長くなってしまった文章・画像・表を縦スクロールバーをつけて縮小して表示したいけど、ややこしい設定はやりたくない…
私も当サイトのデモサイト紹介などで画像が長くなってしまうので、スクロールバーを付ける方法を探しましたがなかなか見つかりませんでした。
そこで、私は追加CSSをブロックに設定することで縦スクロールバーを導入できましたので、
コピペでブロックにスクロールバーをつけるようにしてみました。
今回はその方法と使い方を紹介していきます!
縦スクロールバーを導入するとこんな感じになります!

まずは導入後はどうなるかを紹介していきたいと思います。
 ヨメ
ヨメどんな場面で使うかなぁ?



問い合わせの利用規約とか縦長の画像、表とかで使いやすいと思うよ!
何個か実装した形で紹介するよ!
問い合わせの利用規約
まずはよく見かける「利用規約に同意して送信する」みたいな問い合わせフォームに使えるスクロールバーです。
長くて全文載せれないですが、これなら載せることが出来ます。
利用規約
この利用規約(以下,「本規約」といいます。)は,_____(以下,「当社」といいます。)がこのウェブサイト上で提供するサービス(以下,「本サービス」といいます。)の利用条件を定めるものです。登録ユーザーの皆さま(以下,「ユーザー」といいます。)には,本規約に従って,本サービスをご利用いただきます。
第1条(適用)
- 本規約は,ユーザーと当社との間の本サービスの利用に関わる一切の関係に適用されるものとします。
- 当社は本サービスに関し,本規約のほか,ご利用にあたってのルール等,各種の定め(以下,「個別規定」といいます。)をすることがあります。これら個別規定はその名称のいかんに関わらず,本規約の一部を構成するものとします。
- 本規約の規定が前条の個別規定の規定と矛盾する場合には,個別規定において特段の定めなき限り,個別規定の規定が優先されるものとします。
第2条(利用登録)
- 本サービスにおいては,登録希望者が本規約に同意の上,当社の定める方法によって利用登録を申請し,当社がこれを承認することによって,利用登録が完了するものとします。
- 当社は,利用登録の申請者に以下の事由があると判断した場合,利用登録の申請を承認しないことがあり,その理由については一切の開示義務を負わないものとします。
- 利用登録の申請に際して虚偽の事項を届け出た場合
- 本規約に違反したことがある者からの申請である場合
- その他,当社が利用登録を相当でないと判断した場合
第3条(ユーザーIDおよびパスワードの管理)
- ユーザーは,自己の責任において,本サービスのユーザーIDおよびパスワードを適切に管理するものとします。
- ユーザーは,いかなる場合にも,ユーザーIDおよびパスワードを第三者に譲渡または貸与し,もしくは第三者と共用することはできません。当社は,ユーザーIDとパスワードの組み合わせが登録情報と一致してログインされた場合には,そのユーザーIDを登録しているユーザー自身による利用とみなします。
- ユーザーID及びパスワードが第三者によって使用されたことによって生じた損害は,当社に故意又は重大な過失がある場合を除き,当社は一切の責任を負わないものとします。
第4条(利用料金および支払方法)
- ユーザーは,本サービスの有料部分の対価として,当社が別途定め,本ウェブサイトに表示する利用料金を,当社が指定する方法により支払うものとします。
- ユーザーが利用料金の支払を遅滞した場合には,ユーザーは年14.6%の割合による遅延損害金を支払うものとします。
第5条(禁止事項)
ユーザーは,本サービスの利用にあたり,以下の行為をしてはなりません。
- 法令または公序良俗に違反する行為
- 犯罪行為に関連する行為
- 本サービスの内容等,本サービスに含まれる著作権,商標権ほか知的財産権を侵害する行為
- 当社,ほかのユーザー,またはその他第三者のサーバーまたはネットワークの機能を破壊したり,妨害したりする行為
- 本サービスによって得られた情報を商業的に利用する行為
- 当社のサービスの運営を妨害するおそれのある行為
- 不正アクセスをし,またはこれを試みる行為
- 他のユーザーに関する個人情報等を収集または蓄積する行為
- 不正な目的を持って本サービスを利用する行為
- 本サービスの他のユーザーまたはその他の第三者に不利益,損害,不快感を与える行為
- 他のユーザーに成りすます行為
- 当社が許諾しない本サービス上での宣伝,広告,勧誘,または営業行為
- 面識のない異性との出会いを目的とした行為
- 当社のサービスに関連して,反社会的勢力に対して直接または間接に利益を供与する行為
- その他,当社が不適切と判断する行為
第6条(本サービスの提供の停止等)
