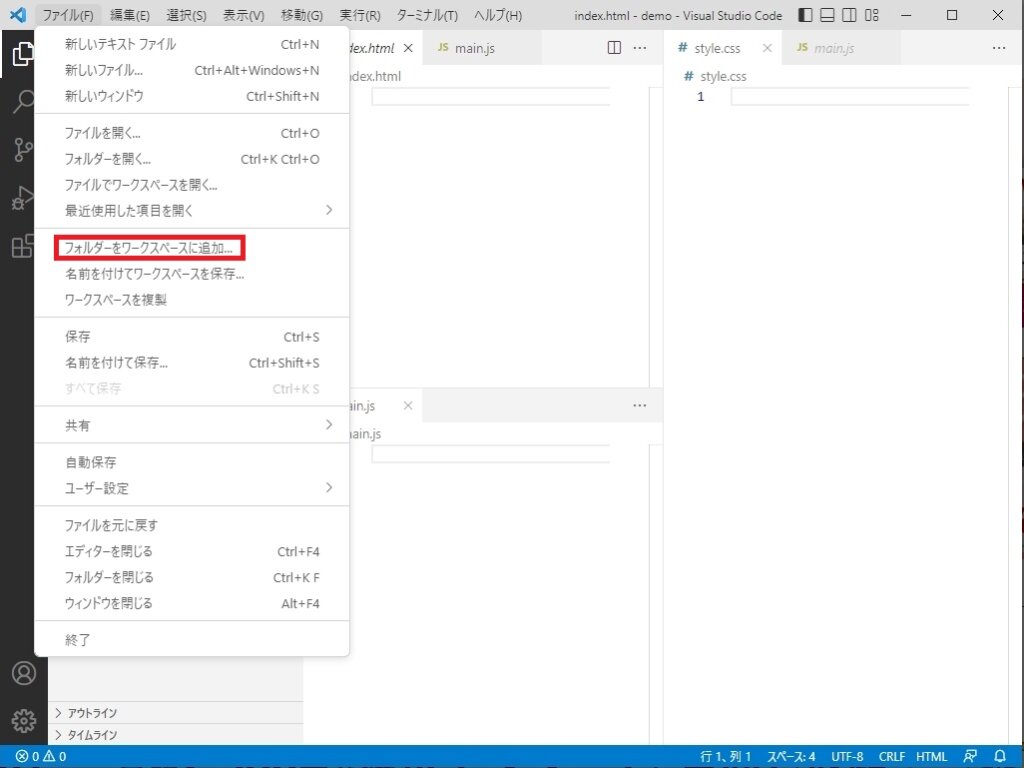
また、ワークスペースにフォルダーをを追加したい場合には、
で追加することが出来ます。


