OpenWeather APIを活用し、WordPressサイトにリアルタイムの天気情報を簡単に表示できる「Weather Visualizer」プラグインを紹介します。このプラグインを使えば、サイトの訪問者さんに最新・3日間の天気データを提供するだけでなく、天気に応じた背景の自動変更も可能です。デザイン性と実用性を両立したカスタマイズが特徴です。
このプラグインの主な機能と特徴は以下の通りです。
- 背景画像の自動変更:天気に応じて背景画像が自動で切り替わり、ビジュアル面でのインパクトも提供します。
- 都市ごと(複数表示可能)のリアルタイム天気情報ウィジェット:指定した都市の天気、気温、湿度、風速などの情報をリアルタイムで表示。
- 3日間の天気予報ウィジェット:訪問者がチェックできる天気予報も簡単に表示でき、観光やアウトドア利用の参考になります。
- 豊富なカスタマイズ性:背景色、文字色、表示項目のオンオフなど、デザインの細かい調整が可能。
↓プラグインは、こちらからダウロードできます↓
プラグインの概要
Weather Visualizerは、OpenWeather APIの天気予報データを活用して、指定した都市の天気による自動背景変更とリアルタイムの天気情報・3日間の予報を表示するウィジェット機能を持つWordPress用プラグインです。訪問者さんに最新の気象情報を提供しつつ、天気に応じて背景画像を自動変更することで、サイトデザインにも動的な変化をもたらします。日本国内外の主要都市に対応している上に、サイトのデザインに合わせた配色のカスタマイズも可能です。
おすすめの使用サイト
「Weather Visualizer」は、単に天気情報を表示するだけでなく、天候に応じて背景画像を自動変更できる点で、視覚的に特徴的です。また、訪問者さんがよく利用するサイドバーに設置することで、現地の天気が知りたい訪問者さんの関心を引きつけやすくなります。特に以下のジャンルのサイトには効果的かと思います。
観光地や宿泊施設のサイト
観光地や宿泊施設では、訪問者さんが天候を事前に知っておくことで、アクティビティや旅行の計画が立てやすくなります。特に以下のようなシチュエーションに有効です。
- アウトドアアクティビティの提案:たとえば、登山、ハイキング、海や湖のレジャーを提供する地域では、当日の天気や予報が訪問者さんの行動を左右します。このプラグインでリアルタイム・3日間の天気情報を提供することで、訪問者さんは当日の行程を調整しやすくなり、キャンセルを減らすことにもつながります。
- シーズンイベントの効果的な宣伝:桜の開花情報や紅葉の見頃、冬の雪景色など、シーズンに合わせたイベントを開催する観光地では、天気予報の表示がその訪問者数を増やす要素にもなります。天候がリアルタイムで確認できるため、来場に迷う訪問者さんにとって決め手となると思います。
- 宿泊施設における滞在プラン提案:ホテルや旅館に設置すれば、屋内施設の充実した過ごし方を案内するための参考情報として活用できます。たとえば、天候が良くない日には館内アクティビティやリラックスプランの提案ができ、予約率の向上にも役立つでしょう。
地域情報を扱うメディア
地域ブログや観光メディアでは、天気に関する情報と連動したコンテンツの提供がユーザー満足度向上に貢献します。地域に特化した天気情報を取り入れることで、地元に密着したメディアとしての信頼感も高まります。
- リアルタイム情報の信頼性強化:地域ニュースや観光情報を発信するサイトで、リアルタイムの天気情報を表示することは、地域密着型メディアとしての価値を強化します。特に、交通情報やイベントの開催状況と合わせて利用すれば、訪問者さんの役立つ情報源として活用される頻度が増えると思います。
- 気候に合わせた特集やレジャー情報:気温や湿度、天候に応じておすすめの散策スポットや体験型アクティビティの特集記事を組み合わせることもできます。これにより、訪問者さんがその地域に足を運びやすくなり、地域振興の促進に貢献します。
インストールとセットアップ手順
このプラグインの使用には、OpenWeatherAPIのキーを取得する必要がありますので無料アカウント登録をして、APIキーの取得方法から「Weather Visualizer」プラグインのインストールからセットアップまでの手順を、各ステップでより詳細に解説していきます。
OpenWeather APIキーの取得
APIキーは一意の文字列で、APIリクエストを行う際に必須の認証情報となっていて、各個人で取得が必要となります。
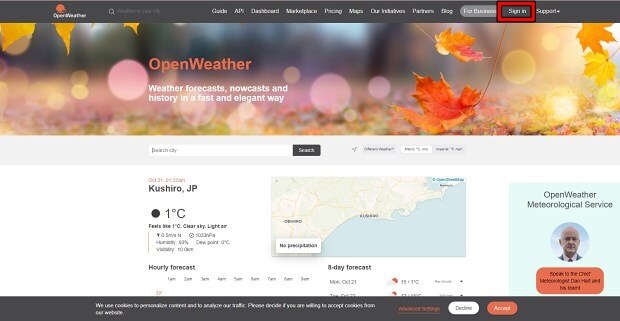
サインインをクリックし、サインイン画面から新規アカウント登録をします。