- 当社は,以下のいずれかの事由があると判断した場合,ユーザーに事前に通知することなく本サービスの全部または一部の提供を停止または中断することができるものとします。
- 本サービスにかかるコンピュータシステムの保守点検または更新を行う場合
- 地震,落雷,火災,停電または天災などの不可抗力により,本サービスの提供が困難となった場合
- コンピュータまたは通信回線等が事故により停止した場合
- その他,当社が本サービスの提供が困難と判断した場合
- 当社は,本サービスの提供の停止または中断により,ユーザーまたは第三者が被ったいかなる不利益または損害についても,一切の責任を負わないものとします。
第7条(利用制限および登録抹消)
- 当社は,ユーザーが以下のいずれかに該当する場合には,事前の通知なく,ユーザーに対して,本サービスの全部もしくは一部の利用を制限し,またはユーザーとしての登録を抹消することができるものとします。
- 本規約のいずれかの条項に違反した場合
- 登録事項に虚偽の事実があることが判明した場合
- 料金等の支払債務の不履行があった場合
- 当社からの連絡に対し,一定期間返答がない場合
- 本サービスについて,最終の利用から一定期間利用がない場合
- その他,当社が本サービスの利用を適当でないと判断した場合
- 当社は,本条に基づき当社が行った行為によりユーザーに生じた損害について,一切の責任を負いません。
第8条(退会)
ユーザーは,当社の定める退会手続により,本サービスから退会できるものとします。
第9条(保証の否認および免責事項)
- 当社は,本サービスに事実上または法律上の瑕疵(安全性,信頼性,正確性,完全性,有効性,特定の目的への適合性,セキュリティなどに関する欠陥,エラーやバグ,権利侵害などを含みます。)がないことを明示的にも黙示的にも保証しておりません。
- 当社は,本サービスに起因してユーザーに生じたあらゆる損害について、当社の故意又は重過失による場合を除き、一切の責任を負いません。ただし,本サービスに関する当社とユーザーとの間の契約(本規約を含みます。)が消費者契約法に定める消費者契約となる場合,この免責規定は適用されません。
- 前項ただし書に定める場合であっても,当社は,当社の過失(重過失を除きます。)による債務不履行または不法行為によりユーザーに生じた損害のうち特別な事情から生じた損害(当社またはユーザーが損害発生につき予見し,または予見し得た場合を含みます。)について一切の責任を負いません。また,当社の過失(重過失を除きます。)による債務不履行または不法行為によりユーザーに生じた損害の賠償は,ユーザーから当該損害が発生した月に受領した利用料の額を上限とします。
- 当社は,本サービスに関して,ユーザーと他のユーザーまたは第三者との間において生じた取引,連絡または紛争等について一切責任を負いません。
第10条(サービス内容の変更等)
当社は,ユーザーへの事前の告知をもって、本サービスの内容を変更、追加または廃止することがあり、ユーザーはこれを承諾するものとします。
第11条(利用規約の変更)
- 当社は以下の場合には、ユーザーの個別の同意を要せず、本規約を変更することができるものとします。
- 本規約の変更がユーザーの一般の利益に適合するとき。
- 本規約の変更が本サービス利用契約の目的に反せず、かつ、変更の必要性、変更後の内容の相当性その他の変更に係る事情に照らして合理的なものであるとき。
- 当社はユーザーに対し、前項による本規約の変更にあたり、事前に、本規約を変更する旨及び変更後の本規約の内容並びにその効力発生時期を通知します。
第12条(個人情報の取扱い)
当社は,本サービスの利用によって取得する個人情報については,当社「プライバシーポリシー」に従い適切に取り扱うものとします。
第13条(通知または連絡)
ユーザーと当社との間の通知または連絡は,当社の定める方法によって行うものとします。当社は,ユーザーから,当社が別途定める方式に従った変更届け出がない限り,現在登録されている連絡先が有効なものとみなして当該連絡先へ通知または連絡を行い,これらは,発信時にユーザーへ到達したものとみなします。
第14条(権利義務の譲渡の禁止)
ユーザーは,当社の書面による事前の承諾なく,利用契約上の地位または本規約に基づく権利もしくは義務を第三者に譲渡し,または担保に供することはできません。
第15条(準拠法・裁判管轄)
- 本規約の解釈にあたっては,日本法を準拠法とします。
- 本サービスに関して紛争が生じた場合には,当社の本店所在地を管轄する裁判所を専属的合意管轄とします。
以上
縦長の画像に縦スクロールバー
縦長の画像や大きい画像をスクロールしたい場合にも使えます。


