- 「天気に合わせて背景画像を変えたいけど、簡単に変える方法はないかな?」
- 「APIって聞くと難しそうで手を出せない」
- 「背景画像の変更はしたいけど、複雑なコーディングは避けたい」
そんな悩みを持っているWebデザイナーや開発者に向けた内容となっています。
この記事では、OpenWeatherの天気情報を使ってサイトの背景画像を変更する方法を初心者でもわかりやすく解説しています。APIキーの取得方法から、HTMLとCSSの基本設定、JavaScriptやPHPを使った実装まで、ステップごとに丁寧に説明しています。
この記事を読むことで、リアルタイムの天気に応じて背景画像を自動的に変えるサイトが作れるようになります。
↓今回で作れるサイトイメージ↓
OpenWeather APIの基本概要と利用準備

OpenWeather APIとは?
OpenWeather APIは、指定された都市や地域の天気情報をリアルタイムで提供するサービスです。このAPIを使用することで、現在の天気情報はもちろん、短期および長期の天気予報や過去の気象データも取得可能です。
このAPIを利用することで、Webサイト上に天気情報を表示したり、さまざまな天気情報(例:気温、湿度、風速、気圧、降水量など)を取得することで、ユーザーに対してより豊富なデータを提供できます。
- 天気の詳細: 天気の状態(晴れ、雨、雪など)
- 気温: 摂氏または華氏での表示が可能
- 湿度: 現在の湿度を%で表示
- 風速: m/sまたはkm/hでの風速
- 気圧: hPa(ヘクトパスカル)での表示
- その他: 雲の覆い、日の出・日の入り時刻など
APIキーの取得方法
APIキーは一意の文字列で、APIリクエストを行う際に必須の認証情報となっていて、各個人で取得が必要となります。
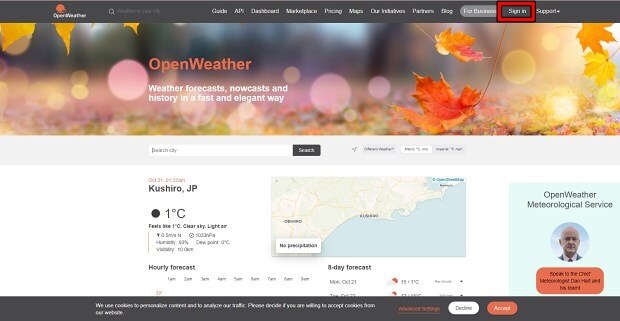
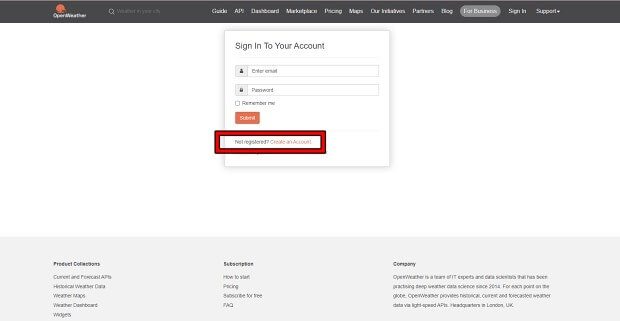
サインインをクリックし、サインイン画面から新規アカウント登録をします。

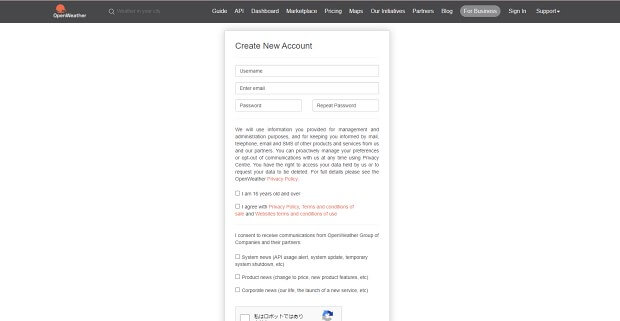
新規アカウント登録はクリエイトアカウントから登録していきます。

上から順に入力し、アカウント作成ボタンを押します。
- 名前
- メールアドレス
- パスワード→パスワード確認
- 年齢確認のチェック
- プライバシーポリシー等のチェック
- 下3つはニュースメールの受信に関してなので任意で大丈夫です
- ロボットではありませんにチェック

