VSCodeの拡張機能には、それぞれコーディング効率を格段に向上させてくれる機能がたくさんあり、どれを導入したらいいのか分からなくなりますよね…
私はなるべく効率よくコーディングをしたくて様々な拡張機能を試してみました。
その中でサイト制作に便利な拡張機能を見つけましたので紹介します。
今回は拡張機能の導入方法と機能別でおすすめの拡張機能を紹介していきます!
 ヨメ
ヨメコーディング効率を上げて、どんどんサイトを作れるようになると思うと楽しみだね!
- 拡張機能のメリット・デメリット
- 拡張機能の導入・アンインストール
- 機能別拡張機能おすすめ
拡張機能のメリット・デメリット


VSCodeの拡張機能にはメリット・デメリットが少なからずあります。
個人的に使っていて感じた点を挙げていくと、
以上の点かと思います。
導入しすぎで重くなることもありますが、適切な拡張機能を選ぶことはコーディングを効率よく行えるので、なくてはならない機能も多くメリットとなります。
拡張機能の導入の仕方


メリットでも説明した通り、拡張機能の導入は簡単に出来ますので、導入の仕方を紹介します。
導入について
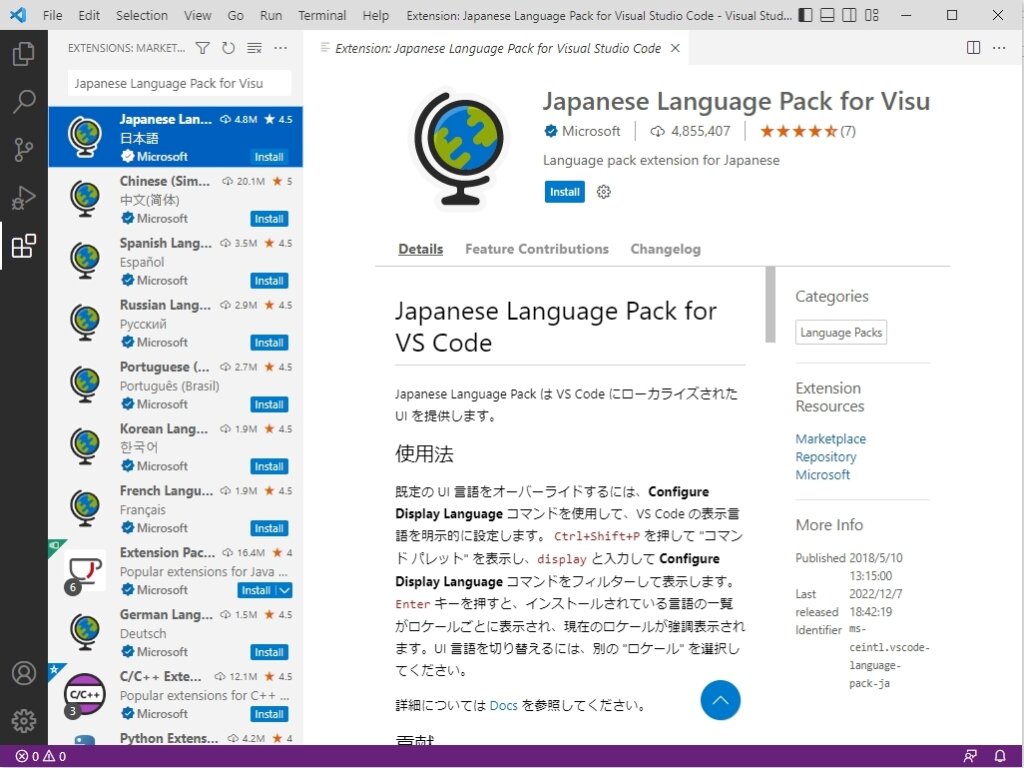
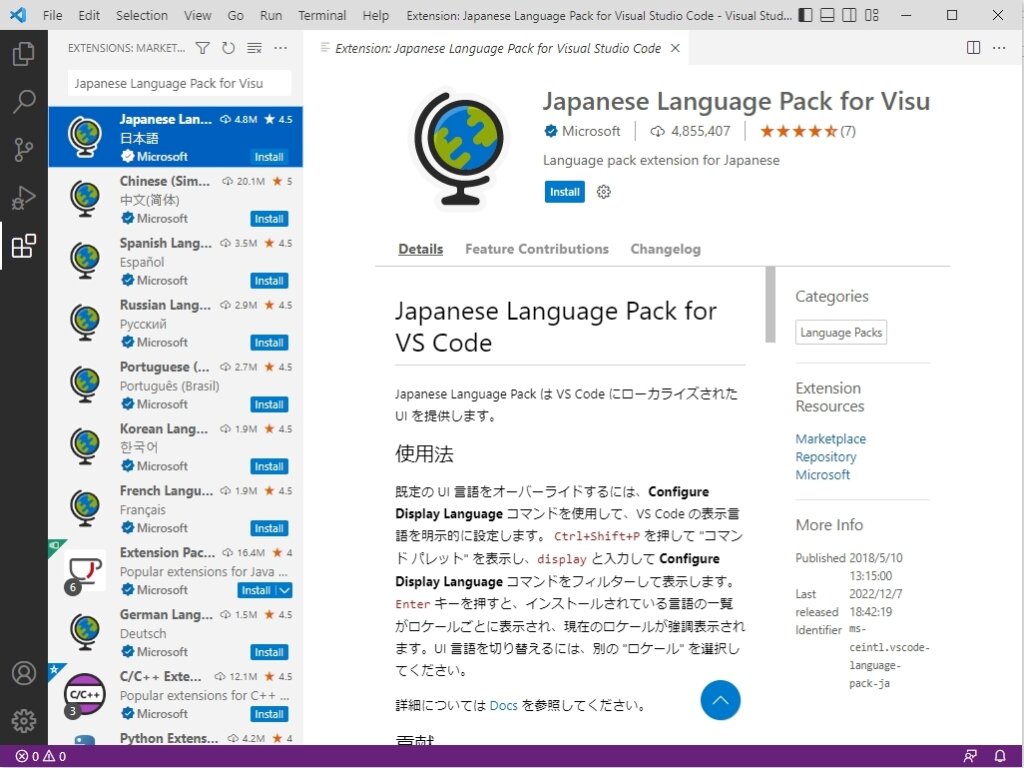
今回は、日本語化の拡張機能「Japanese Language Pack for Visu」で紹介します。
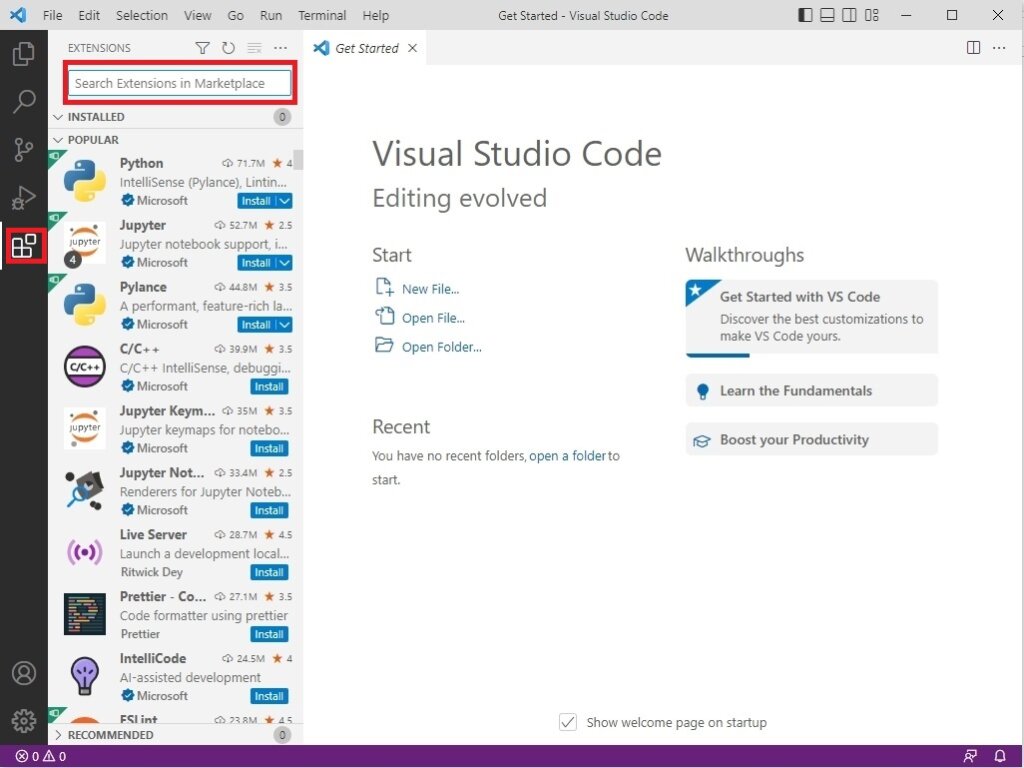
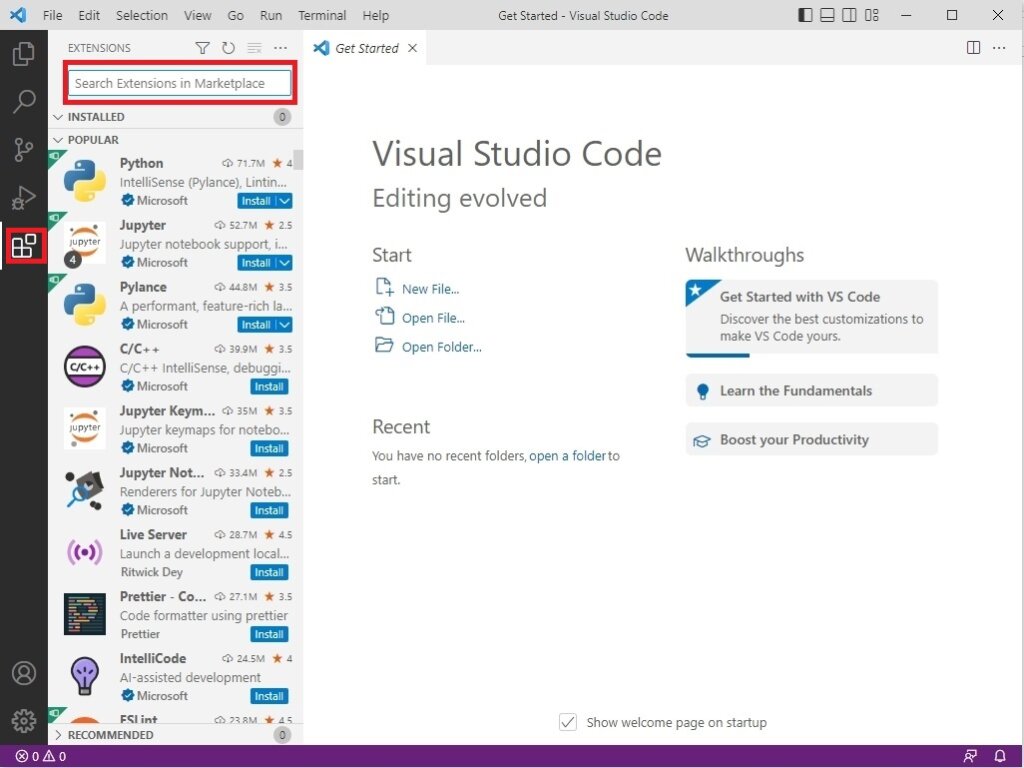
左メニューの拡張機能を選択し、検索画面で「Japanese Language Pack for Visu」と入力します。


