ヘッダーのグローバルメニューが1部分だけ色が違うサイトを見かけますが、SWELLでも出来るんじゃないかと思いやってみました。
1つだけメニューの色が違うことで目立たせられるので、他のサイトとは違う個性を出すことが出来ます!
当サイトではお問合せ部分の色を変えていますので、実際に変更した手順やコードを紹介していきます。
今回はコピペで使えるようにカラーバリエーションを5種類用意しましたので、利用してくれると嬉しいです。
- 変更前と変更後の違い
- 変更する実際の手順・コード
- カラーバリエーション
グローバルメニュー変更のビフォーアフター
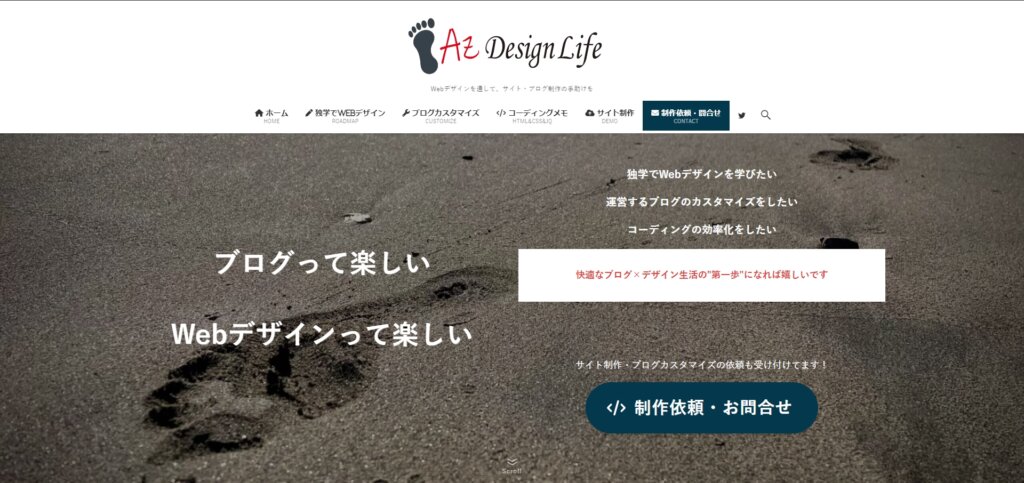
実際に変更の前後で外観はどう変わるかFV(ファーストビュー)で比較してみます。
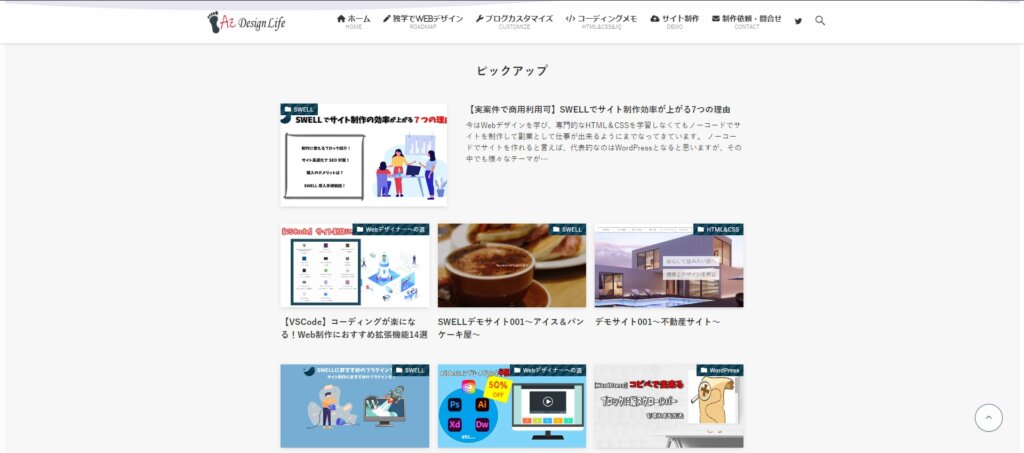
変更前