表に縦スクロールバー
縦スクロールバーは表にも使えます。
横スクロールができる表はよく見かけますが、縦スクロールできる表も使い勝手がいいかと思います。
| テスト | テスト |
|---|---|
| 項目① | |
| 項目② | |
| 項目③ | |
| 項目④ | |
| 項目⑤ | |
| 項目⑥ | |
| 項目⑦ | |
| 項目⑧ | |
| 項目⑨ | |
| 項目⑩ |
縦スクロールバーを導入する方法





導入するの難しくない?すぐできる?



コピペで出来るようにしたよ!
ここからは導入する方法について書いていきます。
- ブロックに追加CSSを設定する
- 追加CSSを登録する
- 管理画面から登録する
- 記事画面から登録する(プラグイン導入必要)
- 下書き保存後、プレビューや投稿画面表示で確認する
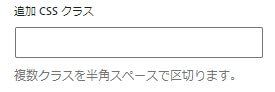
ブロックに追加CSSのクラスを設定する
縦スクロールを追加したいブロックを選択し、右画面の設定画面下部の高度な設定を展開。


追加CSSクラスに「scroll」と入力します。


他にクラス名が入力されている場合は、そのまま半角スペースで1文字空けて入力してください。




追加CSSを管理画面から登録する
追加CSSを登録するパターンは2つあり、1つはWordPressの管理画面から入力する場合です。
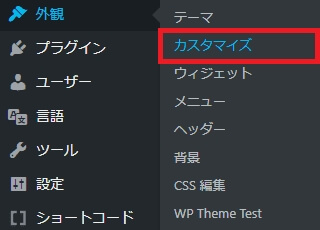
追加CSS画面は以下の通りから表示します。
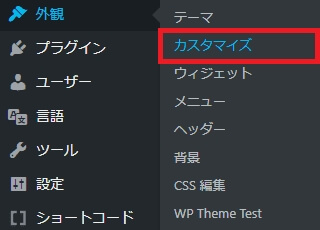
①外観→カスタマイズ→追加CSS




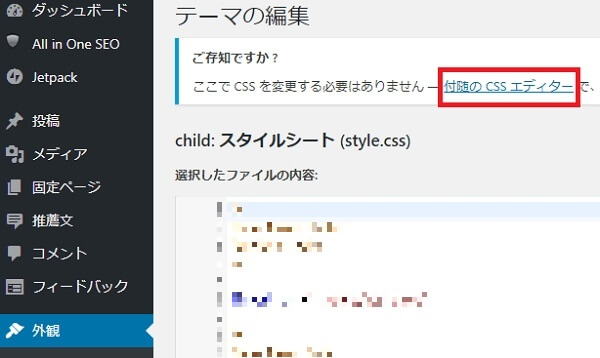
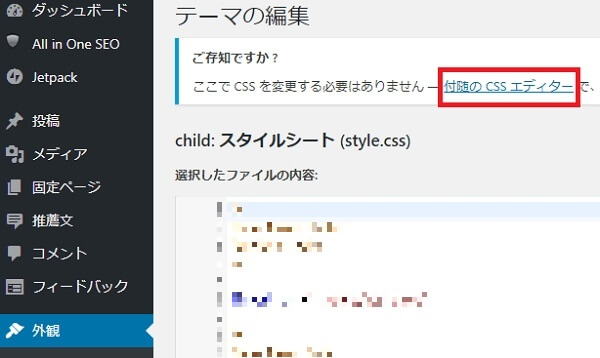
②外観→テーマの編集→付随のCSSエディター→追加CSS


この画面から追加CSSを入力していきます!


