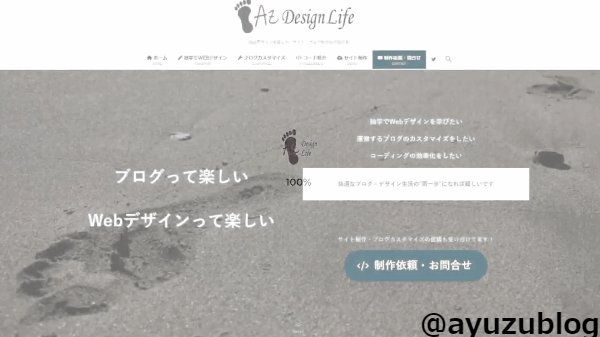
サイトを訪問した時にローディング画面が表示されるとおしゃれですよね?
ローディング画面を表示させると、サイトの持つ雰囲気や世界観を表現することが出来ます。
また、ローディング画面があることでページが表示されるまで「待つ」時間を作ることが出来ます。
 ヨメ
ヨメ確かにまっしろな画面だと、すぐ戻っちゃうな…



待ってもらうためにも、ローディング画面の導入はしたいね
そして、ローディング画面として欲しい機能は個人的に4つ。
- 表示するページの選択や毎回ローディング画面を出さない
- オリジナルロゴが使える
- 進捗状況が分かる
- 簡単に設定出来る
今回はこの4つを備えていてローディング画面を簡単に作れるプラグイン「Loding Page」の紹介をします!
表示させるページの設定
ロゴ・進捗バーの設定
背景の設定


ローディング画面は必要か?
待ち時間なしでページが表示されるならローディング画面は必要ないでしょうか?
結論としては、必須ではないがあると助かる部分があると思います。
サイトの読み込みの進行度をを表示することで待ち時間を明確にすることが出来ますが、ローディング画面にはメリットとデメリットがあります。
それぞれ以下の通りです。
| メリット | デメリット |
|---|---|
| 待ち時間を分かりやすく出来る サイトの世界観を伝えることが出来る サイトの表示崩れを防止出来る | 「待つ」ことを意識してしまう ローディングが長いと離脱の原因になる |
メリットとしては、真っ白な画面で待たされるよりも、読み込み中なのを伝えることが出来る点とすぐ表示された時に生じるサイトの表示崩れを防止出来ることが大きいかと思います。
また、自分のサイトのロゴなどを表示させることで印象付けたり出来ますね!
デメリットとしては、ローディング画面があることによって「待ち時間」があると思われてしまうので、離脱に繋がる可能性があります。
ですが、ローディングが無くてもサイトによっては待ち時間があるので、影響は少ないと言えます。
Loding Pageの機能紹介・設定画面の解説


ここからはLoding Pageの機能や画面の解説をしていきます。
Loding Pageで使える機能は以下の通りです。
- 表示画面・ページの設定
- ローディングで表示するロゴ・背景・進捗バーの設定
- 遅延読み込み(有料版)
それぞれ紹介・解説していきます。
設定が終了したら、「Update Settings」で設定を保存・反映します。
表示画面・ページの設定


