Webサイト制作に興味を持ち、勉強しようかと思うけどオンラインスクールは敷居が高い…
でも独学だと何から勉強したらいいのかわからない…
本を買うのがいいのか?なにかサイトで勉強できるのか?どのくらいの期間がかかるのか?
など、始めるにあたって悩むことが多いかと思います。
私は完全に独学でHTML&CSSを学び、簡単なサイトが作れるようになるまでは1ヶ月程で出来るようになりました。
ここからは私が実際にHTML&CSSの基礎を学んだ手順をお伝えしつつ、どんな事を勉強したらよかったのかを書いていきます。
最初の勉強方法は?基礎中の基礎!(プロゲート・ドットインストール・無料教材)

まず私はHTML&CSSはなんぞや?というところから勉強していきました。
簡単に説明すると、
HTMLはネット上で表示する言語でHTMLとして打ち込んだコードが表示される。
CSSはHTMLを装飾する言語で様々な効果をつけることができる。
と、本当にざっくりと理解しました。
それをもっとしっかり無料で勉強できるおすすめサイト2つを紹介します。
プロゲート
プロゲートは「初心者から、創れる人を生み出す」をテーマに初心者でも独学で、挫折せずに学びやすく学習できるサイトです。
スライド形式で学び、すぐに復習として実際のコードを選択して穴埋め問題を解いていきます。
とてもわかりやすい上にスラスラ進むので、初心者の方でも学習しやすいかと思います!
最終的には簡単なサイトを作れるところまでステップがありますので、達成感もあります。
アプリ版もありますので、出先とパパっと勉強できます。
※後半になるとコードが増えるので、アプリ版だと少し見にくくなります。その為、PC版で全部の画面を見ながらの学習がおすすめです。

ドットインストール
ドットインストールは「3分動画でマスターできるプログラミング学習サービス」です。
全ての動画が3分以内となっており、すきま時間で学習することができます。
短い動画ながらもわかりやすくなっているので、まずは動画で学習したい方にはおすすめです!

どっちがいいの?
個人的な意見も含みますが、両方にいいところがありますので両方触れる方がおすすめです!

家ではプロゲートをPCで利用しコードに慣れていき、外出先ではドットインストールで動画を見て学習。というスタイルで私は学習しました。
どちらも有料メニューがありますが、まずは無料の部分をしっかり学習するだけで基礎的な知識は身についてくると思います。
専門的な知識はすぐに覚えて実践できる訳ではありませんので、全部理解せずとも次々と進みましょう!
わからなくて止まってしまうとやる気が続かなくなります!
実際に何度もコードを書くようになると、わからなかった部分についてわかるようになってきますので安心して下さい!
2つのサイトの欠点
この2つのサイトには個人的に欠点が1つだけあります。
それは、
「実際にコードを書くことがないので、わかりにくいところがある!!!」
ということです。
先述したとおり、自分でエディターを使ってコードを書くようになるとエディターで補完してくれる部分もかなりありますので、選択式のプロゲートでは「あれ?何が変なの?」と逆にわからなくなることがあります…
その為、あくまでも実際にコードを書くことの方がはるかに重要ですので、行き詰ってもどんどん進むのがいいです。
無料でもらえる教材を活用して必要な知識を手に入れる!
プロゲートとドットインストールでは、基礎知識を学ぶことが出来ますが最低限の基礎知識を学ぶとすぐにサイト制作の方法へと進んでしまいます。
私は、学習を進めると基礎的な部分で分からない部分などがあると前の章に戻っては再確認することが多かったです。
そこでTechAcademy
1週間分の無料体験ができ、課題を出してもらいますが質問しながら学ぶことが出来ます。最終的には課題を提出して評価してもらえます!
独学で勉強している時は正解がわからなくて悩むことが多いので、本当に助かりました。
TechAcademyの無料体験の良いところ!
- 名前とメールアドレスを入力するだけですぐに始められる
- 無料体験のカリキュラムはWeb制作の基礎から学べる
- カリキュラムのまとめとして課題を提出するとメンター(指導者)から評価がもらえる
- その場でチャットが質問できて返信も早い
- 30分の無料メンタリングでは、Web制作だけじゃなく職業の相談もできる
基礎が分かったらサイトを作ってみる!(書籍購入)