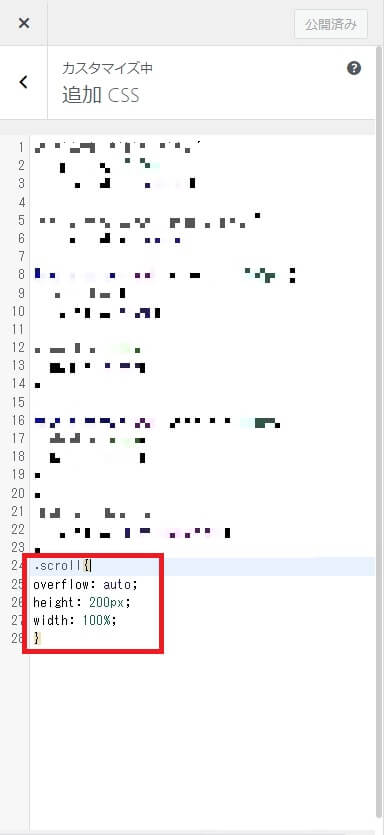
こちらをコピペで入力し、公開で完了です。
CSSが入力している場合は、その下にコピペします。
.scroll{
overflow: auto;
height: 200px;
width: 100%;
}


投稿画面では変化がありませんが、プレビュー画面や実際の投稿画面でスクロールバーを確認できるはずです。
追加CSSを記事画面から登録する(プラグイン導入)
追加CSSを登録するもう1つのパターンは、プラグインを導入し記事投稿画面の下部から登録する方法です。
こちらは記事毎に追加CSSを登録する必要がありますが、他の記事に影響がありませんので個人的にはおすすめです!
お使いのテーマによりますが、記事投稿画面の下部にCSSを記述する箇所がない場合、プラグインを導入する必要があります。
今回見つけたプラグインはこちらです。


Simple CSSは導入するだけでCSSを記述することが出来るようになります。
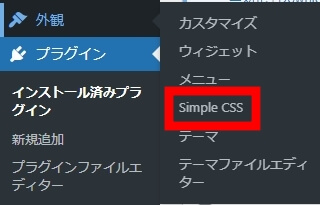
記述できる場所はこちらです。
管理画面プラグイン→Simple CSS




記事投稿画面下


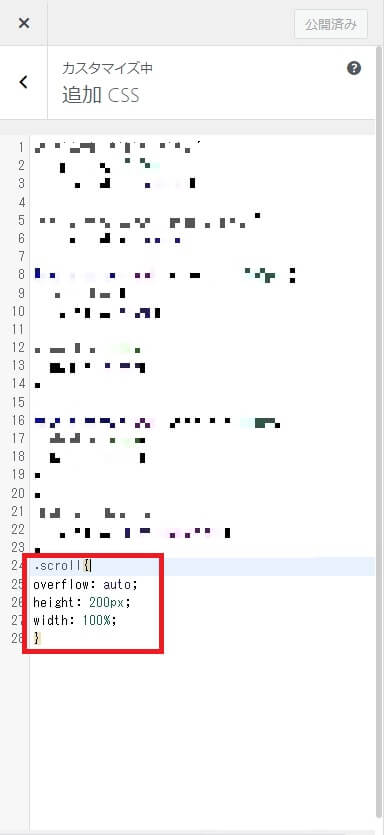
投稿画面の下部で追加CSSを記述します。
.scroll{
overflow: auto;
height: 200px;
width: 100%;
}
投稿画面では変化がありませんが、プレビュー画面や実際の投稿画面でスクロールバーを確認できるはずです。
SWELLならプラグインなしで登録可能!
当サイトでは、有料テーマの「SWELL」を使用していますが、このSWELLには標準機能として追加CSSを投稿画面から記述することができるのでプラグインを導入する必要がありません!
プラグインは導入する程、サイトスピードに影響してしまい表示が遅くなる原因になりますので注意が必要です。