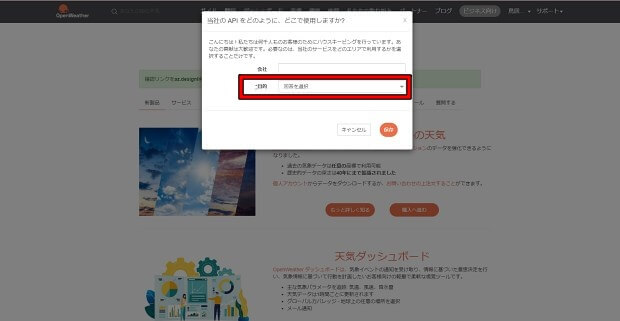
会社名と利用目的を選択する画面が出ますが、個人利用なら目的だけ選択。

メールアドレスにメールが来るので、許可ボタン(Verify your email)を押して登録が完了します。

サイト上で登録完了が表示されたらアカウント登録完了です。

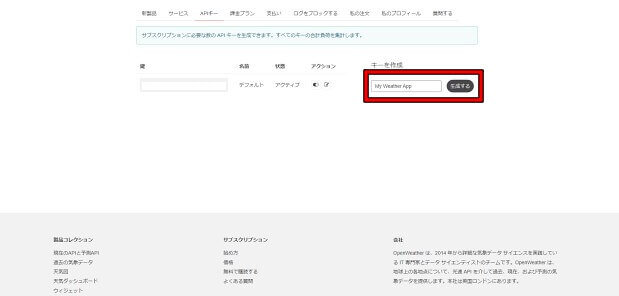
サインアップ後、ダッシュボードにアクセスし、「API Keys」というタブをクリックし、新しいAPIキーを生成します。APIキーを取得したら、リクエストURLにパラメータとして追加し、天気情報を取得することができます。
任意でキーを入力し作成

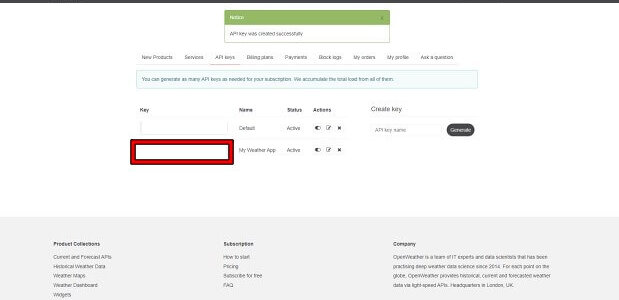
赤枠にAPIキーが表示されるので、コピーしておく。

APIキーはプライベート情報として扱い、公開しないように注意が必要です!
公開してしまうと、他のユーザーに利用され、リクエスト数が制限されるリスクがあります。
無料プランと有料プランの違い
OpenWeather APIには、無料プランと有料プランがあります。無料プランでは、1分間に最大60回のリクエストが可能です。このため、個人プロジェクトや小規模なサイトであれば十分な数のリクエストを処理できます。
より多くのデータやリクエスト数が必要な中規模から大規模なプロジェクトでは、有料プランの導入を検討すべきです。有料プランでは、リクエストの上限数が大幅に引き上げられ、さらに詳細な気象データ(例:履歴データや高度な気象予測モデル)も利用可能です。
- 優先サポート: サポートが必要な場合、迅速に対応してもらえます
- リクエスト数の大幅な増加: 大規模なプロジェクトで必要な大量のリクエストに対応可能
- 履歴データのアクセス: 過去の天気データや分析が必要な場合に役立ちます
- 拡張されたデータセット: より詳細な天気予報や気象モデルの利用
HTMLとCSSの基礎構成