プロゲート・ドットインストール・無料教材である程度は基礎的な知識が身についたかと思います。
そうしたら、実際にエディターソフトを使いながらサイトを作っていきましょう!
ちなみに私はこの位の理解度でこの作業を行っていました。
- HTMLでのidやclassの付け方がわかる
- 画像の付け方がわかる
- リストの作り方がわかる
- 表は作れません。
- Headはタイトルと説明とCSSの読み込みができればいいよね?
- CSSで色の変更や背景色の変更ができる
- CSSで大きさの変更ができる
など、本当にサイトにちょっと反映できる位でした。なので、「なんとなくだけどサイト作れそうだぞ…?」という段階で全く問題ありません。
サイトを作る4つのステップ
最初にサイトを作る流れを紹介します。
- サイトデザインを決める(デザインカンプ)
- デザインを元にHTML&CSSでコーディング
- サイトをネット上にアップロード(サーバー・ドメイン契約)
- アップロード後にしっかりとサイトが反映されているか確認・修正
という4つのステップでサイトを制作していきます。
難しそうなサイト制作ですがまとめてみると結構すっきりしていますね。



今回はHTML&CSSの学習なのでデザインについては省略します。
初心者が買うべき最初の1冊!
私は当初、基礎的な学習の後はどんどんサイトを作って経験を積んでいこうと思っていました。
模写コーディングと言われる「作れそうなサイトのデザインを模写してコーディングする」という方法です。
ですが、
「作れそうなサイト」が見つからない。という壁にぶつかりました…
基礎的な学習だけでは「見たまま」にCSSでサイトを組み上げることが出来なかったんです。
そんな私でしたが、これから紹介する本で一気にサイト制作の理解が深まりました!!
それがこちらです!
この「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」は読みながら同じようにコードを打ち込んでいくだけで数パターンのサイトが出来上がる1冊となっています。
章としては、基本的な知識・HTML・CSS・サイト制作と順を追って学ぶことが出来るので理解度が格段に上がります!
そして、なにより一番ありがたかったのは「制作順序をしっかり学ぶことが出来る」ことでした。



本当に読んでよかった一冊です。
エディターソフト「VSCode」を使ってコーディング
サイトの構成や作り方が分かってきたら、次にコーディングをするためのエディターソフトを使用していきます。
個人的におすすめなのは「VSCode」です。
動作が軽くプラグインを導入することで様々な拡張機能を使うことが出来ます。
このVSCodeではコードの予測変換的なことができ、効率よくコーディングが出来ます。
VSCodeのダウンロードはこちらから


私がある程度エディターソフトを覚えることができたなと実感できたのはこの手順です。
そのままVSCodeを使い始めても不便なところがあるので、拡張機能を導入して使いやすくしました。
その際に導入した機能はこちらです。
・Japanese Language Pack for Visual Studio Code
日本語化してくれる機能です。
・prettier code formatter
入力したコードを自動整形してくれる機能です。
・indent-rainbow
コードの色分けをしてくれる機能です。
・Code Spell Checker
コードの入力ミスをチェックしてくれる機能です。
・Path Autocomplete
ファイルの指定先を候補で挙げてくれる機能です。
・zenkaku
全角の時に色を付けて教えてくれる機能です。コードは半角しか適用されない為、全角には注意が必要です。
・Auto Rename Tag
HTMLのタグの閉じを自動で付けてくれる機能です。
・Live Server
書いているコードをローカルブラウザ上で確認できる機能です。
拡張機能について詳しくこちらでまとめています!