縦スクロールバーの使い方





縦スクロールバーできたけど表示する高さとか変えたいな…



今回紹介したコードの内容を解説していくから各自で設定できるようになるよ!
コードの設定内容
今回紹介しているコードの説明は以下の通りです。
| 内容 | 設定値 | 説明 |
|---|---|---|
| overflow: auto; | visible,hidden,scroll | スクロールバーの表示の有無。 visibleでブロックを無視して全表示(スクロールバーなし) hiddenでブロックの高さまで表示(スクロールバーなし) scrollでスクロールバーを表示(縦横両方表示される) 他は使いにくいので、autoのままの設定で大丈夫です |
| height: 200px; | ○○○px | ブロックの表示する高さ設定。 pxは大きくなるほど高さが大きくなる。 高さを変更したい場合はお好きな数値を入力してください |
| width: 100%; | ○○○px,○○○% | ブロックの表示する幅設定。 pxは大きくなるほど幅が大きくなる。 %は表示される幅が元のサイズの何%か設定できます。 基本的に100%で大丈夫です。 |



基本的に高さを設定するだけで使えるようになっています!
それぞれ違う高さのブロックを作りたい場合



あれ?これだと他のブロックも全部同じ高さになっちゃうね…



その場合についても説明していくね
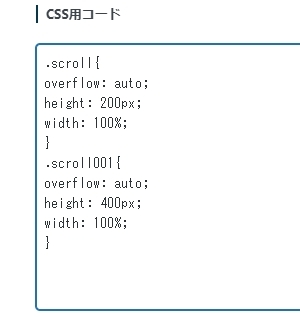
ブロックをそれぞれ高さを設定したい場合は、新しい追加CSSクラス名と.scrollの部分をクラス名と同じにすることで新しくブロックにスクロールバーをつけることができます。
- 追加CSSクラス名→scrollからscroll001に変更
- CSS記入欄→.scrollからscroll001に合わせる
クラス名と.~の部分を同じにしないとスクロールバーは表示されませんので注意してください。
| テスト | テスト |
|---|---|
| 項目① | |
| 項目② | |
| 項目③ | |
| 項目④ | |
| 項目⑤ | |
| 項目⑥ | |
| 項目⑦ | |
| 項目⑧ | |
| 項目⑨ | |
| 項目⑩ |
| テスト | テスト |
|---|---|
| 項目① | |
| 項目② | |
| 項目③ | |
| 項目④ | |
| 項目⑤ | |
| 項目⑥ | |
| 項目⑦ | |
| 項目⑧ | |
| 項目⑨ | |
| 項目⑩ |


ブロックの装飾をそのまま使える
この紹介している方法の一番のメリットです。
追加CSSによるスクロールバーの導入では、ブロックの装飾をそのまま使えるのでお好みの装飾をしたままスクロールバーをつけることができます!
| テスト | テスト |
|---|---|
| 項目① | |
| 項目② | |
| 項目③ | |
| 項目④ | |
| 項目⑤ | |
| 項目⑥ | |
| 項目⑦ | |
| 項目⑧ | |
| 項目⑨ | |
| 項目⑩ |
| テスト | テスト |
|---|---|
| 項目① | |
| 項目② | |
| 項目③ | |
| 項目④ | |
| 項目⑤ | |
| 項目⑥ | |
| 項目⑦ | |
| 項目⑧ | |
| 項目⑨ | |
| 項目⑩ |
まとめ


今回はコピペで出来る縦スクロールバーをブロックにつける方法を紹介しました!
あまり多用すると、スクロールが増えてしまい読みにくくなってしまいますが、使い勝手がいいと思います。
まとめとして、
① 追加CSSのクラスを付ける
高度な設定→追加CSSクラス→「scroll」
② 管理画面or投稿記事画面でCSSを記述
.scroll{
overflow: auto;
height: 200px;
width: 100%;
}
③ プレビュー画面や実際の投稿画面でスクロールバーを確認
管理画面からのCSS記述→ブロックにクラスを付けるだけでスクロールバーをつけることが出来る
投稿記事画面からのCSS記述→毎回CSS記述が必要だが、記事毎に設定出来る。
で、全てコピペで出来るようにしていますので、参考になると嬉しいです
その他にも、Webデザインを学んだ私がめちゃくちゃ使えると思ったWordPressのプラグインをまとめた記事がありますので、自分のサイトで使いやすそうなプラグインが見つかると嬉しいです!





最後までお読みいただきありがとうございました。
みなさんの参考になれば嬉しいです。



当サイトでは自分の制作物の他にWebサイト制作で実際に行った学習や悩んだこと、WordPressのカスタマイズについてなども発信していますので、今後も読んで参考にしていただければと思います。



コメント