検索して「Japanese Language Pack for Visu」を見つけたら、選択し「install」をクリック


完了後、適応させる為にソフトを再起動する旨を伝えるメッセージが出るので再起動をクリックで完了
導入機能によっては再起動しなくてもいいものもあります。
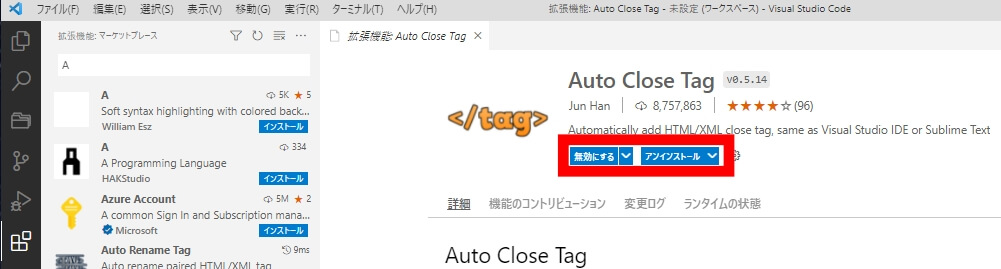
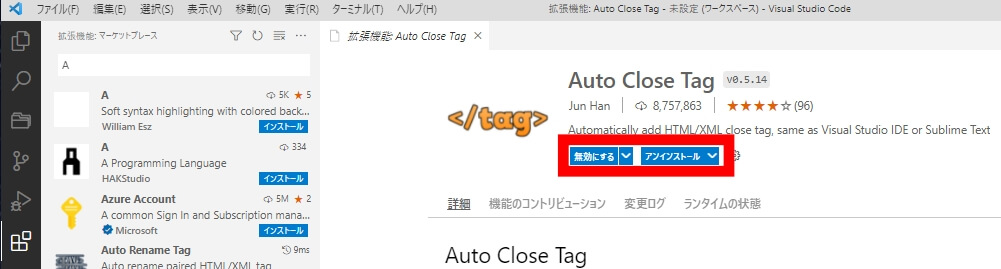
無効化・アンインストールについて
無効化・アンインストールするには、拡張機能タブから機能を選択し、「無効にする」or「アンインストール」で行うことが出来ます。


今回紹介する拡張機能14選
必須の拡張機能


まず紹介するのは、VSCodeを使用したWeb制作において必ずと言っていいほど導入しておいた方がいい拡張機能です。
- Japanese Language Pack for Visual Studio Code
- Live Server
- prettier code formatter
- vscode-icons
Japanese Language Pack for Visual Studio Code~日本語化~


VSCodeを日本語化する拡張機能です。
ほぼ初期設定の段階で導入する方も多いと思います。
こちらは導入→ソフト再起動で自動的に機能します。
Live Server