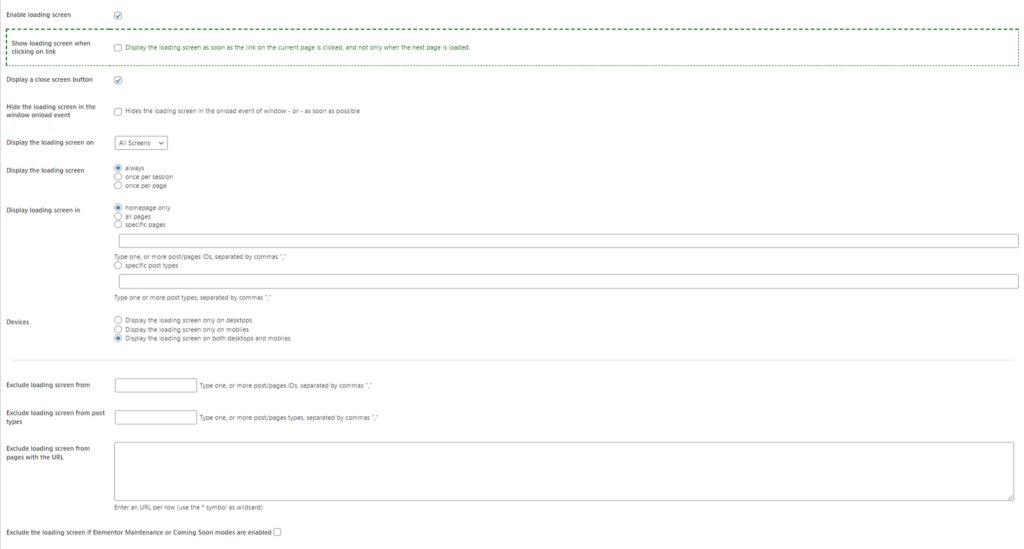
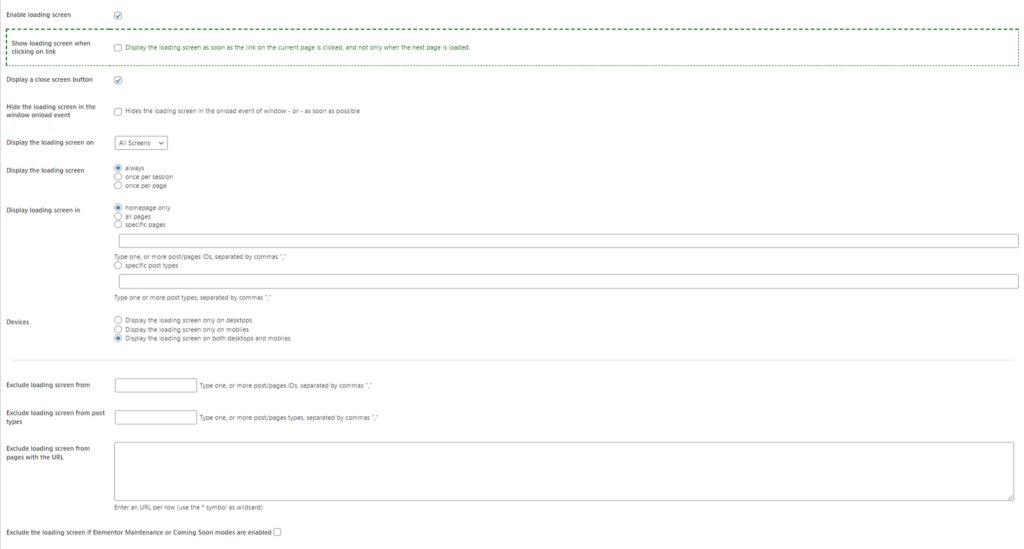
ローディング画面を表示する設定やどのページでローディング画面を開くかなどの設定が出来ます。
Enable loading screen
ロード画面を有効にするかどうかの設定です。
Display a close screen button
画面を閉じるボタンを表示する。
なにか不具合があって読み込みが長くなった場合にローディング画面を閉じるボタンが必要になります。
Hide the loading screen in the window onload event
onload イベントで読み込み画面を非表示にする設定ですが、効果を感じなかったのでチェックを外して問題ないです。
Display the loading screen on
画面の大きさでそれぞれローディング画面を表示するかどうかの設定です。
- All Screens:全てのページで表示
- Greater Than:設定した画面サイズより大きい場合に表示
- Lesser Than:設定した画面サイズより小さい場合に表示
Display the loading screen
ローディング画面を表示するタイミングをそれぞれ設定出来ます。
- always:全てのタイミングで表示
- once per session:1回の接続のみ表示
- once per page:ページ毎に表示
毎回接続時にローディング画面を表示したくない場合は「once per session」を選択。
Display loading screen in
ローディング画面を表示するページを設定します。
- homepage only:ホームでのみ表示
- all pages:全てのページで表示
- specific pages:特定のページのみ表示。1 つ以上の投稿/ページ ID をコンマ「,」で区切って入力。
- specific post types:特定の投稿ページでのみ表示。1 つ以上の投稿 ID をコンマ「,」で区切って入力。
基本的に、ホームページのみ表示するか、全てのページで表示するか選択で問題ありません。
Devices
ローディング画面をどのデバイスで表示させるか設定します。
- Display the loading screen only on desktops:デスクトップでのみ表示
- Display the loading screen only on mobiles:モバイルでのみ表示
- Display the loading screen on both desktops and mobiles:デスクトップとモバイル両方で表示
Exclude loading screen from
ローディング画面の表示を除外するページを設定します。
1 つ以上の投稿/ページ ID をコンマ「,」で区切って入力します
Exclude loading screen from post types
投稿タイプからローディング画面の表示を除外するページを設定します。
1 つ以上の投稿/ページ ID をコンマ「,」で区切って入力します
Exclude loading screen from pages with the URL
ローディング画面の表示を除外するページをURLで設定します。
Exclude the loading screen if Elementor Maintenance or Coming Soon modes are enabled
Elementor Maintenance または Coming Soon モードが有効になっている場合はロード画面を除外。
こちらは特に気にしなくていいです。
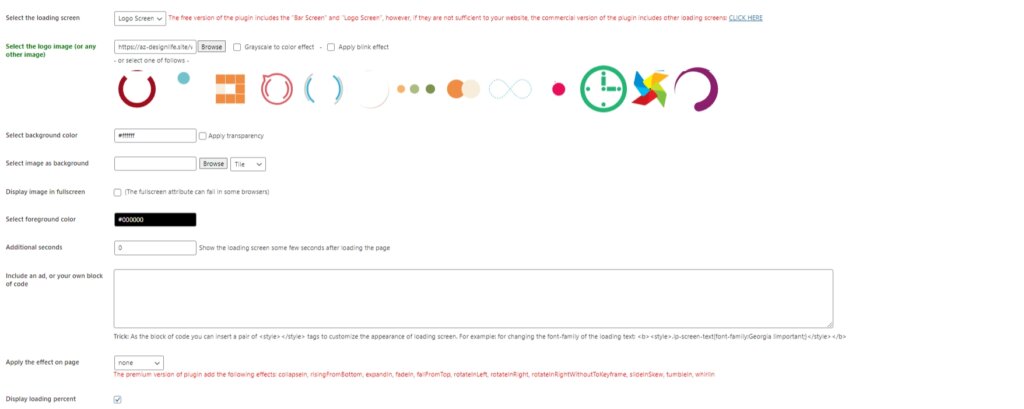
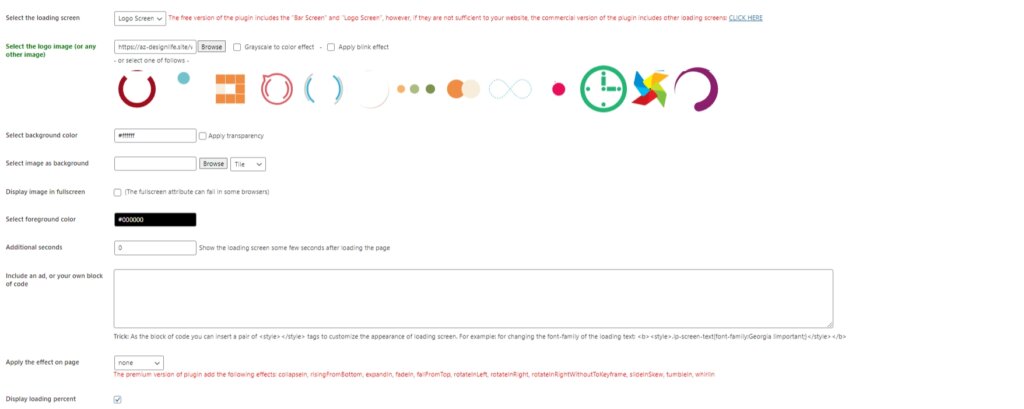
ローディングで表示するロゴ・背景・進捗バーの設定