背景画像を変更するための基本的なHTMLとCSS構成を作成します。
ディレクトリ構造の説明
コードを作成するために、以下のようなディレクトリ構造にしています。各ファイルの全体像が視覚的にわかりやすく説明します。
project-root/
│
├── index.html # メインHTMLファイル
├── style.css # CSSスタイルシート
├── script.js # JavaScriptファイル
└── img/ # 画像フォルダ
├── clear.jpg # 晴れの背景画像
├── cloudy.jpg # 曇りの背景画像
├── rain.jpg # 雨の背景画像
├── snow.jpg # 雪の背景画像
├── default.jpg # その他の背景画像
└── error.jpg # エラー時の背景画像
- index.html: ページ全体の構造を持つHTMLファイル。
- style.css: 背景画像のスタイルやその他のデザイン設定を行います。
- script.js: JavaScriptで天気情報を取得し、背景画像を変更するロジックを記述します。
- img/: 各天気に応じた画像を配置するフォルダ。
HTML構造の基本
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>天気による背景変更</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper wrapper--weather" id="weatherBackgroundWrapper">
<!-- コンテンツ -->
</div>
<script src="script.js"></script>
</body>
</html><div class="wrapper wrapper--weather" id="weatherBackgroundWrapper">の部分に、天気に応じた背景画像を適用するための要素を配置。この要素に対してJavaScriptで天気情報に基づいて動的に背景画像を設定。<script src="script.js"></script>で、JavaScriptのロジックが読み込まれます。
CSSでの背景画像設定
.wrapper--weather {
width: 100%;
height: 100vh;
background-size: cover;
background-position: center;
}
/* フォールバック用のエラースタイル */
.wrapper--error {
background-image: url('img/error.jpg');
color: white;
text-align: center;
font-size: 24px;
display: flex;
justify-content: center;
align-items: center;
}
.wrapper--error p {
background-color: rgba(0, 0, 0, 0.5); /* 背景を半透明にしてテキストを読みやすく */
padding: 20px;
border-radius: 8px;
}.wrapper--weatherクラスには、背景画像が全画面に適用される設定。background-size: coverで画像が画面いっぱいに拡大され、background-position: centerで中央に配置。.wrapper--errorは、天気情報の取得に失敗した場合に表示されるフォールバック用のスタイルです。エラーメッセージも中央に配置され、背景画像としてerror.jpgが表示。
JavaScriptで天気情報を取得して背景を変更する
APIリクエストの流れ
まず、JavaScriptでOpenWeather APIにリクエストを送信し、天気情報を取得します。その天気情報に基づいて、背景画像を変更する仕組みを構築します。
async function updateWeatherBackground() {
const wrapper = document.getElementById("weatherBackgroundWrapper");
const city = "tokyo"; // 対象都市
const apiKey = "APIキーを入力"; // OpenWeather APIキーを設定
const url = `https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=${apiKey}&units=metric`; // APIリクエストURL
try {
const response = await fetch(url); // APIリクエストを送信
if (!response.ok) {
throw new Error(`Error: ${response.status} - ${response.statusText}`);
}
const data = await response.json(); // レスポンスをJSONに変換
if (data.weather && data.weather.length > 0) {
const weather = data.weather[0].main.toLowerCase(); // 天気情報を取得
let backgroundImage = "";
// 天気に応じた背景画像を設定
if (weather.includes("rain")) {
backgroundImage = "url('img/rain.jpg')";
} else if (weather.includes("cloud")) {
backgroundImage = "url('img/cloudy.jpg')";
} else if (weather.includes("clear")) {
backgroundImage = "url('img/clear.jpg')";
} else if (weather.includes("snow")) {
backgroundImage = "url('img/snow.jpg')";
} else {
backgroundImage = "url('img/default.jpg')"; // デフォルト画像
}
// 背景画像を設定
wrapper.style.backgroundImage = backgroundImage;
} else {
console.error("Weather data is missing or undefined.");
}
} catch (error) {
console.error("Error fetching weather data:", error.message);
wrapper.classList.add("wrapper--error"); // エラーページ表示
}
}
// ページ読み込み時に背景を設定
updateWeatherBackground();
updateWeatherBackground関数は、JavaScriptのfetchを使用して、指定した都市の天気情報をAPIから取得し、その結果に基づいて背景画像を動的に変更します。各手順の詳細は次の通りです。
- 都市とAPIキーの設定:
city変数に都市名(例: “tokyo”)を指定。apiKeyには、OpenWeather APIで発行された個人のAPIキーを入力。
- APIリクエストの作成:
url変数で、APIリクエストURLを作成。- リクエストURLには、
cityやapiKeyをパラメータとして含めます。また、units=metricにより、摂氏の温度単位で結果を取得。
- 非同期でAPIを呼び出す:
fetch(url)を使ってAPIリクエストを送信します。このメソッドは、指定したURLにリクエストを送り、天気情報を取得。response.okをチェックし、正常にレスポンスが返ってきたかどうかを確認します。正常でない場合は、エラーを出します。
- レスポンスの解析:
- レスポンスが正常なら、
response.json()を使ってレスポンスデータをJSON形式に変換。 - 天気データは、
data.weather[0].mainから取得できます。この情報に基づいて背景画像を設定。
- レスポンスが正常なら、
- 天気に応じた背景画像の設定:
weather変数に、天気の状態(例: “rain”, “clouds”, “clear”, “snow”など)を格納。この情報をもとに、天気ごとに対応する画像(rain.jpg,cloudy.jpg,clear.jpg,snow.jpg)をbackgroundImageとして設定。- デフォルトで表示する画像として、他の条件に該当しない場合には
default.jpgを使用。
- エラーハンドリング:
- APIリクエストが失敗した場合、エラーメッセージをコンソールに表示。また、
wrapper--errorクラスを追加し、エラーページとしてerror.jpgを表示。
- APIリクエストが失敗した場合、エラーメッセージをコンソールに表示。また、
OpenWeather APIの注意点