個人的にはコードをまとめたものをフォルダー毎に保存し、ワークスペースとして保存しておいて使いたい時に開いたりしています。
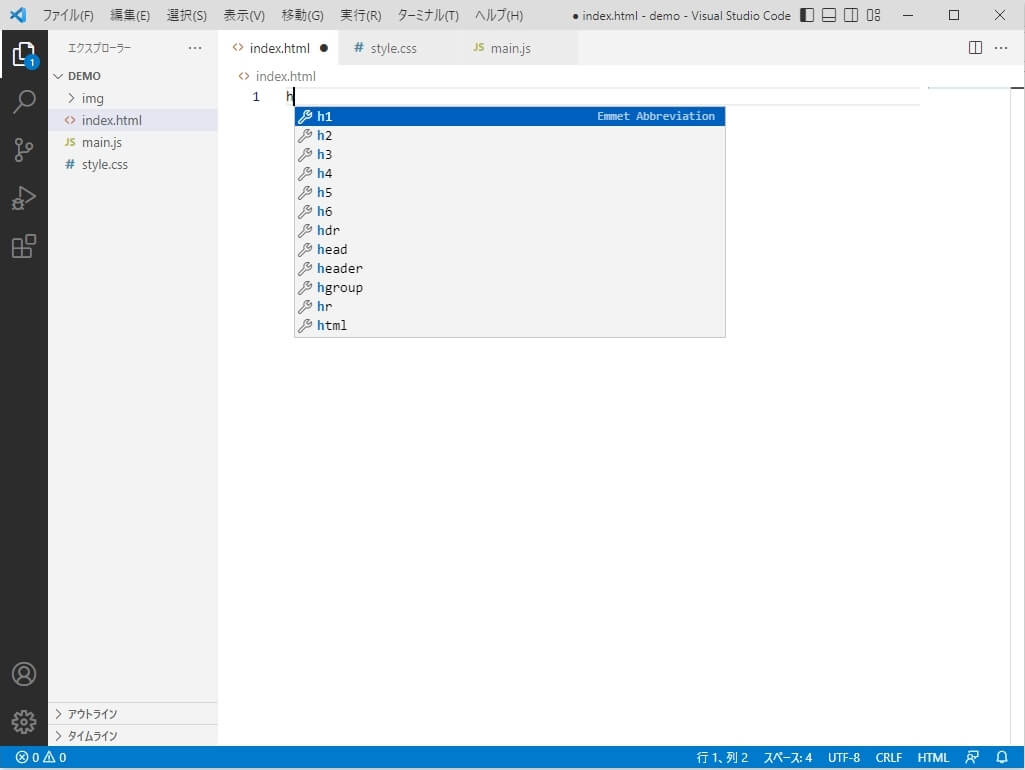
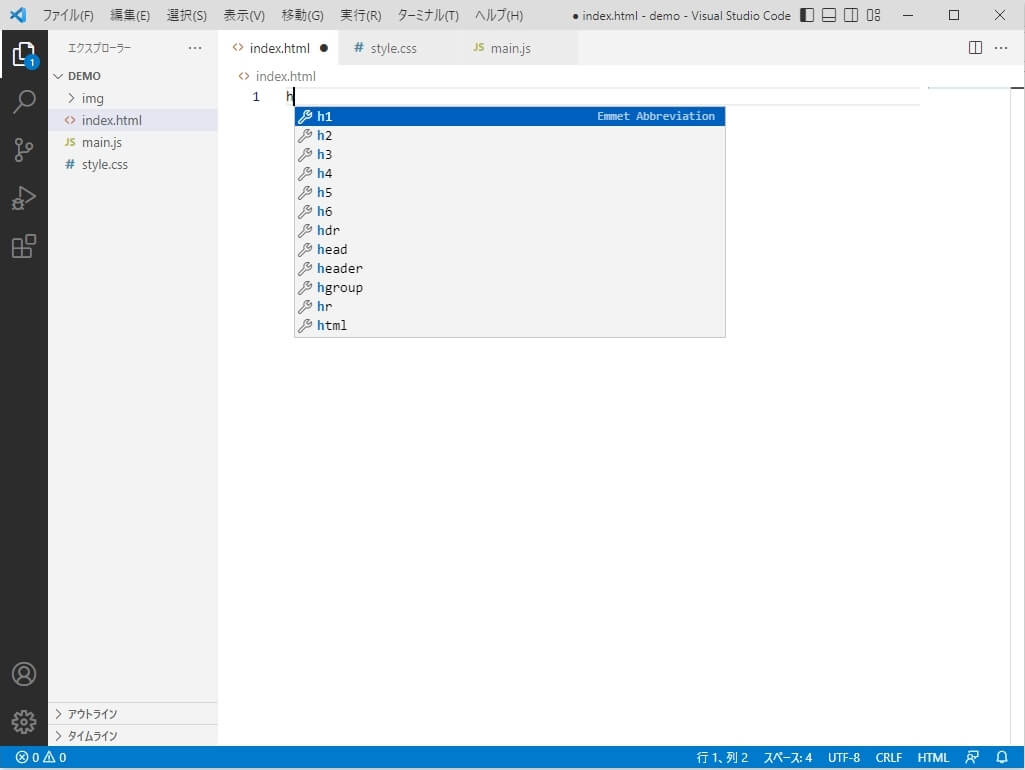
Emmet(エメット)で効率UP
VSCodeにはEmmet(エメット)機能があるので、よく使うコードを覚えておくと便利です。
- html:5→head・boty・htmlの閉じタグまで
- li*5→リストのタグを5個
- a:link→aタグのリンク


実際に1週間でサイトが作れるようになったとっておきの1冊!


独学でコーディングを勉強し始めて、必ずぶつかるであろう壁は「実際にコードを使ってのサイト制作の手順が分からない」ことだと思います。
私も基礎的な部分を勉強した後に、どうしたらサイトのコーディングが出来るかイメージが湧かない時がありました。
その時にここで紹介する1冊をやるだけで1週間でサイトが作れるようになりましたので、ぜひやってみてください!
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」は、全くの初心者の状態からでも理解できるように解説されている1冊です!
この本は基礎知識の章・HTMLの章・CSSの章・サイト制作の章に分かれていて、順を追って勉強できるだけじゃなく、読みながら作業するだけでサイトが出来上がってしまいます!
そうすることで自分でコーディングの手順がしっかりと頭に入るので、サイト制作のイメージがしやすく模写コーディングなどでも作業が出来るようになりました!
VSCodeでの作業を慣れる為にもこの本を活用しての作業をおすすめします!



個人的に一番成長を感じた瞬間の本です!
まとめ


今回はVSCodeについておすすめな点と導入方法を紹介しました。
VSCodeは一番人気のコードエディターだけでなく、
という点があるので、迷ったらVSCode一択!という程使用するのをおすすめします!
また、独学でコーディングを勉強するのであれば、「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」を購入して勉強する方が個人的には近道かと感じています!
実際に独学でWebデザインを勉強する時にやったことを記事にしていますのでそちらも参考にしてください。



最後までお読みいただきありがとうございました。
みなさんの参考になれば嬉しいです。



当サイトでは自分の制作物の他にWebサイト制作で実際に行った学習や悩んだこと、WordPressのカスタマイズについてなども発信していますので、今後も読んで参考にしていただければと思います。








コメント