ローディングのロゴ選択や背景・進捗バーの設定が出来ます。
Select the loading screen
ローディング画面で表示するタイプを設定します。
Logo Screen:ロゴ画面を表示


Bar Screen:進捗バーのみ表示


Select the logo image (or any other image)
ローディング画面で表示するロゴを設定します。
ロゴ一覧


また、「Browse」から自分のオリジナルロゴを設定することが出来ます。
その他にロゴのエフェクト設定が出来ます。
Grayscale to color effect :白黒からカラーへ変化していくエフェクト


Apply blink effect:まばたきのような点滅エフェクト


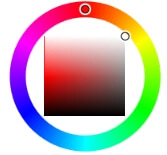
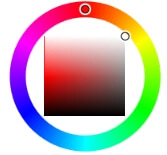
Select background color
ローディング画面で表示する背景色を設定します。
カラーの色を円で選択し、さらに詳細を四角内で設定します。


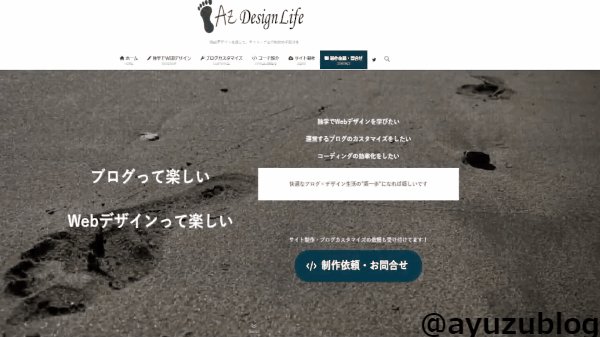
Select image as background
ローディング画面の背景に画像を設定します。
Tile:背景画像を繰り返して、全画面表示