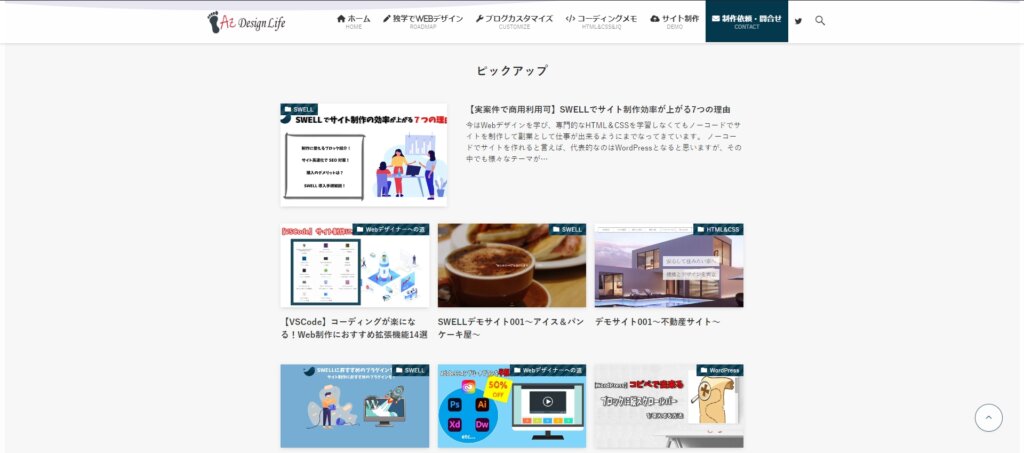
変更後

追従ヘッダーでも変更されます。
変更前

変更後

どうですか?
目立たせたいメニューが一目瞭然かと思います!
色を変更する手順紹介
ここからは実際に色を変更していった手順を紹介します。
コピペで変更できるようにコードも紹介します!
手順としては以下の通りです。
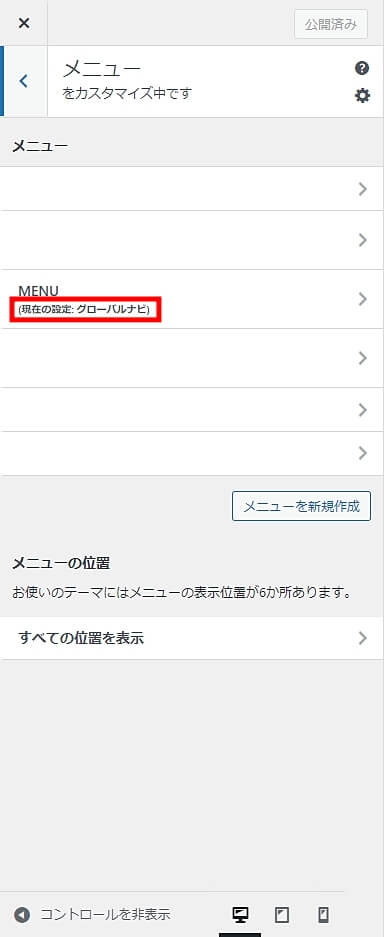
- 外観→メニュー→適用しているグローバルメニューを選択
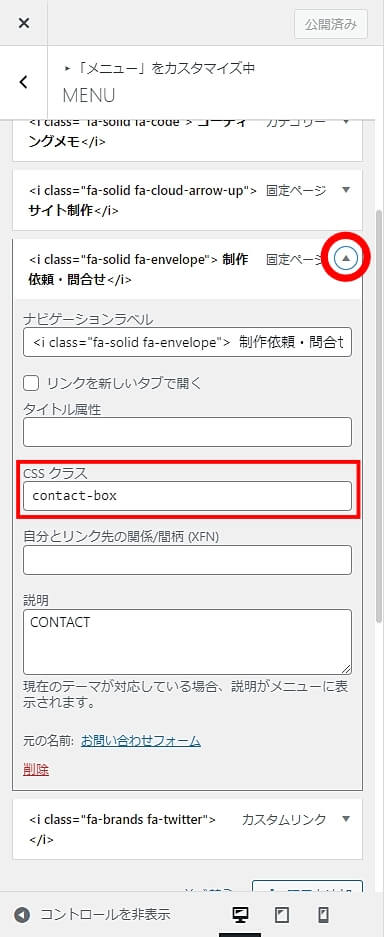
- 変更したいメニューにCSSクラスを付ける
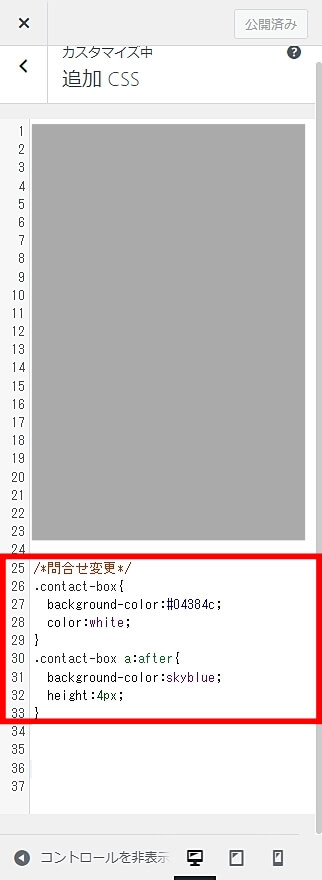
- 追加CSSからコードを記述
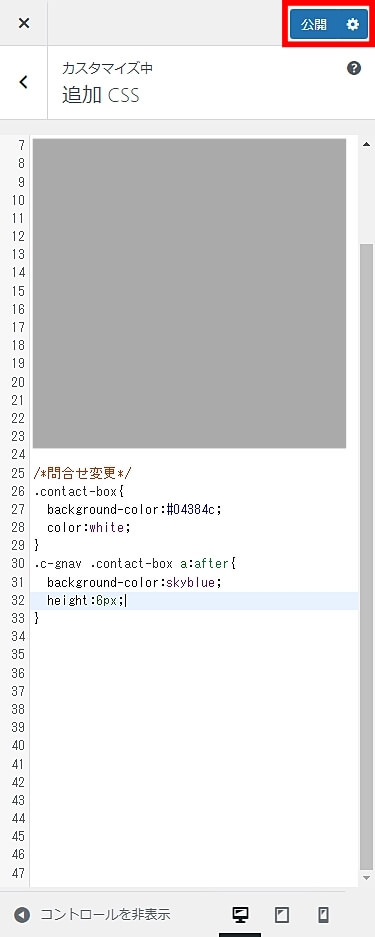
- 「公開」を押して変更完了