- APIキーのセキュリティリスク
クライアントサイド(ブラウザ側)でAPIキーをそのまま使うと、他の人にAPIキーを見られて使われてしまう可能性があります。APIキーは大事な情報なので、不正利用を防ぐためにPHPなどのサーバー側で管理する方法も検討が必要です。 - 無料プランのリクエスト制限
OpenWeather APIの無料プランでは、1分間に60リクエストとリクエストできる回数が決まっています。頻繁にデータを取得したい場合、無料プランでは足りないことがあるので、リクエストの回数を抑えたり、有料プランを使うことを考えたほうが良い。 - リアルタイムのデータ取得によるパフォーマンスの影響
毎回天気情報をリアルタイムで取得するので、リクエストが増えると、ページの表示が遅くなることがあります。この影響を減らすために、データを一度取得したらしばらく保存(キャッシュ)して、頻繁にリクエストを送らない工夫が必要です。 - 免責事項:提供される天気データの使用に際しては、自己責任で利用し、APIの特性や制限を理解して使うようにしてください。
PHPでAPIのセキュリティを高める方法

APIキーのセキュリティリスク
APIキーをクライアントサイド(ブラウザ側)に直接書き込むと、HTMLソースコードから簡単に見られてしまいます。これが原因で、悪意のあるユーザーがAPIキーを使って不正なリクエストを送る可能性があります。APIキーが不正利用されると、リクエスト数が上限に達してしまったり、余計な費用が発生する危険性もあります。
この問題を防ぐためには、APIキーをサーバー側で管理し、ユーザーのブラウザではキーが見えない形でAPIを利用する方法が有効です。そこで、APIキーをサーバー側で管理する方法について、PHPを使って説明します。
PHPで解決できる理由
PHPはサーバーサイドで動作するプログラムです。サーバーサイドで行われる処理は、ユーザーが直接見ることができません。これを利用して、APIキーをPHPファイルの中に隠しておくことで、APIキーが外部に露出することを防ぐことができます。
- サーバー内でAPIキーを管理する
PHPはユーザーが直接アクセスできないサーバー上で動作するため、APIキーをサーバー内に隠して管理できます。これにより、ブラウザを通じてAPIキーが外部に漏れることはありません。 - APIリクエストはPHPが代行する
ブラウザからPHPにリクエストを送り、PHPがサーバー上でAPIキーを使って天気データを取得します。この時、ブラウザにはAPIキーは一切渡さずに、天気データだけを返すことができます。つまり、ユーザーが見ることができるのは天気の情報だけであり、APIキーは完全に隠されています。 - セキュリティ強化
この方法により、APIキーが外部に漏れるリスクがなくなります。サーバーだけがAPIキーを知っているので、仮に誰かがウェブページのコードを見ても、APIキーを盗むことはできません。
ディレクトリ構造の説明
PHPを使う場合、以下のようなディレクトリ構造にしています。
project-root/
│
├── index.html # メインHTMLファイル
├── style.css # CSSスタイルシート
├── script.js # JavaScriptファイル├──weather.php # PHPファイル(APIキーをセキュアに扱う場合)
└── img/ # 画像フォルダ
├── clear.jpg # 晴れの背景画像
├── cloudy.jpg # 曇りの背景画像
├── rain.jpg # 雨の背景画像
├── snow.jpg # 雪の背景画像
├── default.jpg # その他の背景画像
└── error.jpg # エラー時の背景画像
- index.html: ページ全体の構造を持つHTMLファイル。
- style.css: 背景画像のスタイルやその他のデザイン設定を行います。
- script.js: JavaScriptで天気情報を取得し、背景画像を変更するロジックを記述します。
- img/: 各天気に応じた画像を配置するフォルダ。
- weather.php: PHPでAPIキーをセキュアに扱う場合のサーバーサイド処理用ファイル。
PHPを使用したAPIキーの非公開化の手法
以下は、PHPを使ったAPIキーの非公開化の例です。
<?php
header('Content-Type: application/json');
$city = $_GET['city'] ?? 'tokyo'; // GETパラメータから都市を取得、デフォルトは'tokyo'
$apiKey = 'APIキーを入力'; // 天気APIのキーを設定
$apiUrl = "http://api.openweathermap.org/data/2.5/weather?q={$city}&appid={$apiKey}";
// cURLの初期化
$ch = curl_init();
// cURLが正しく初期化されなかった場合のエラーチェック
if ($ch === false) {
echo json_encode(['error' => 'Failed to initialize cURL']);
exit;
}
// cURLオプションの設定
curl_setopt($ch, CURLOPT_URL, $apiUrl);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
// APIリクエストを実行
$response = curl_exec($ch);
// エラーチェック