Center:背景画像を中心に表示


Display image in fullscreen
画像を全画面で表示するかどうかの設定ですが、効果を感じませんでしたので外して問題ありません。
Select foreground color
ローディング画面の進捗バーや%表示の色を設定します。
Additional seconds
サイトが読み込みを終了後にローディング画面の表示を延長する時間を設定します。
Include an ad, or your own block of code
ローディング画面に広告や独自のブロックを追加出来ます。HTMLやCSSのコードを理解している方向けですね。
Apply the effect on page
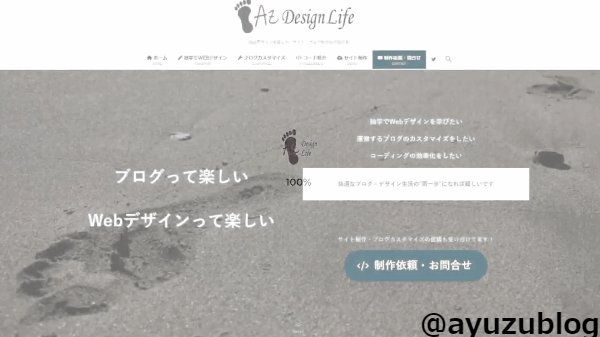
読み込み終了後の画面の切り替わりに動きを付けます。(無料版だと2種類しか設定できません)
none:読み込み終了後、フェードアウト


rotateInLeft:読み込み終了後、左から画面切り替え


Display loading percent
読み込みの進捗状況を%で表示します。
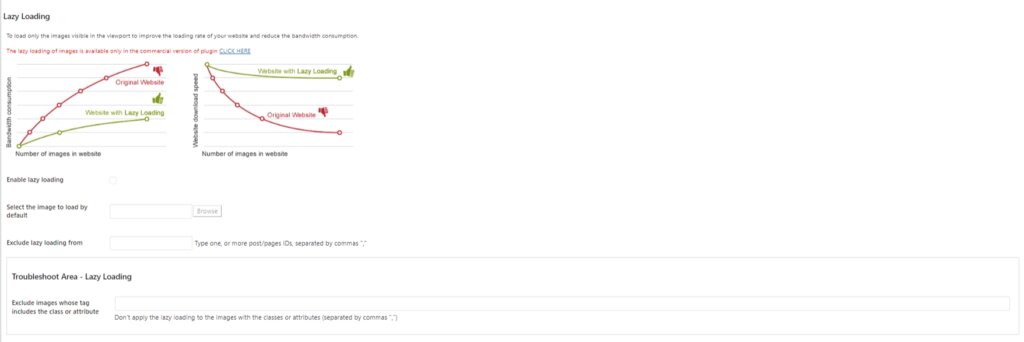
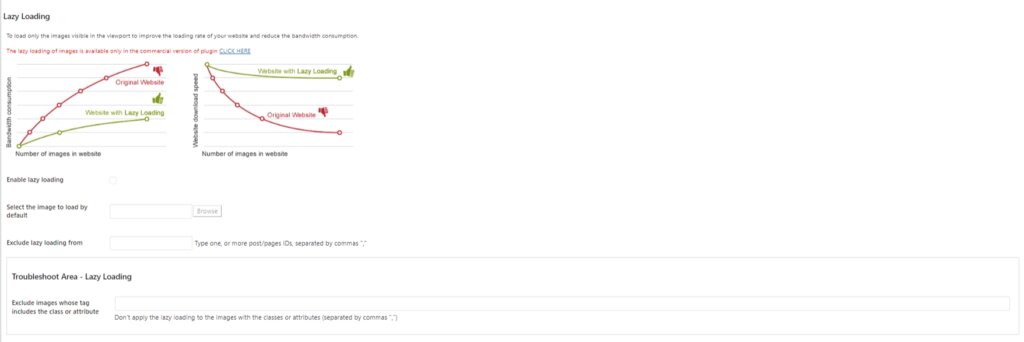
遅延読み込み(有料版)


遅延読み込みの「Lazy Loding」は有料版のみしか使えません。
ですが、WordPress本体やテーマに遅延読み込みの設定があるので、使わなくても問題はありません。
まとめ


今回はサイトにローディング画面を追加してくれるプラグイン「Loding Page」の紹介でした。


ローディング画面にはメリット・デメリットがありますが、サイトの個性を出す+読み込みを待ってもらう為にはローディング画面を導入するのはおすすめです。
| メリット | デメリット |
|---|---|
| 待ち時間を分かりやすく出来る サイトの世界観を伝えることが出来る サイトの表示崩れを防止出来る | 「待つ」ことを意識してしまう ローディングが長いと離脱の原因になる |
「Loding Page」は簡単に設定出来るだけでなく、進捗状況の表示が出来て待ち時間が明確になるのでかなりおすすめのプラグインです!
HTML・CSSが理解できていれば、広告などをローディングで表示出来るのも大きいです。
その他にも、サイト制作におすすめのプラグインをまとめていますので、参考にしていただければと思います。





最後までお読みいただきありがとうございました。
みなさんの参考になれば嬉しいです。



当サイトでは自分の制作物の他にWebサイト制作で実際に行った学習や悩んだこと、WordPressのカスタマイズについてなども発信していますので、今後も読んで参考にしていただければと思います。



コメント