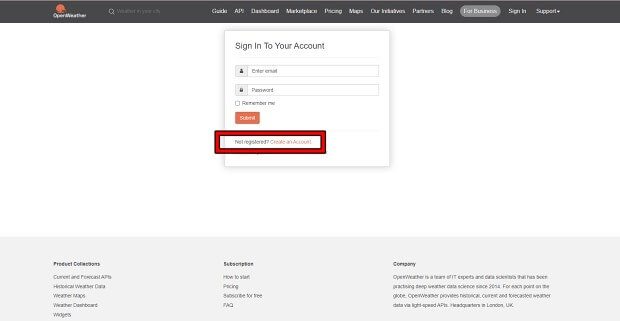
新規アカウント登録はクリエイトアカウントから登録していきます。

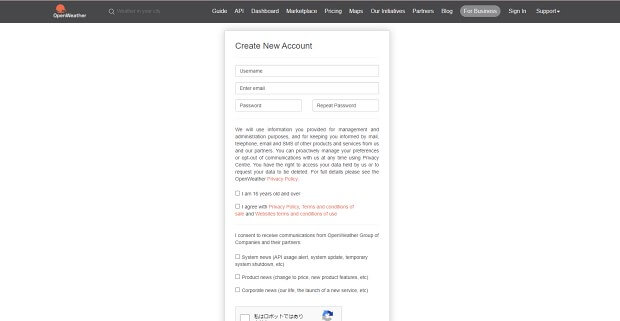
上から順に入力し、アカウント作成ボタンを押します。
- 名前
- メールアドレス
- パスワード→パスワード確認
- 年齢確認のチェック
- プライバシーポリシー等のチェック
- 下3つはニュースメールの受信に関してなので任意で大丈夫です
- ロボットではありませんにチェック

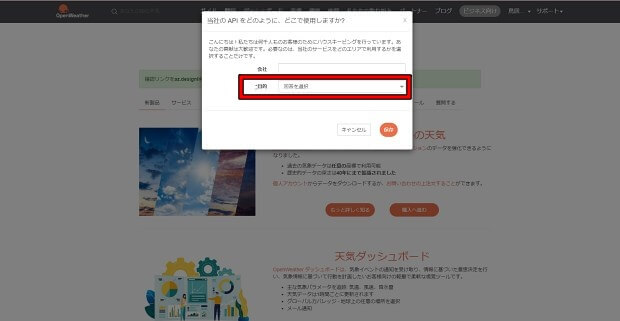
会社名と利用目的を選択する画面が出ますが、個人利用なら目的だけ選択。

メールアドレスにメールが来るので、許可ボタン(Verify your email)を押して登録が完了します。

サイト上で登録完了が表示されたらアカウント登録完了です。

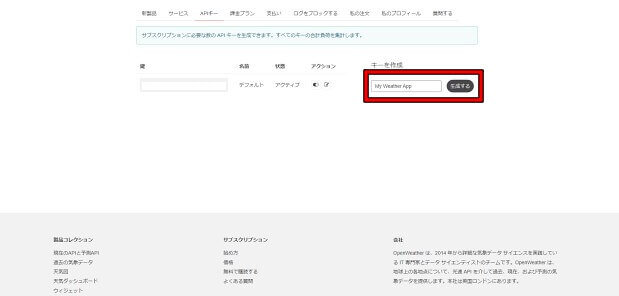
サインアップ後、ダッシュボードにアクセスし、「API Keys」というタブをクリックし、新しいAPIキーを生成します。APIキーを取得したら、リクエストURLにパラメータとして追加し、天気情報を取得することができます。
任意でキーを入力し作成