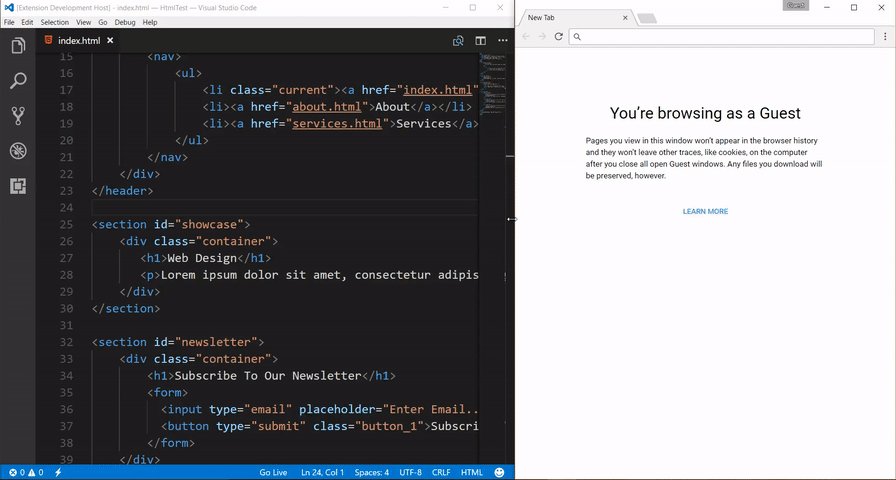
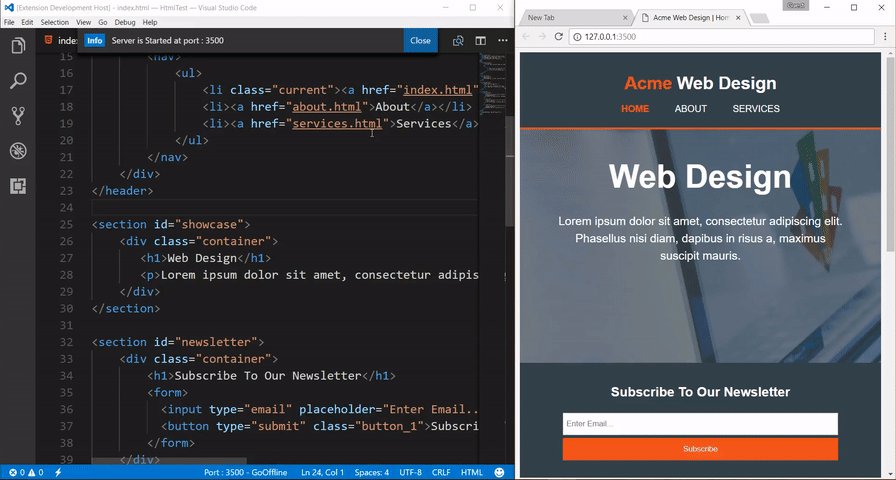
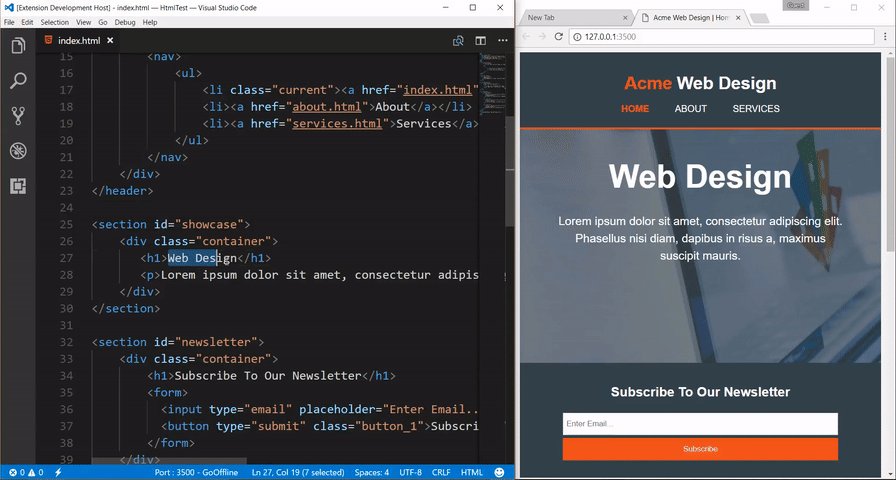
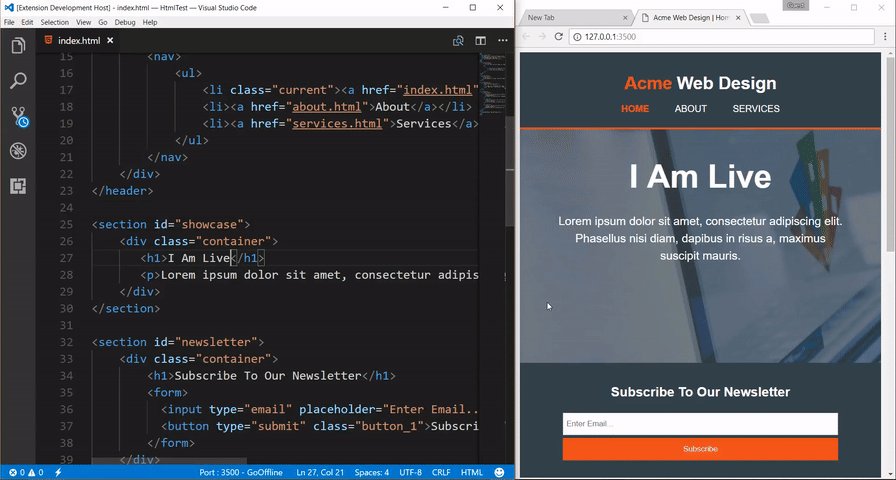
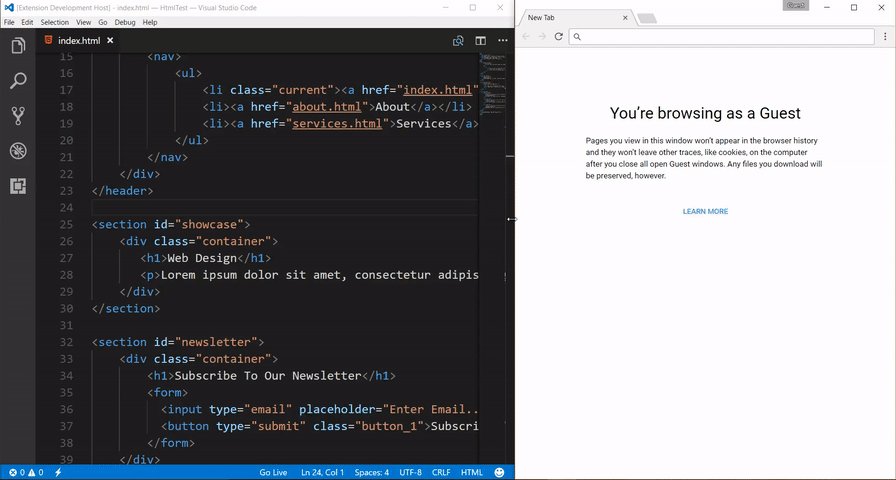
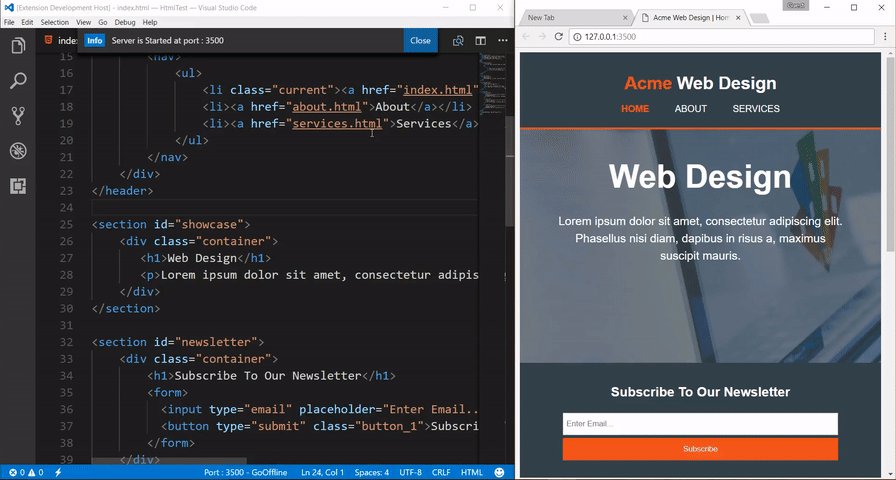
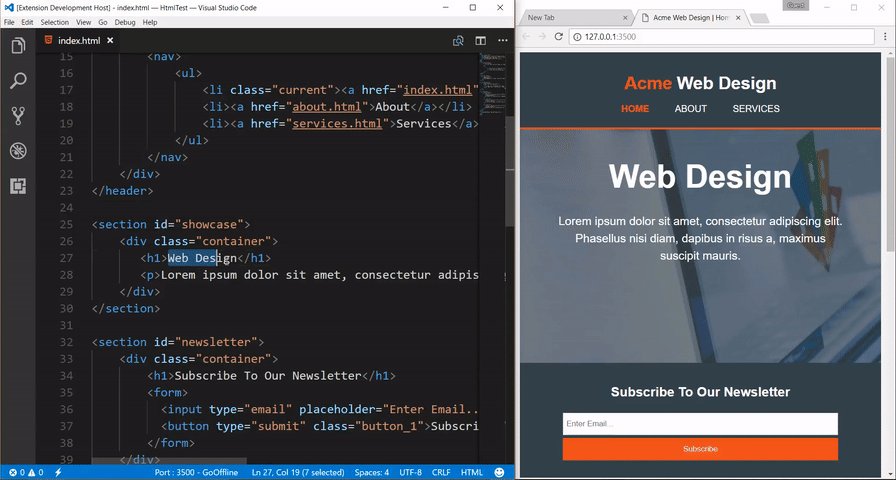
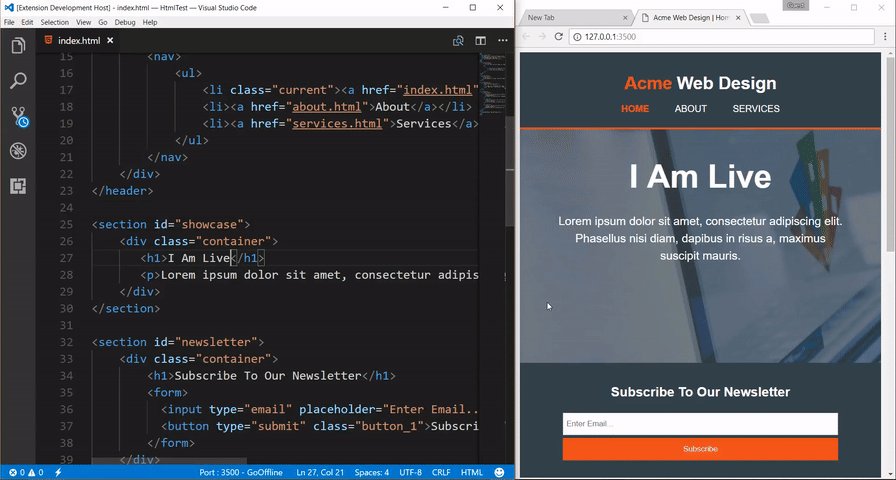
Live Serverはコーディングしているhtmlファイルを読み込んで、リアルタイムでブラウザでプレビューすることが出来る機能です。