if ($response === false) {
echo json_encode(['error' => 'cURL request failed: ' . curl_error($ch)]);
curl_close($ch); // リソースを閉じる
exit;
}
// HTTPステータスコードを取得
$httpStatusCode = curl_getinfo($ch, CURLINFO_HTTP_CODE);
// ステータスコードが200でない場合、エラーメッセージを返す
if ($httpStatusCode !== 200) {
echo json_encode(['error' => "Failed to fetch data from API. HTTP Status Code: {$httpStatusCode}"]);
curl_close($ch); // リソースを閉じる
exit;
}
// 正常なレスポンスがあった場合、レスポンスデータを返す
curl_close($ch); // リソースを閉じる
echo $response; // APIからのレスポンスをそのまま出力
?>クライアントサイドでは、このPHPファイルを呼び出すだけで天気情報を取得でき、APIキーはサーバーサイドで安全に管理されます。
- URLから都市名を取得し、APIリクエストを作成:PHPで
$_GET['city']を使ってURLから都市名を取得し、その都市の天気情報を取得するためのAPIリクエストURLを生成します。デフォルトではtokyoが設定されます。 - cURLを使ったAPIリクエストの送信とレスポンス取得:PHPのcURLライブラリを使って、生成したAPIリクエストURLにアクセスし、外部API(例えばOpenWeatherMap)から天気データを取得します。
- エラーハンドリング:リクエストが失敗した場合や、APIからエラーレスポンスが返ってきた場合には、エラーメッセージをJSON形式で返し、問題を特定できるようにします。
cURLの基本的な使い方と役割
cURLは、PHPなどのサーバーサイドプログラムで使われるライブラリで、外部APIやウェブサイトにリクエストを送信し、レスポンスを受け取るために使います。クライアントサイド(ブラウザ)でなく、サーバー側でリクエストを送るためのツールです。
cURL(サーバーサイドのリクエスト): サーバーから外部APIにアクセスし、データを取得します。APIキーをサーバー内に隠しておくことで、セキュリティを保ちながらデータをやり取りできます。
- サーバーサイドでリクエストを送信: サーバー上でAPIにアクセスし、データを取得します。ブラウザからは直接見えないため、セキュリティが高い。
- APIキーを隠してデータ取得: cURLを使うことで、APIキーをサーバー内に隠しておけるため、クライアントサイドにAPIキーを公開せずに済みます。
- 柔軟なリクエスト: GET、POST、PUTなど、様々なHTTPリクエストメソッドを使ってデータを送受信できます。
cURLの基本構文
例えば、PHPを使って天気APIにリクエストを送る場合は、次のような流れです。
$ch = curl_init(); // cURLセッションの初期化
curl_setopt($ch, CURLOPT_URL, 'https://example.com/api'); // リクエスト先のURLを指定
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); // レスポンスを文字列として返す
$response = curl_exec($ch); // リクエストを実行し、レスポンスを取得
curl_close($ch); // セッションを終了使い方の例
例えば、PHPを使って天気APIにリクエストを送る場合は、次のような流れです。
curl_init()でcURLセッションを初期化する。curl_setopt()でリクエスト先のURLやオプションを設定する。curl_exec()でリクエストを実行し、サーバーからレスポンスを受け取る。curl_close()でセッションを終了する。
今回のサーバー側(PHPのcURL)の流れを説明
- クライアントからリクエストを受け取ったら、cURLを使って天気APIにアクセスし、天気情報を取得します。
- サーバーは、その結果をクライアントに返します。この時、APIキーはサーバー内で保持され、クライアントには渡されません。
PHPを使用した場合のJavaScript
クライアントサイドでは、天気データを直接APIから取得する代わりに、PHPファイル経由で天気情報を取得します。これにより、APIキーはクライアントには見えません。
async function updateWeatherBackground() {
const wrapper = document.getElementById("weatherBackgroundWrapper");
const city = "tokyo"; // 対象都市
const url = `weather.php?city=${city}`; // PHPファイルにリクエスト
try {
const response = await fetch(url); // PHPファイルにリクエスト
if (!response.ok) {
throw new Error(`Error: ${response.status} - ${response.statusText}`);
}