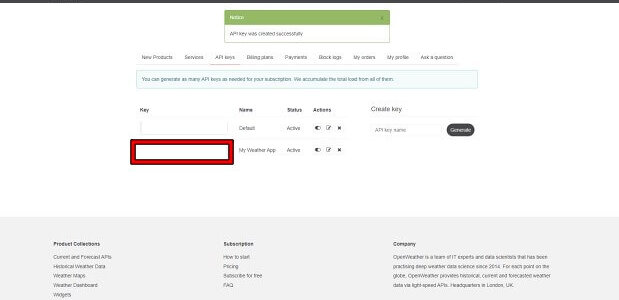
赤枠にAPIキーが表示されるので、コピーしておく。

APIキーはプライベート情報として扱い、公開しないように注意が必要です!
公開してしまうと、他のユーザーに利用され、リクエスト数が制限されるリスクがあります。
今回のプラグインでは、PHP上で管理しますのでAPIキーがこのプラグインから公開されることはありません。
無料プランと有料プランの違い
OpenWeather APIには、無料プランと有料プランがあります。無料プランでは、1分間に最大60回のリクエストが可能です。このため、個人プロジェクトや小規模なサイトであれば十分な数のリクエストを処理できます。
より多くのデータやリクエスト数が必要な中規模から大規模なプロジェクトでは、有料プランの導入を検討すべきです。有料プランでは、リクエストの上限数が大幅に引き上げられ、さらに詳細な気象データ(例:履歴データや高度な気象予測モデル)も利用可能です。
- 優先サポート: サポートが必要な場合、迅速に対応してもらえます
- リクエスト数の大幅な増加: 大規模なプロジェクトで必要な大量のリクエストに対応可能
- 履歴データのアクセス: 過去の天気データや分析が必要な場合に役立ちます
- 拡張されたデータセット: より詳細な天気予報や気象モデルの利用
プラグインのインストール・APIキーの入力・自動背景の設定
プラグインを以下のサイトからzipファイルをダウンロードしてください
↓プラグインは、こちらからダウロードできます↓
ダウンロード後、WordPressの管理画面から「プラグイン」→「新規追加」から「プラグインのアップロード」→「ファイルを選択」からダウンロードしたzipファイルをインストールして有効化します。
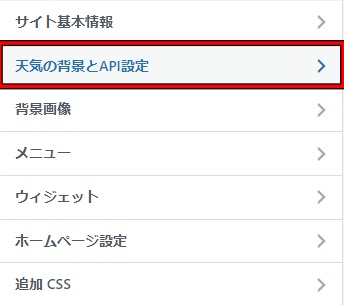
WordPressの管理画面の外観→カスタマイズへ進みます。
「天気の背景とAPI設定」という項目が追加されていますので、選択。

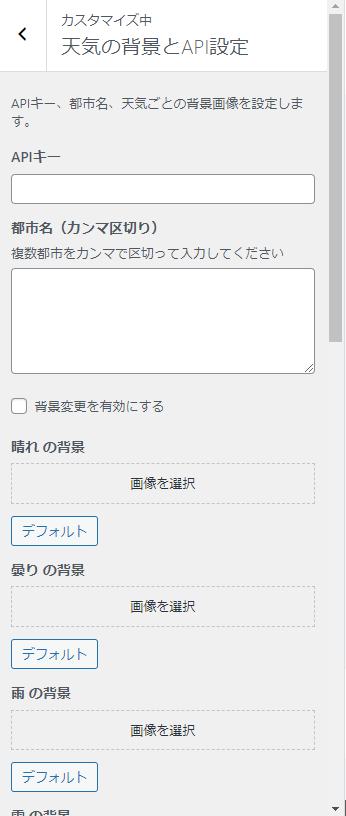
APIキーを入力する欄があるので、そこにOpenWeatherから取得したAPIキーを入力します。

表示したい都市名を英語または日本語で入力。(例: Tokyo, tokyo , 東京)を入力し、背景変更を有効にするにチェックを入れます。
天気に合った背景画像を設定すると自動背景が適用されます。
※zipファイルに同梱している天気画像を使用しても構いません。(インストール後、解凍してimgファイル内に画像が入っています)
ウィジェットの設定
WordPressの管理画面の外観→カスタマイズ→ウィジェット→サイドバーに進みます。