CSSだけでなくJavascriptも読み込んで反映してくれるので、サイト制作にはなくてはならない機能です。
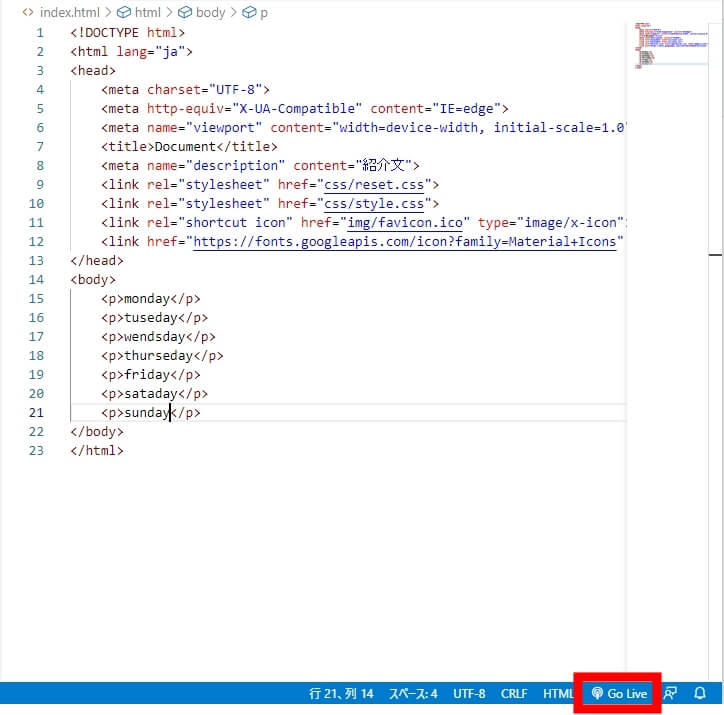
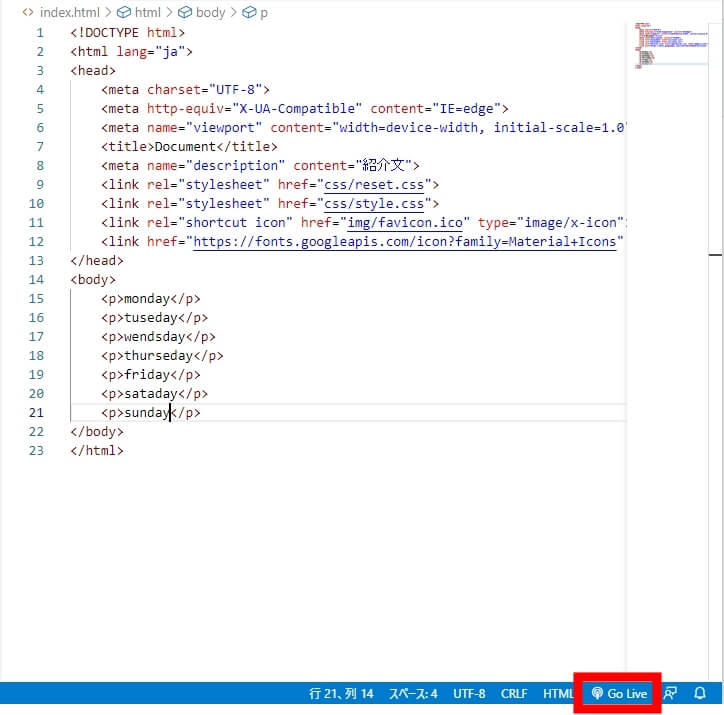
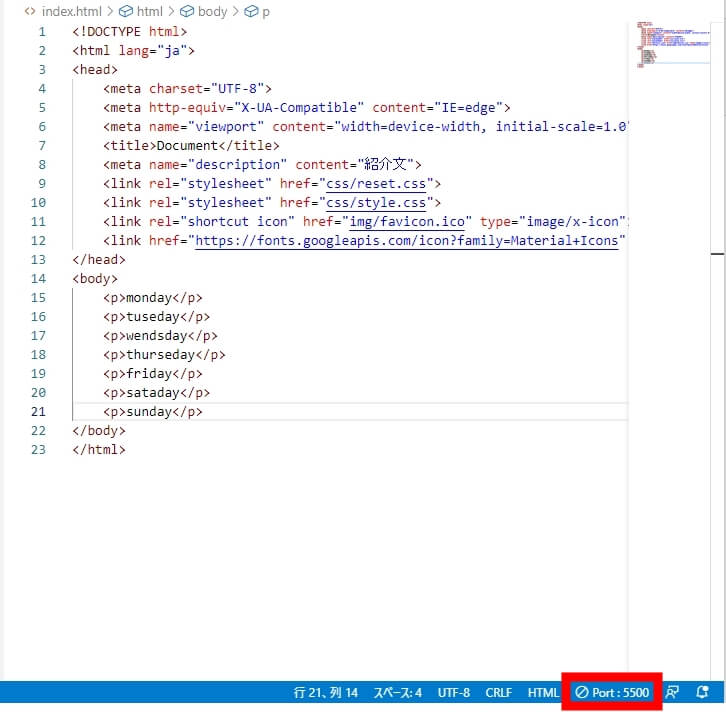
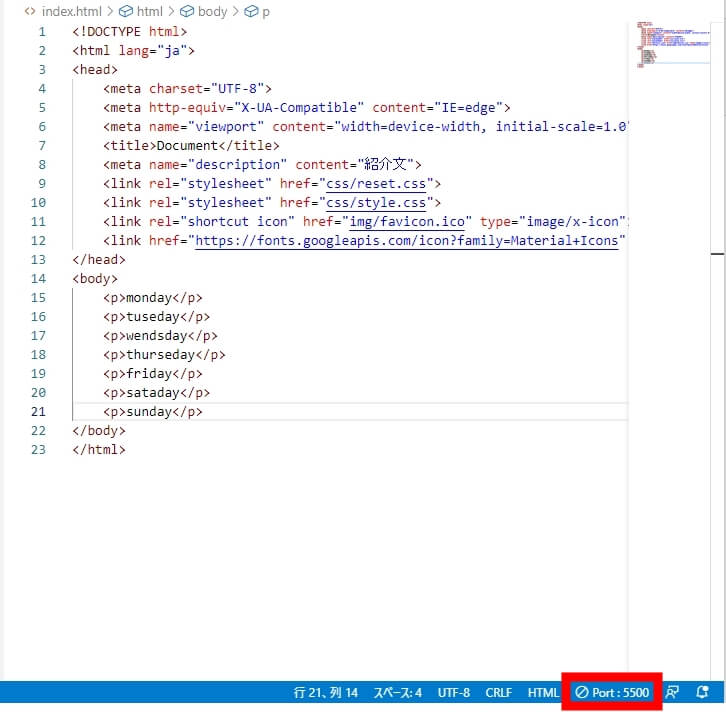
htmlファイルを表示中に、
①右下の「Go Live」をクリック
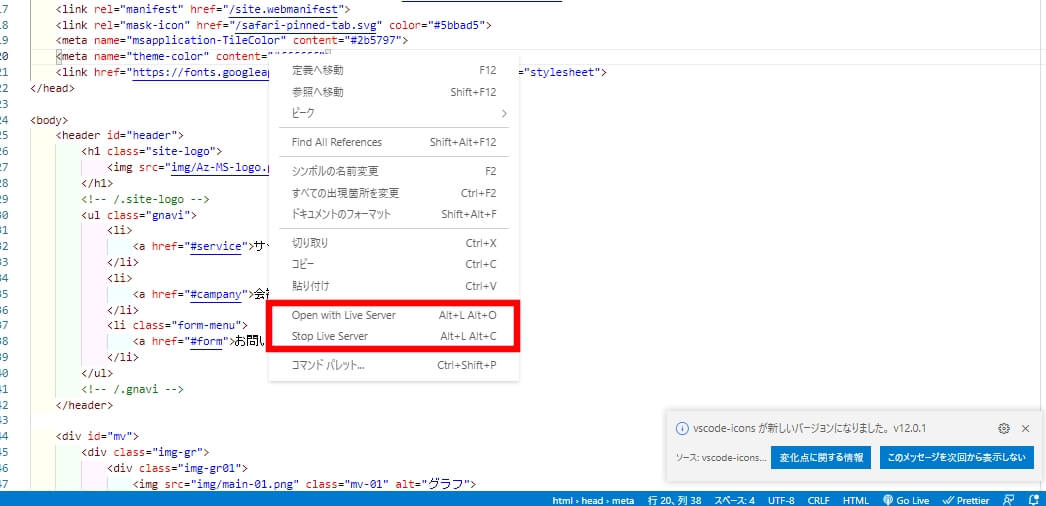
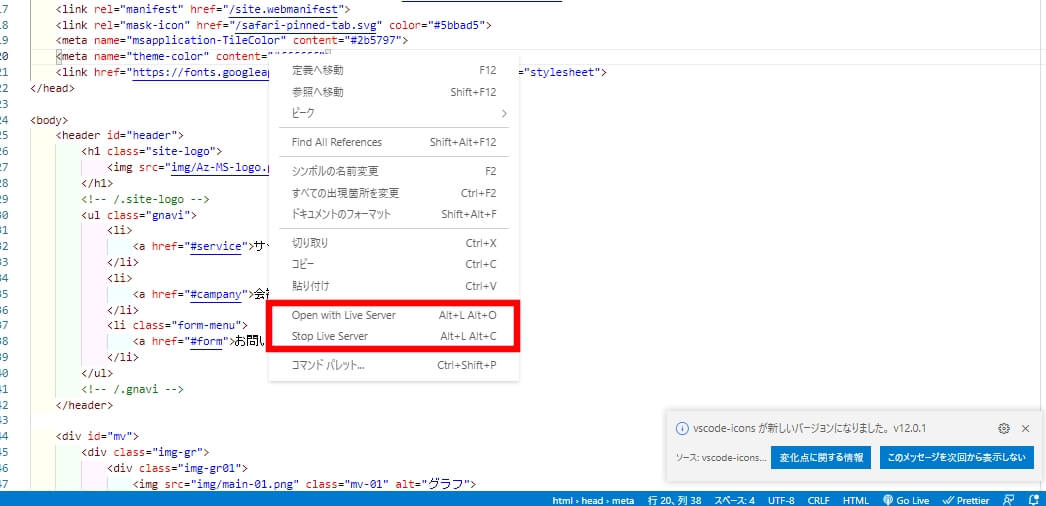
②右クリックして「Open with Live Server」を選択
終了する場合は、右クリック「Stop Live Server」を選択