変更手順



この例では問合せに対して変更したいので「contact-box」としています。

追加CSSは設定したCSSクラスの前に「.」をつけて{コード}で囲んで表記します。

記述するコードは以下
.contact-box{
background-color:#050D21;/*背景色*/
color: #FFFDFB;/*文字色*/
}
.contact-box .c-smallNavTitle{
color:#FFFDFB;/*サブテキスト色*/
}追加CSSに他のコードが記述されていたら、消さないように注意。

最後に公開を押したら変更が適用されます。

カラーバリエーション5種紹介

それぞれコード紹介していますが、変更したい部分だけコピペしてください。
.○○○{
コード
}
と{}で囲まれているのをしっかり確認して下さい。
黒×白

.○○○-box{
background-color:#050D21;/*背景色*/
color: #FFFDFB;/*文字色*/
}
.○○○-box .c-smallNavTitle{
color:#FFFDFB;/*サブテキスト色*/
}青×白

.○○○-box{
background-color:#1A67F8;/*背景色*/
color:white;/*文字色*/
}
.○○○-box .c-smallNavTitle{
color:white;/*サブテキスト色*/
}明るい赤×白

.○○○-box{
background-color:#F0572F;/*背景色*/
color:white;/*文字色*/
}
.○○○-box .c-smallNavTitle{
color:white;/*サブテキスト色*/
}濃い黄色×白

.○○○-box{
background-color:#FFC500;/*背景色*/
color:white;/*文字色*/
}
.○○○-box .c-smallNavTitle{
color:white;/*サブテキスト色*/
}淡い緑色×白

.○○○-box{
background-color:#89C09F;/*背景色*/
color:white;/*文字色*/
}
.○○○-box .c-smallNavTitle{
color:white;/*サブテキスト色*/
}グレー×白

.○○○-box{
background-color:#b3b2ad;/*背景色*/
color:white;/*文字色*/
}
.○○○-box .c-smallNavTitle{
color:black;/*サブテキスト色*/
}自分で色を決めるなら「原色大辞典」
色にこだわるなら自分で色の配色を探すことが出来る「原色大辞典」が分かりやすいのでおすすめです。
まとめ

今回は、SWELLのグローバルメニューを個別に色変更する方法を紹介しました。
ちょっとしたカスタマイズですが、SWELLの標準機能にないカスタマイズなので他のサイトとはまた違ったメニューが作れると思います!
他にも「こんなカスタマイズできないかな?」などの質問等がありましたら、Twitterかコメントで聞いていただけたらと思います。対応出来そうなら記事にして分かりやすく公開していきます!
 ヨメ
ヨメ最後までお読みいただきありがとうございました。
みなさんの参考になれば嬉しいです。



当サイトでは自分の制作物の他にWebサイト制作で実際に行った学習や悩んだこと、WordPressのカスタマイズについてなども発信していますので、今後も読んで参考にしていただければと思います。





コメント