「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」で制作できるサイトをVSCodeで作りコードに少しずつ慣れます。
少しずつ慣れてくると「この場合にはこのコードをよく使っているなぁ。」と場面に応じてのコードが分かるようになってきます。
分からない部分があれば、ネットで検索すると大抵は調べることが出来るので活用します。
コードのイメージが出来るようになってくると、デザインの段階で出来ることが分かったり、模写コーディングの際にイメージが出来るのでどんどん作れるようになります。
そこから入力ミスを減らすこととスピードを速くすることを意識していきます。
今度は覚えたコードを次にも使えるようにストックしていきます。そうすることで同じレイアウトに転用できるのでスピードと精度が高まります。
コードを覚えるとサイト制作が楽しくなります!
独学で勉強していて挫折する一番の理由は「コードの正解が分からず、サイトが出来上がらない」ことだと思っています。



私も模写コーディングをしようとして、イメージが浮かばなかった時は挫折しかけました…
その時はレイアウト毎・パーツ毎にコードのストックを貯めていくことによって、サイトを見てコードがイメージできるようになりました。
コードを覚えると楽しくなってきますので、行き詰った時はコードのストックを貯めるという事をやってみてください!
サーバー契約をしてサイトをアップロードしてみる


サイトを制作した後はネット上で表示できるようにアップロードをしなければいけません。
その際には、
- レンタルサーバー契約・ドメイン取得
- FTPソフトでのアップロード
が必要になります。
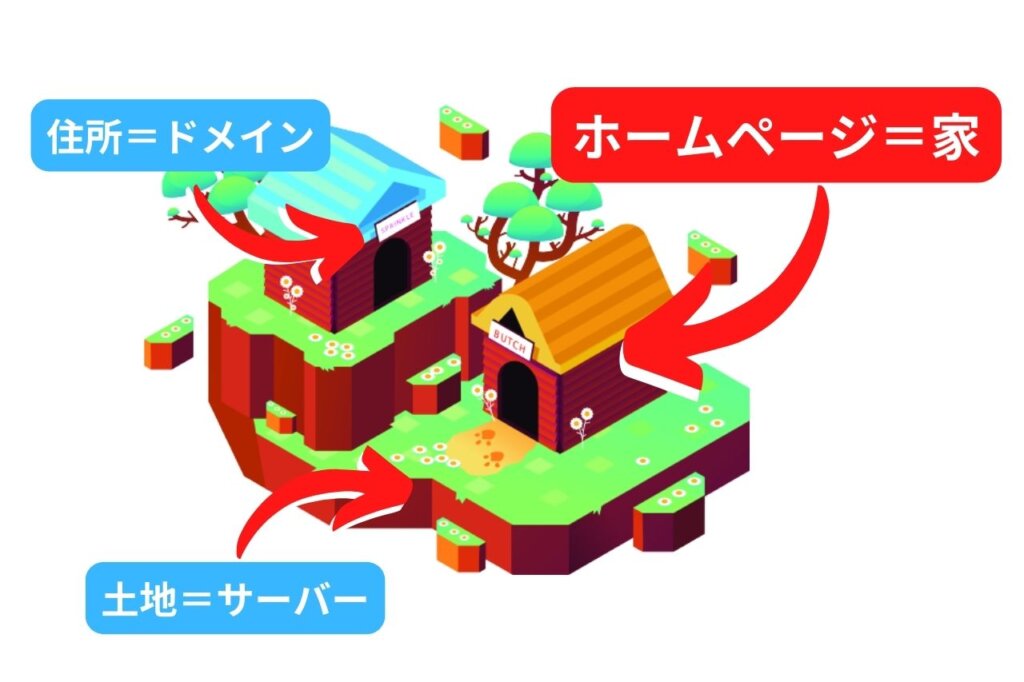
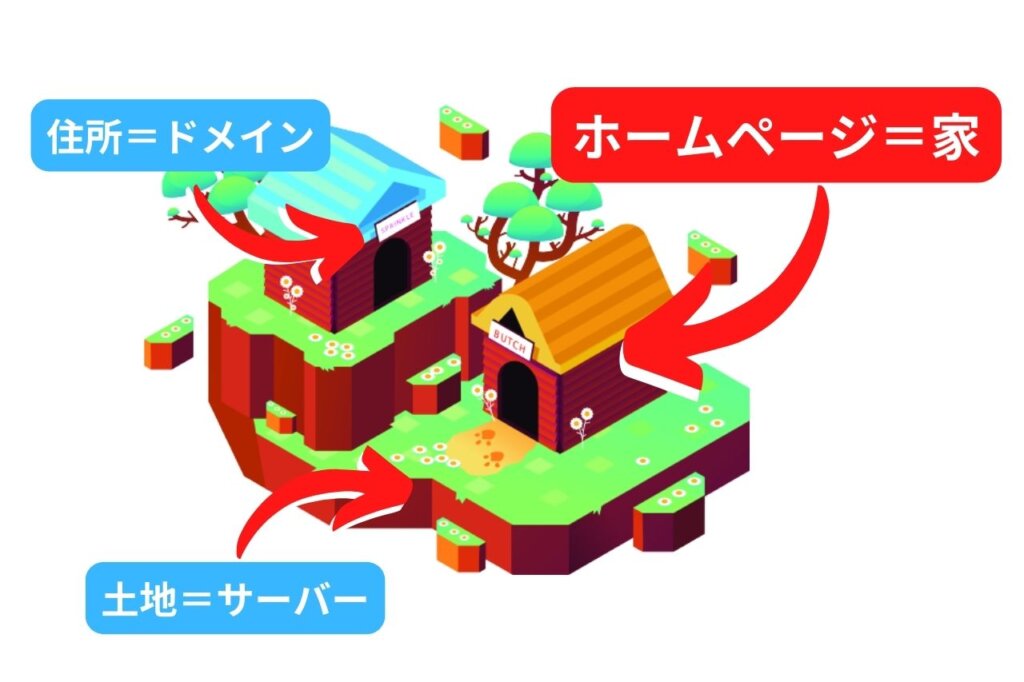
サーバーは土地
ドメインは住所
サイトは家
でイメージしてもらえると分かりやすいかと思います!
レンタルサーバーは無料で2つドメインがもらえる「ConoHa WING」を契約
レンタルサーバーについてですが、「ConoHa WING
理由としては先程説明した通りアップロードする為には、サーバー契約とドメイン取得が必要になりますが、「ConoHa WING
また、ConoHa WING
料金もよほどアクセスが集中するサイトでない限り安いベーシックプランで全く問題ありませんし、アクセスが増えてからのプラン変更も簡単に出来ます!