const text = await response.text(); // JSONではなくテキストとして取得
// レスポンスの内容を確認
console.log("Response Text:", text);
// JSONとしてパースできるか確認
try {
const data = JSON.parse(text);
// weather[0]が存在するか確認
if (data.weather && data.weather.length > 0) {
const weather = data.weather[0].main.toLowerCase();
let backgroundImage = "";
// 天気に応じて背景を設定
if (weather.includes("rain")) {
backgroundImage = "url('img/rain.jpg')";
} else if (weather.includes("cloud")) {
backgroundImage = "url('img/cloudy.jpg')";
} else if (weather.includes("clear")) {
backgroundImage = "url('img/clear.jpg')";
} else {
backgroundImage = "url('img/default.jpg')";
}
wrapper.style.backgroundImage = backgroundImage;
} else {
console.error("Weather data is missing or undefined.");
}
} catch (error) {
console.error("Error parsing JSON:", error.message);
console.error("Response Text (non-JSON):", text); // レスポンスがJSONでない場合
wrapper.style.backgroundImage = "url('img/error.jpg')"; // エラーページ
}
} catch (error) {
console.error("Error fetching weather data:", error.message);
wrapper.style.backgroundImage = "url('img/error.jpg')"; // エラーページ
}
}
// ページ読み込み時に背景を設定
updateWeatherBackground();1. HTML要素の取得
document.getElementById("weatherBackgroundWrapper")で、背景画像を変更する対象となるHTML要素を取得します。これは、背景を変更するための準備です。
2. PHPファイルへのリクエスト送信
fetch(url)を使って、weather.php?city=tokyoというPHPファイルにリクエストを送信し、天気情報を取得します。urlの部分では、クエリパラメータとして都市名(この場合は “tokyo”)を送信しています。
3. レスポンスの取得
- PHPファイルが外部の天気APIにリクエストを送り、その結果(天気データ)をレスポンスとして返します。
response.text()で、そのレスポンスをテキスト形式で取得します。ここではテキスト形式として扱い、次にJSONに変換します。
4. レスポンスをJSONに変換
JSON.parse(text)で取得したテキストデータをJSONオブジェクトに変換します。これにより、天気データを構造化されたデータとして利用できます。
5. 天気データのチェックと背景画像の設定
- 取得した天気データ(
data.weather[0].main)を確認し、その天気に応じて背景画像を設定します。 - 例えば、天気が「雨」なら、雨の画像に変更します(
img/rain.jpg)。
6. エラーハンドリング
- リクエストやレスポンスでエラーが発生した場合や、レスポンスが正しい形式でなかった場合は、エラーメッセージをコンソールに表示し、エラーページ用の背景画像を設定します(
img/error.jpg)。
まとめ
この記事では、OpenWeather APIを使って、リアルタイムの天気情報に基づいてウェブサイトの背景画像を動的に変更する方法を解説しました。
初心者でも実装できるように、APIキーの取得から、HTMLやCSSの基本的な設定、JavaScriptやPHPを使ったセキュリティを考慮した実装方法まで、ステップごとに詳しく説明しました。
- APIの利用方法: OpenWeather APIを使って天気情報を取得し、それをウェブサイトに反映させる基本の流れを解説しました。
- 背景画像の動的変更: 天気に応じて背景画像が自動的に切り替わる仕組みを実装しました。
- PHPによるセキュリティ強化: APIキーをクライアントサイドに渡さず、PHPを使って安全にAPIキーを管理する方法も紹介しました。
この手法を使うことで、天気に応じて自動で背景画像が変わるウェブサイトを作成することができ、さらに、APIキーのセキュリティ対策もしっかりと行うことができます。
 ヨメ
ヨメ最後までお読みいただきありがとうございました。
みなさんの参考になれば嬉しいです。
当サイトでは自分の制作物の他にWebサイト制作で実際に行った学習や悩んだこと、WordPressのカスタマイズについてなども発信していますので、今後も読んで参考にしていただければと思います。



コメント