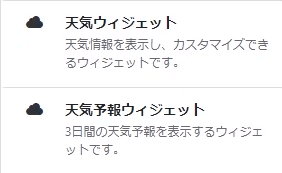
天気ウィジェット(天気情報)
「ウィジェットを追加」から天気ウィジェット(天気情報)を選択
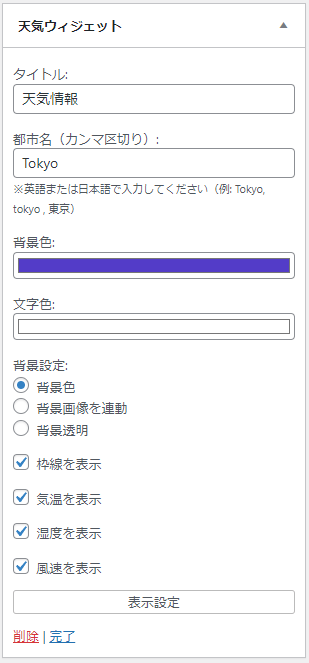
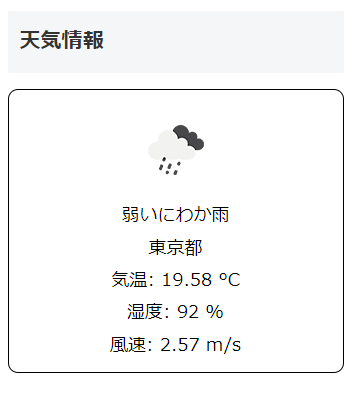
天気ウィジェットで設定は以下の通りです。

タイトル:ウィジェットのタイトルです。
都市名(複数設定可能):表示したい都市を英語または日本語で入力します(例:Tokyo, 東京)。
背景色・文字色:サイトデザインに合わせて背景色や文字色を設定できます。
背景設定:ウィジェットの背景を設定できます。
- 背景色:背景色で設定した背景の色を設定。
- 背景画像を連動:自動背景で設定した背景画像が表示。
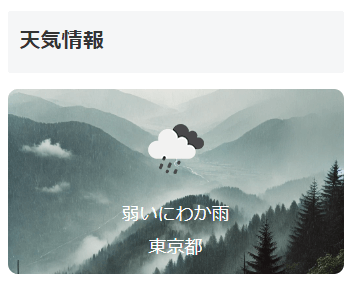
- 背景透明:ウィジェットの背景を透明化。※サイドバーは透明化しません。
枠線・気温・湿度・風速:それぞれオンオフが設定できます。
天気予報ウィジェット(天気予報)
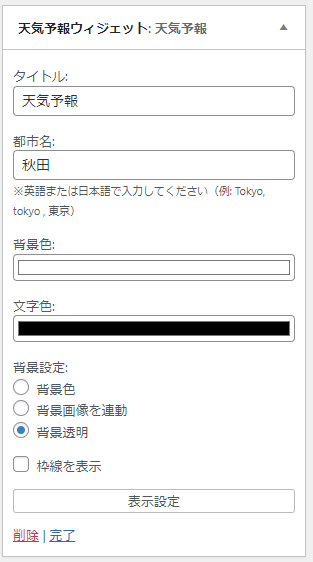
天気予報ウィジェットで設定は以下の通りです。