私はWINGパックのベーシックプランの2年契約で月683円の契約をしています!
ConoHa WING
ConoHa WINGについてまとめた記事はこちらです!契約方法や注意点を紹介しています!


FTPソフトでサイトをアップロードする
まず、FTPについてです。
FTPとは「File Transfer Protocol」のことであり、ファイルを転送するための通信規格です。
FTP通信にはFTPソフトとサーバーが必要になり、両者間でデータがやり取りされるという仕組みです。
ということで、FTPを使うことで制作したサイトデータをアップロード出来ますよってことですね。
各サーバーサイト自体にもFTP機能があり、データをアップロードすることが出来ますが、FTPソフトを使う方がたくさんのファイルを転送するには速くて楽な点とデータのバックアップや復元する際にはFTPソフトの方が有利となります。
また、サイト上でエラーが起きた場合やログインできない場合でもFTPソフトがあれば作業できるのでFTPソフトの利用がおすすめです。
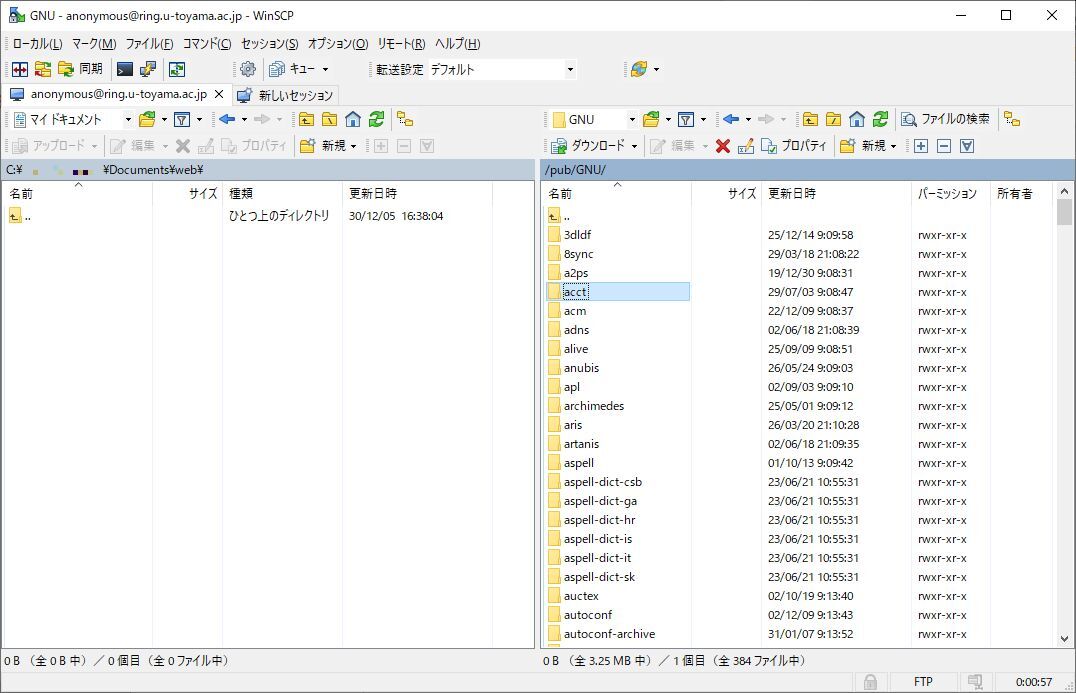
代表的なFTPソフトで使いやすかったソフトは「Win SCP」です。
- 簡単設定でサーバーとファイルのやり取りが可能
- フリーソフト
- 画面が左右で分割していてわかりやすい
このソフトはサーバーと接続が簡単で直感的にファイルのやり取りができます。
また画面が左がローカル(パソコン上のデータ)と右側がサーバー上のデータとなっていて画面が見やすく、左右画面へのドラッグでファイルをダウンロード・アップロードすることが可能です。
こちらからダウンロード可能です。
模写コーディングでコーディングに慣れる


サイトを一度アップロード出来るようになったら、あとはサイト制作のコーディングに慣れていくだけです!



改めて模写コーディングに挑戦しました!
独学でコーディングに慣れるには模写コーディングが最適だと判断しました。
模写は独学最強の味方!
なぜ模写は独学最強の味方なのか!
ずばり、模写は問題と解答になるからです!
模写したいサイトを「問題」だとして、GoogleChromeのデベロッパーツールを使う事で「解答」を見ることが出来るんです!
最初は知らなかったのですが、デベロッパーツールを使いこなせるようになると模写は格段にやりやすくなります。
デベロッパーツールは「F12」で起動することができ、選択した要素のHTML&CSSが確認できます。
デベロッパーツールの超基本的な使い方
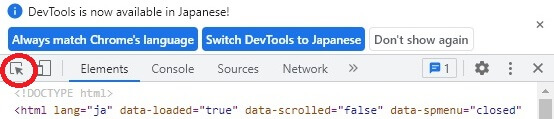
- 調べたい要素を選択する「選択モード」
-
ツールボックス左上のアイコンをクリックすると調べたい要素にカーソルを合わせることで選択できるようになります。