Prettier code formatter






Prettierはファイル保存時に自動でコードを整形してくれる機能です。
改行やインデントのズレなどを瞬時に整形してくれるので、かなり便利な機能です!
手動で整形するには「CTRL + Shift + P」で使うことが出来ます。
使う為には以下の初期設定が必要となります。
- Format On Saveを有効にする
- Default FormatterをPrettierに設定する
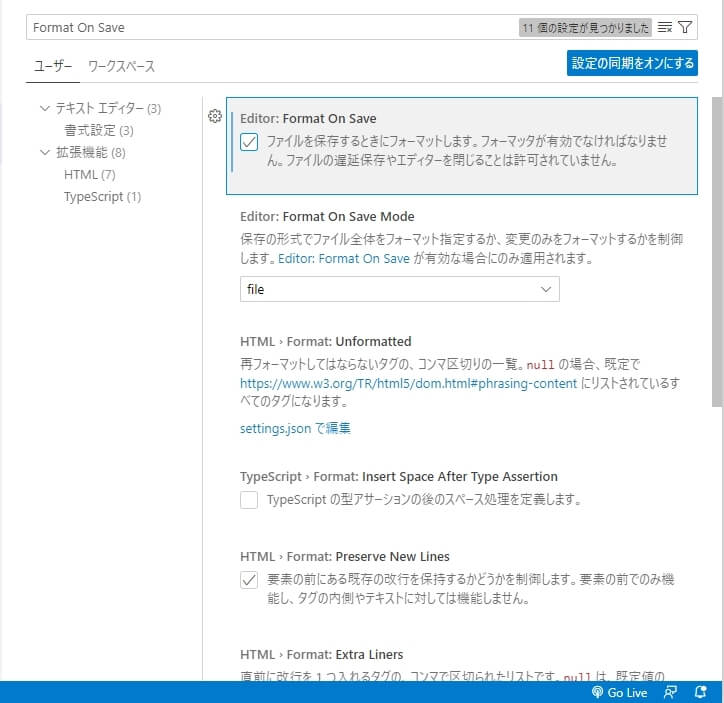
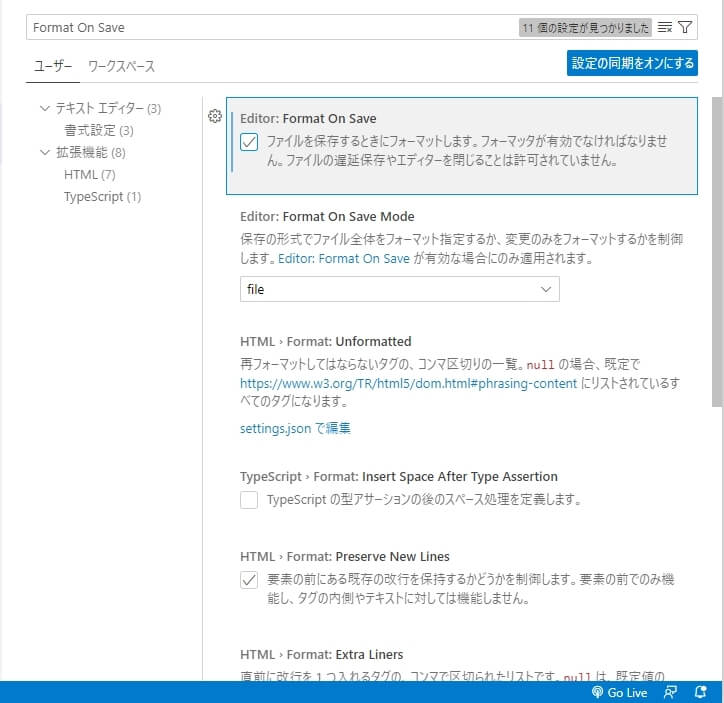
保存時にPrettierで自動整形するよう設定します。
検索バーに「Editor:Format On Save」を入力。
Editor:Format On Saveにチェックマークが入っているかの確認。
チェックマークが入っていなければチェックマークを入れてください。