タイトル:ウィジェットのタイトルです。
都市名:表示したい都市を英語または日本語で入力します(例:Tokyo, 東京)。
背景色・文字色:サイトデザインに合わせて背景色や文字色を設定できます。
背景設定:ウィジェットの背景を設定できます。
- 背景色:背景色で設定した背景の色を設定。
- 背景画像を連動:自動背景で設定した背景画像が表示。
- 背景透明:ウィジェットの背景を透明化。※サイドバーは透明化しません。
枠線:枠線表示のオンオフが設定できます。
注意点と免責事項
注意点
- APIキーの制限
-
Weather Visualizerプラグインは、OpenWeather APIを利用して天気情報を取得していますが、無料プランでは利用制限があります。具体的には、1分間に60リクエスト(PV)までという制限が設けられており、これを超えるとAPIから情報を取得できなくなることがあります。
- 都市ごとにリクエストが発生:設定した都市が増えるごとにリクエスト数も増加します。そのため、複数の都市を設定した場合、ユーザーがサイトを訪れるたびにリクエストが発生し、短時間で制限に達するリスクがあります。2都市を設定すると1分で30リクエストが上限になります。
- 対応策:多くの都市を表示したい場合やアクセス数が多いサイトでは、有料プランの検討が必要です。有料プランではより多くのリクエスト数に対応でき、安定して天気情報を表示することが可能です。
- サイドバーでの使用を推奨
-
Weather Visualizerはサイドバーでの使用を想定してデザインされています。他の場所(例:フッターやコンテンツエリア)に配置した場合、サイトのレイアウトに合わずデザインが崩れることがあるため、サイドバーへの設置を推奨します。
- APIキーの管理に注意
-
APIキーは重要な情報であり、第三者と共有しないようにしましょう。不正アクセスや第三者による不正利用を防ぐため、管理画面に保存したAPIキーの公開を避け、管理してください。APIキーが漏洩すると、悪意ある利用により制限を超えてしまい、サイトが一時的に天気情報を取得できなくなるリスクもあります。
- 都市名の対応
-
Weather Visualizerは、英語および日本語の都市名に対応しています。しかし、APIが対応していない都市名もあるため、入力した都市名でデータが取得できない場合は別の表記(例:東京 → Tokyo)を試してください。また、英語と日本語での表記揺れがある都市もあり、どちらかでのみ正しく表示される場合もあります。OpenWeather自体で対応していない都市もありますので、近郊の都市をお試しください
対応都市
‘Hokkaido’ => ‘北海道’,
‘Sapporo’ => ‘札幌’,
‘Asahikawa’ => ‘旭川’,
‘Hakodate’ => ‘函館’,
‘Kushiro’ => ‘釧路’,
‘Aomori’ => ‘青森’,
‘Hirosaki’ => ‘弘前’,
‘Iwate’ => ‘岩手’,
‘Morioka’ => ‘盛岡’,
‘Miyako’ => ‘宮古’,
‘Miyagi’ => ‘宮城’,
‘Sendai’ => ‘仙台’,
‘Ishinomaki’ => ‘石巻’,
‘Akita’ => ‘秋田’,
‘Yamagata’ => ‘山形’,
‘Fukushima’ => ‘福島’,
‘Iwaki’ => ‘いわき’,
‘Ibaraki’ => ‘茨城’,
‘Mito’ => ‘水戸’,
‘Tsukuba’ => ‘つくば’,
‘Tochigi’ => ‘栃木’,
‘Utsunomiya’ => ‘宇都宮’,
‘Nikko’ => ‘日光’,
‘Gunma’ => ‘群馬’,
‘Maebashi’ => ‘前橋’,
‘Takasaki’ => ‘高崎’,
‘Saitama’ => ‘埼玉’,
‘Chiba’ => ‘千葉’,
‘Narita’ => ‘成田’,
‘Tokyo’ => ‘東京’,
‘Hachioji’ => ‘八王子’,
‘Kanagawa’ => ‘神奈川’,
‘Yokohama’ => ‘横浜’,
‘Kawasaki’ => ‘川崎’,
‘Niigata’ => ‘新潟’,
‘Nagaoka’ => ‘長岡’,
‘Toyama’ => ‘富山’,
‘Ishikawa’ => ‘石川’,
‘Kanazawa’ => ‘金沢’,
‘Fukui’ => ‘福井’,
‘Yamanashi’ => ‘山梨’,
‘Kofu’ => ‘甲府’,
‘Nagano’ => ‘長野’,
‘Matsumoto’ => ‘松本’,
‘Gifu’ => ‘岐阜’,
‘Takayama’ => ‘高山’,
‘Shizuoka’ => ‘静岡’,
‘Hamamatsu’ => ‘浜松’,
‘Aichi’ => ‘愛知’,
‘Nagoya’ => ‘名古屋’,
‘Toyota’ => ‘豊田’,
‘Mie’ => ‘三重’,
‘Tsu’ => ‘津’,
‘Ise’ => ‘伊勢’,
‘Shiga’ => ‘滋賀’,
‘Otsu’ => ‘大津’,