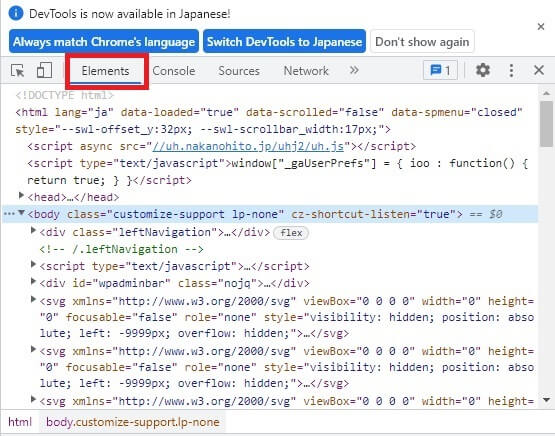
- 「Elements」でHTMLを確認する
-
上部のElementsのタブではHTMLを調べることができます。
設定されているクラスなどを確認できます。


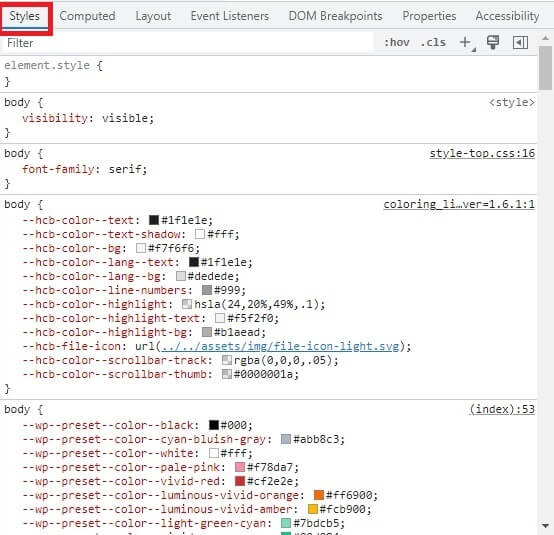
- 「Styles」でCSSを確認する
-
下部のStylesのタブではCSSを見ることが出来ます。


- 最終的にはHTML&CSSをコピーすれば模写できる…
-
HTMLとCSSが分かるということは両方コピーするとそのまま反映できるので、どうしても模写できなかった場合には解答を見ることができます。
模写に慣れたらXDでデザインカンプを模写してコーディング
次に必要になるのは、サイトの設計図であるデザインカンプを作れるようになることです。
デザインカンプが作れないと実務でデザインカンプからコーディング出来ないので作れるようになった方がいいです。
デザインカンプを作るにはAdobeソフトの「XD」を使用します。
個人で使う分には無料で利用できますが、共有などは出来ないので注意が必要です。
XDはワイヤーフレーム・デザインカンプ・プロトタイプ作成に必要な機能がまとめられた、UI/UXデザインツールとなっていて、デザインカンプ制作の主流となっています。
模写コーディングについては「Codestep」さんの記事を参考に勉強させていただきましたので、こちらを見ていただいた方が分かりやすいです!
模写コーディング練習におすすめのサイト!


まとめ-あとは数をこなす!-


今回は私が独学でHTML&CSSを学習した手順を紹介しました。
まずは基礎知識を無料で学んで、実践してみるのが一番かと思います。
そして独学で一番の壁は「正解が分からなくて行き詰ってしまう」ことだと思います。
本当にその時には「コードのストックを作ること」をやってみてください。
あとはデモサイト制作や模写をして勉強すると良いので、数をこなしていってください!
最後までお読みいただきありがとうございました。
みなさんの参考になれば嬉しいです。



最後までお読みいただきありがとうございました。
みなさんの参考になれば嬉しいです。



当サイトでは自分の制作物の他にWebサイト制作で実際に行った学習や悩んだこと、WordPressのカスタマイズについてなども発信していますので、今後も読んで参考にしていただければと思います。







コメント