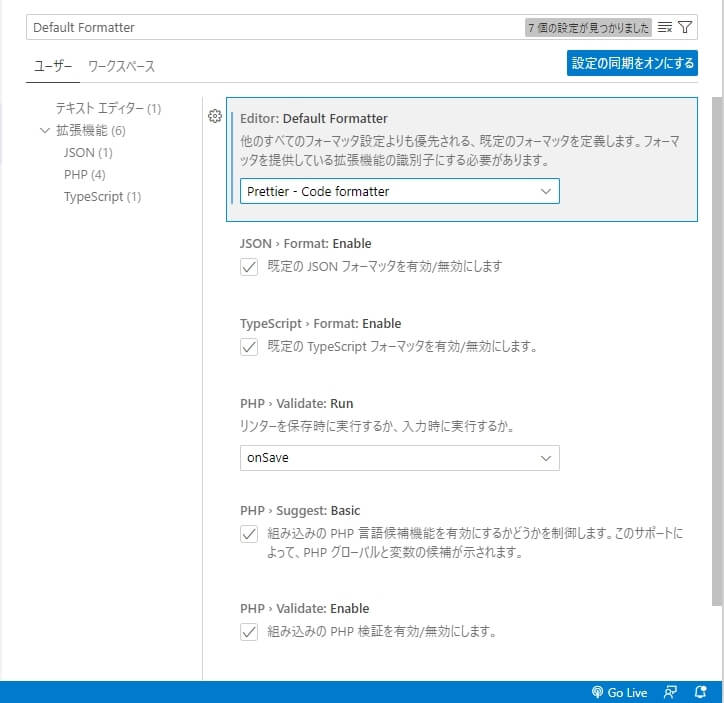
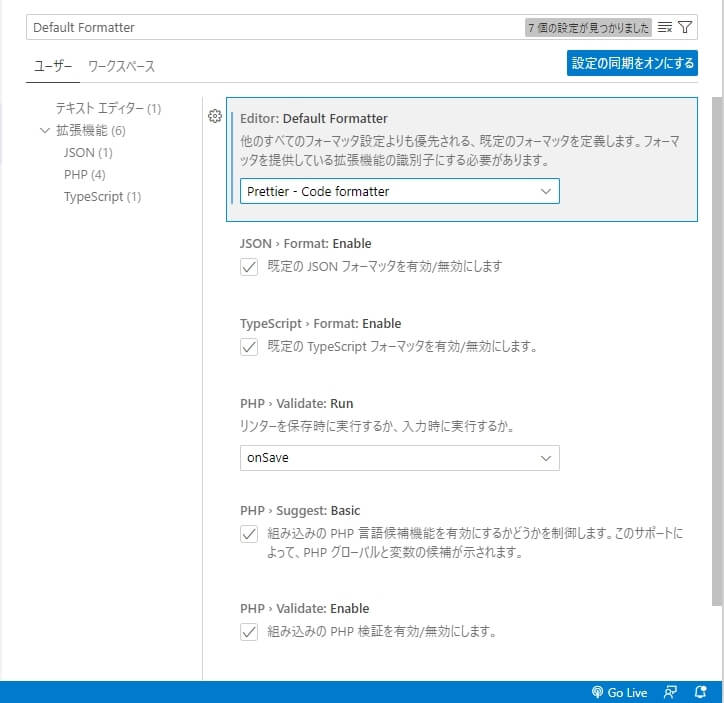
formatterをPrettierに設定することで、formatterの登録をします。
設定検索バーに「Editor:Default Formatter」を入力
Editor:Default Formatterがnullになっていれば「Prettier – Code formatter」を選択。


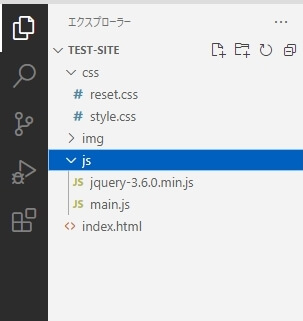
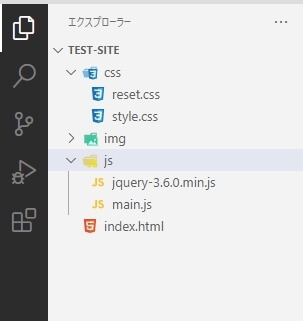
vscode-icons


VSCodeのファイルにアイコンを追加して見やすくしてくれる機能です。
どのファイルかわかりやすくなるので、おすすめです。
導入はインストールするだけで適用されます。