‘Kyoto’ => ‘京都’,
‘Osaka’ => ‘大阪’,
‘Sakai’ => ‘堺’,
‘Hyogo’ => ‘兵庫’,
‘Kobe’ => ‘神戸’,
‘Himeji’ => ‘姫路’,
‘Nara’ => ‘奈良’,
‘Wakayama’ => ‘和歌山’,
‘Tottori’ => ‘鳥取’,
‘Yonago’ => ‘米子’,
‘Shimane’ => ‘島根’,
‘Matsue’ => ‘松江’,
‘Izumo’ => ‘出雲’,
‘Okayama’ => ‘岡山’,
‘Kurashiki’ => ‘倉敷’,
‘Hiroshima’ => ‘広島’,
‘Kure’ => ‘呉’,
‘Yamaguchi’ => ‘山口’,
‘Shimonoseki’ => ‘下関’,
‘Tokushima’ => ‘徳島’,
‘Kagawa’ => ‘香川’,
‘Takamatsu’ => ‘高松’,
‘Ehime’ => ‘愛媛’,
‘Matsuyama’ => ‘松山’,
‘Kochi’ => ‘高知’,
‘Fukuoka’ => ‘福岡’,
‘Kitakyushu’ => ‘北九州’,
‘Saga’ => ‘佐賀’,
‘Nagasaki’ => ‘長崎’,
‘Kumamoto’ => ‘熊本’,
‘Oita’ => ‘大分’,
‘Miyazaki’ => ‘宮崎’,
‘Kagoshima’ => ‘鹿児島’,
‘Naha’ => ‘那覇’,
‘Okinawa’ => ‘沖縄’,
免責事項
- Weather Visualizerプラグインを利用した天気情報の取得と表示は、OpenWeather APIの提供情報に基づいています。天気情報の正確性や最新性について保証するものではなく、予告なく変更または停止される場合があります。
- APIのリクエスト制限を超えた場合、天気情報が表示されなくなる可能性があるため、リクエスト数管理には十分注意してください。
- 本プラグインの使用によるいかなる損害に対しても責任を負いかねます。
アップデート・サポートについて
Weather Visualizerは現在、アップデートの予定がありません。現時点での提供内容をもとに、ご自身の責任においてご利用ください。また、プラグインに関するサポートは現時点で提供しておりませんので、不具合やエラーが発生した場合の対応もご自身で行っていただく形になります。
WordPress本体や他のプラグインのアップデートにより、Weather Visualizerが正常に動作しなくなる可能性があります。今後のWordPressやPHPバージョンの更新に伴い、機能が制限される可能性があることもご留意ください。
FAQ
- 1. APIキーがうまく設定できません。どうすればいいですか?
-
OpenWeatherのサイトでAPIキーを取得し、設定画面に正確に入力してください。
- 2. 天気情報が表示されません。対応している都市名の形式は?
-
都市名は英語か日本語で入力が可能です。対応しない場合は別の表記を試してください(例:Tokyo・tokyo・東京)。OpenWeather自体で対応していない都市もありますので、近郊の都市をお試しください
- 3. 背景画像が自動で切り替わりません。何か設定が必要ですか?
-
天気ごとに設定画面で画像をアップロードしてください。画像形式も確認し、JPEGまたはPNG形式で保存することをおすすめします。
- 4. ウィジェットをサイドバー以外の場所に設置できますか?
-
設置は可能ですが、デザイン崩れを防ぐためサイドバーでの使用を推奨します。
まとめ
Weather Visualizerは、WordPressサイトにリアルタイムの天気情報と予報を簡単に表示できる便利なプラグインです。このプラグインを使うことで、訪問者さんにわかりやすい天気情報を提供し、サイトのデザインに合わせた背景の自動変更機能によって、より魅力的なユーザー体験を作り出すことができます。
例えばこんなサイトで大活躍:
- 地域情報サイトや観光地のウェブページでは、訪問者さんに気温や天気情報を提供することで、観光プランを立てる際に参考になる情報を提供します。
- 宿泊施設やイベント運営サイトでは、天気の変化に合わせた背景表示でサイト全体の演出を強化できます。
Weather Visualizerは、自由度の高いデザインカスタマイズ機能に加え、都市名の指定や背景画像の自動変更、必要な情報のみの表示といった細かな設定が可能なため、あらゆるサイトで使いやすい仕様です。さらに、APIの制限を意識して自サイトのPV数を考えながら利用すれば、複数都市の表示や更新頻度の高いサイトでも問題なく運用が可能です。
 ヨメ
ヨメ最後までお読みいただきありがとうございました。
みなさんの参考になれば嬉しいです。



当サイトでは自分の制作物の他にWebサイト制作で実際に行った学習や悩んだこと、WordPressのカスタマイズについてなども発信していますので、今後も読んで参考にしていただければと思います。










コメント