 ヨメ
ヨメ自己紹介などで使えるタイムライン風のブロックってSWELLで作れないかな?



ステップブロックを使えば簡単にタイムラインを作れるよ!
サイトを制作した際には、aboutページや自己紹介に経歴やタイムラインを使いたいと思いませんか?
SWELLなら独自ブロックの「ステップブロック」を使うことで簡単に作ることが出来ます!
今回は実際にタイムライン風のブロックの作り方を紹介します。
- タイムライン風のブロックの作り方
- ステップブロックの種類


- 手順紹介で大活躍
- 自己紹介や経歴のタイムラインが作れる
- 使いやすいがシンプルな機能でカスタマイズが少ない
タイムラインを作ってみた


実際に自己紹介としてタイムラインとして作ってみました。
ブログに興味を持ち、はてなブログでサイトを開設。
ブログを運営していく中で、ブログのカスタマイズやサイト制作に興味を持ち、独学でHTML&CSSやWebデザインの勉強を始める。
実績として紹介出来るよう資格を取得。
サイト制作について学んだことを同じ独学でWebデザインを勉強している方や、ブログのカスタマイズをしたいと考えているブロガーさん向けに情報を発信中!


SWELLなら独自ブロックであるステップブロックで上記のタイムラインを簡単に作成出来ます!
では、作り方を紹介していきます!
タイムラインの作り方


ここからは「ステップブロック」を使ったタイムラインの作り方を紹介していきます!
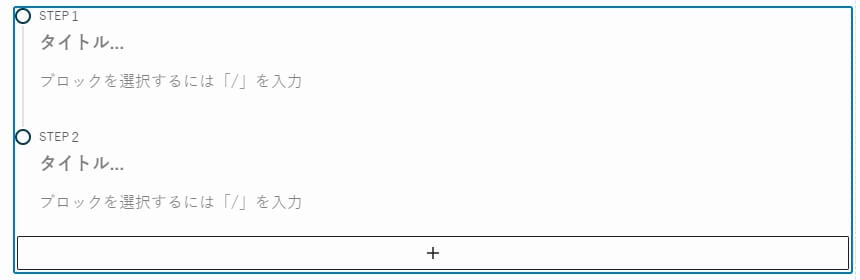
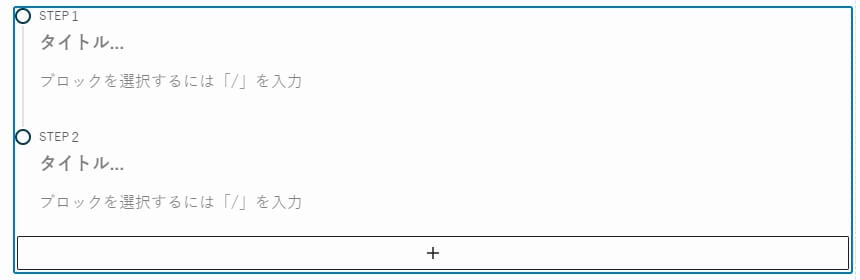
ブロック一覧から「ステップブロック」を選択。






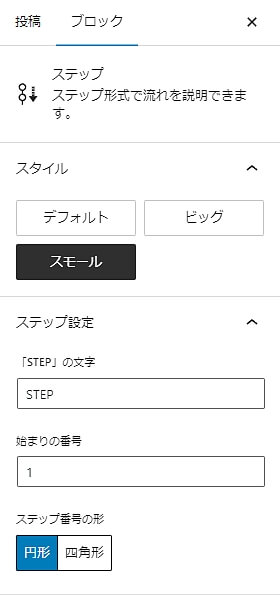
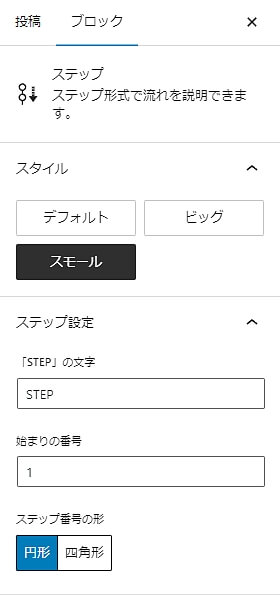
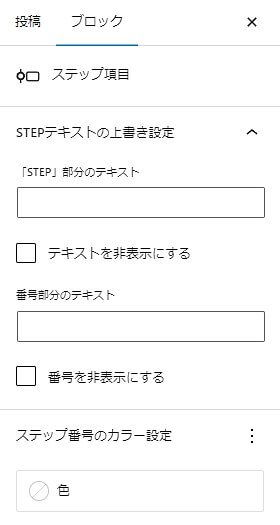
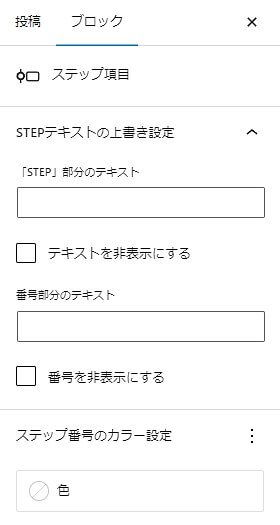
ブロックメニューにて以下の部分にそれぞれ内容を入力します。


- 「STEP」部分のテキスト
- 番号部分のテキスト
非表示にチェックで表示させないことも可能です。
必要に応じて、ブロックメニューでカラーの変更や丸の塗りつぶしをします。
- ステップ番号のカラー設定
- ステップの形
- ステップの塗りつぶし
以上でタイムラインを作ることが出来ます。
ステップブロックの種類


ステップブロックはタイムラインを作ることが出来ますが、真価を発揮するのは手順などを紹介するブロックとしてです。
タイムラインの作り方として紹介した手順にはステップブロックが使われています。
通常でこの表示です
ステップ部分を非表示した場合
番号を非表示。ステップ非表示よりも文字が小さい
以上のように3種類のデザインがあり、それぞれシンプルでおしゃれなブロックとなっています。



制作でもブログ記事作成でもよく使うブロックです!
まとめ


今回は、SWELLの独自ブロック「ステップブロック」を使ったタイムラインの作り方を紹介しました!
非常に使いやすくシンプルながらおしゃれなブロックとなっています!
SWELLは高機能で使いやすい独自ブロックが揃っており、ブログの記事作成だけでなくサイト制作にもおすすめのテーマとなっています。
表示速度も高速化されているので、高速化できるレンタルサーバー「ConoHa WING」とも相性が良いです。
どちらも利用することで表示速度の改善が見込めるので導入をおすすめします!
ConoHa WINGについてやSWELLがサイト制作におすすめな理由をまとめていますので併せてお読みいただけると嬉しいです。
ConoHa WINGについてはこちら!


SWELLについてはこちら!





最後までお読みいただきありがとうございました。
みなさんの参考になれば嬉しいです。



当サイトでは自分の制作物の他にWebサイト制作で実際に行った学習や悩んだこと、WordPressのカスタマイズについてなども発信していますので、今後も読んで参考にしていただければと思います。




コメント