記述ミスが減る拡張機能


次に紹介するのは、導入することで記述ミスを減らすことが出来る拡張機能です。
- Path Autocomplete
- zenkaku
- indent-rainbow
- Code Spell Checker
- Highlight Matching Tag
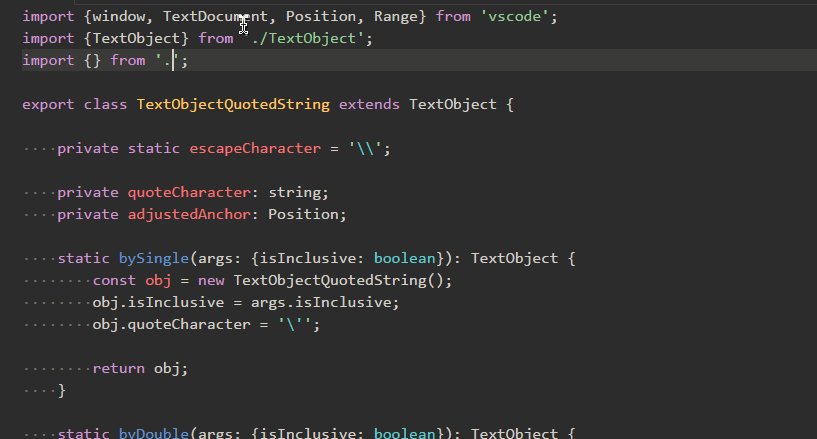
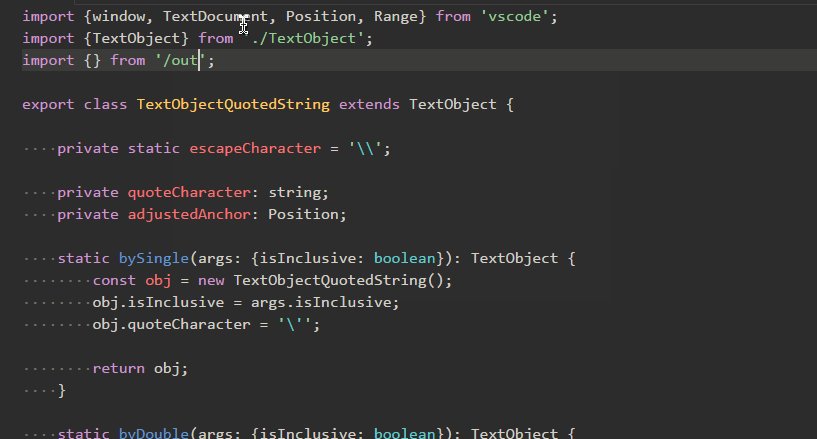
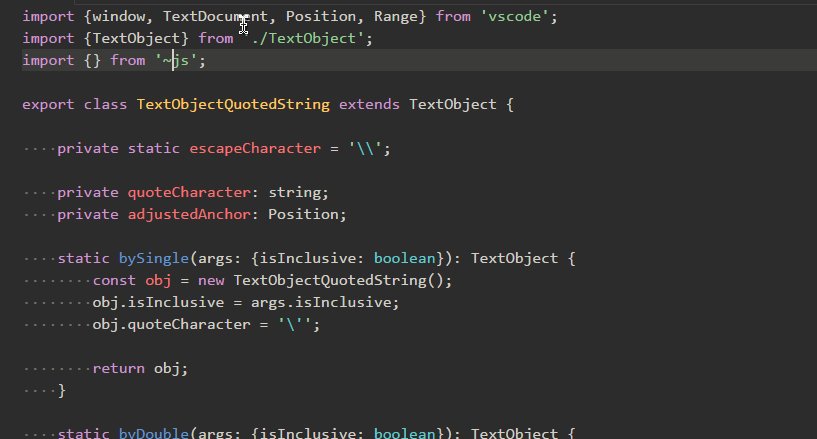
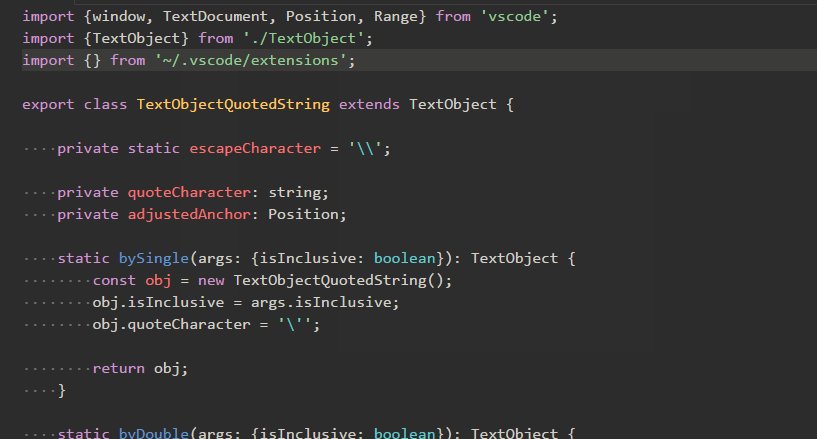
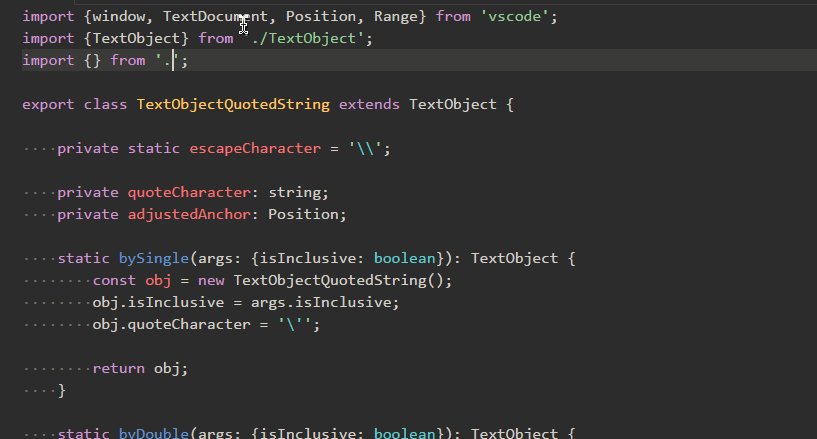
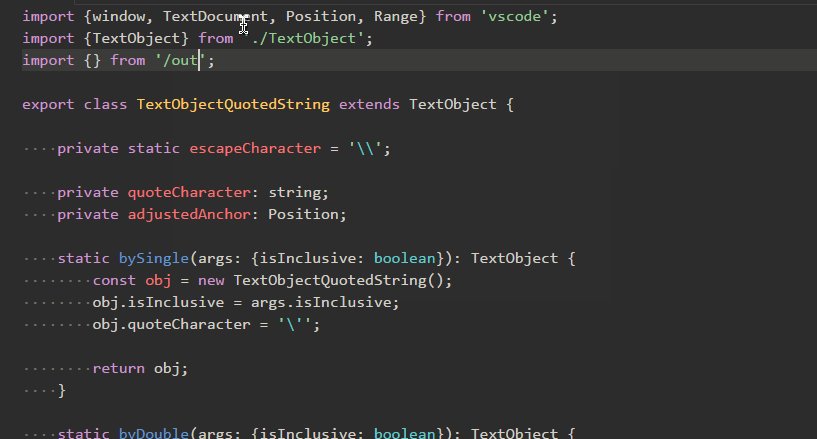
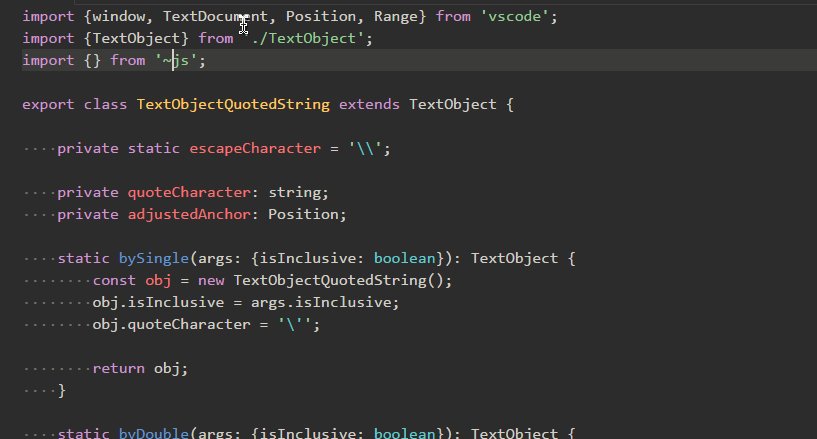
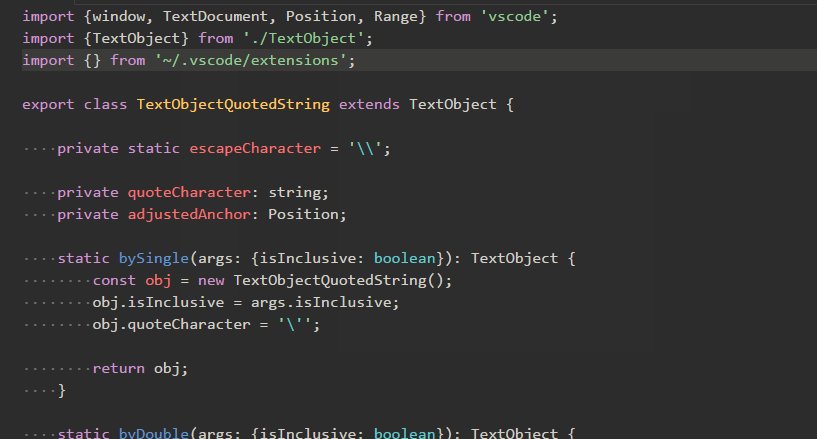
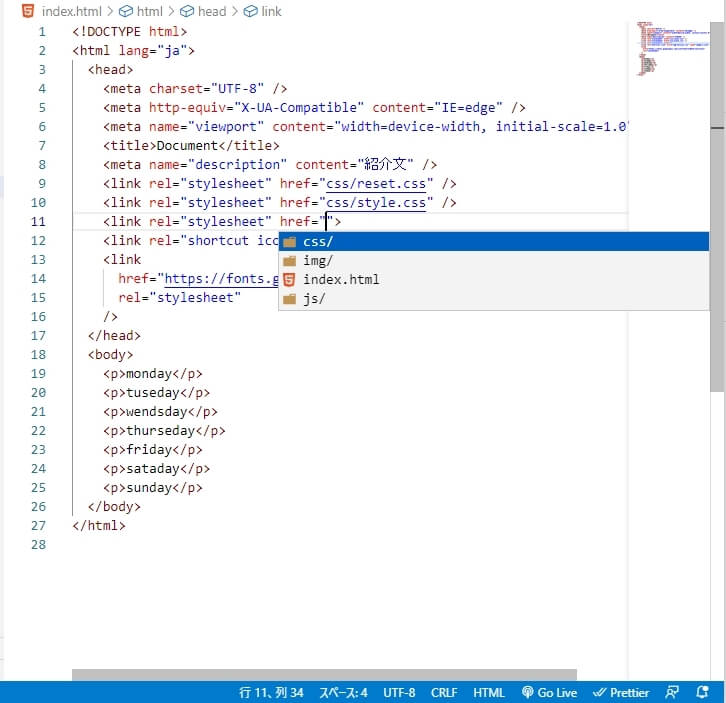
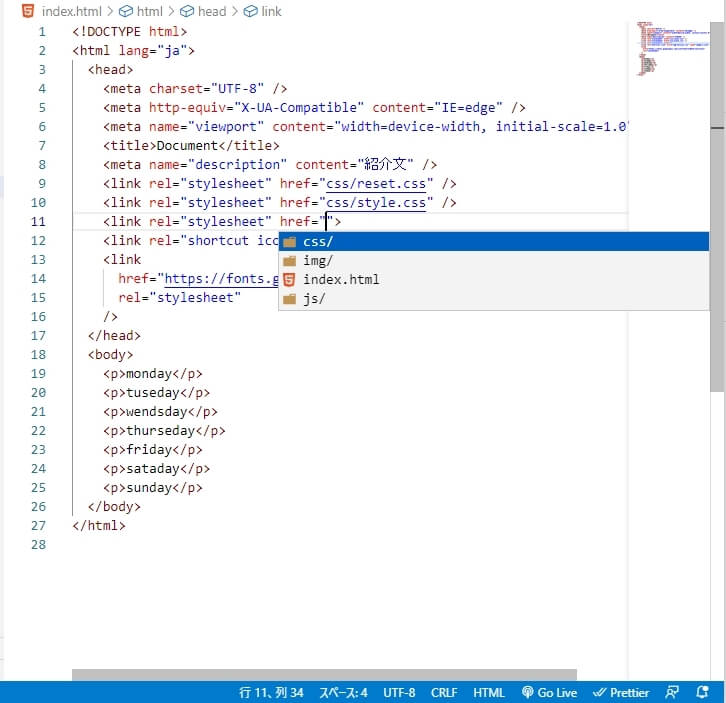
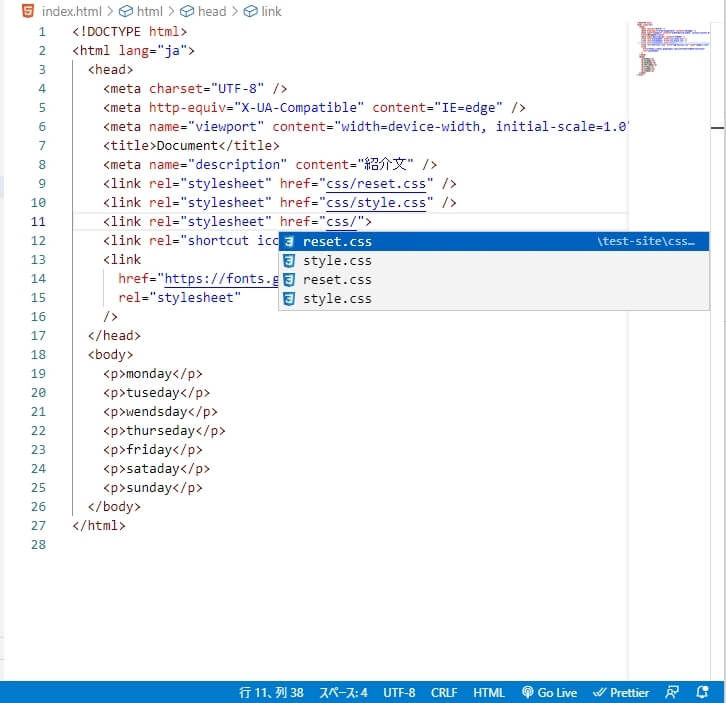
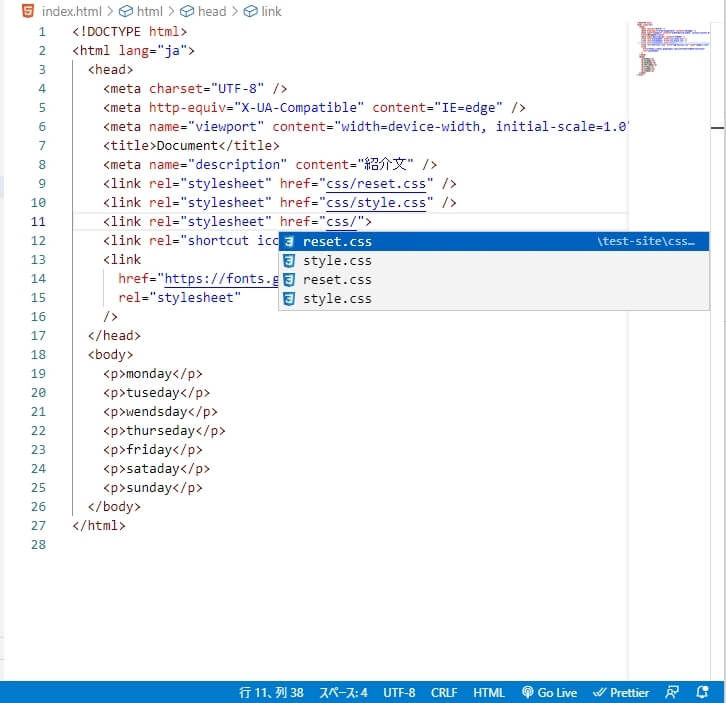
Path Autocomplete




ファイルを参照する際に自動で候補を挙げてくれる機能です。
ファイル参照は長くなりやすく、打ち込むのも面倒になりがちでしたので重宝する機能でした。
こちらは導入するだけで適用されます。




zenkaku




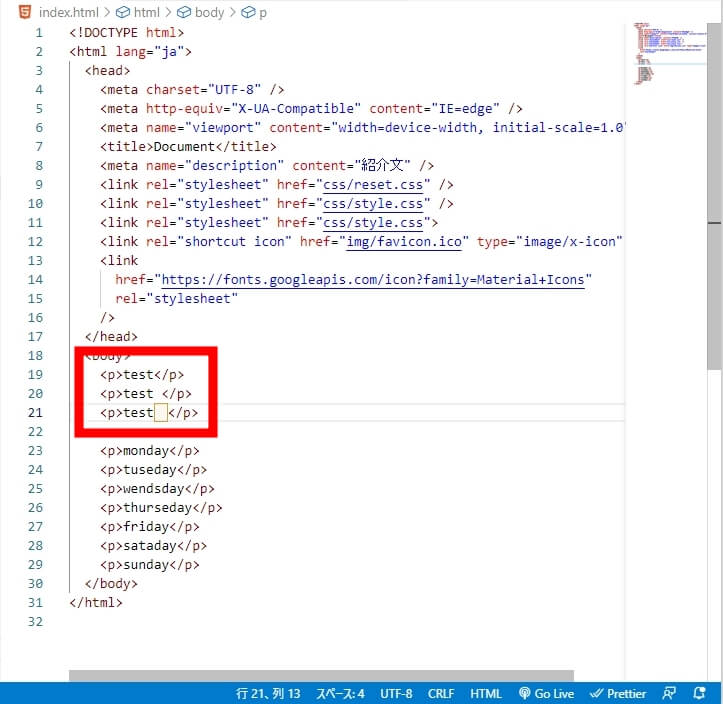
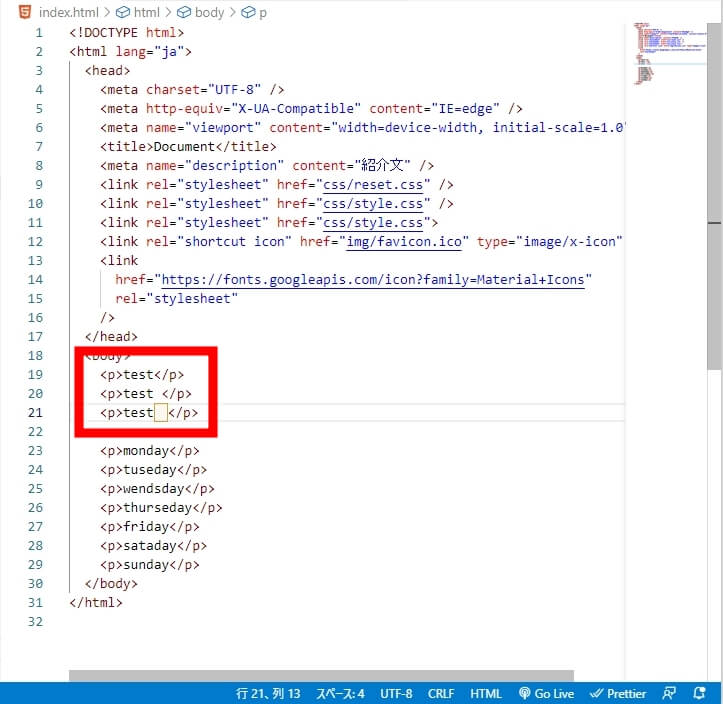
zenkakuは全角のスペースや記号を発見してくれる機能です。
コーディングは半角が基本なので、気付いたら全角の英数字や記号・スペースを使ってしまうので、助かる機能です。
導入するだけで適用されます。
indent-rainbow


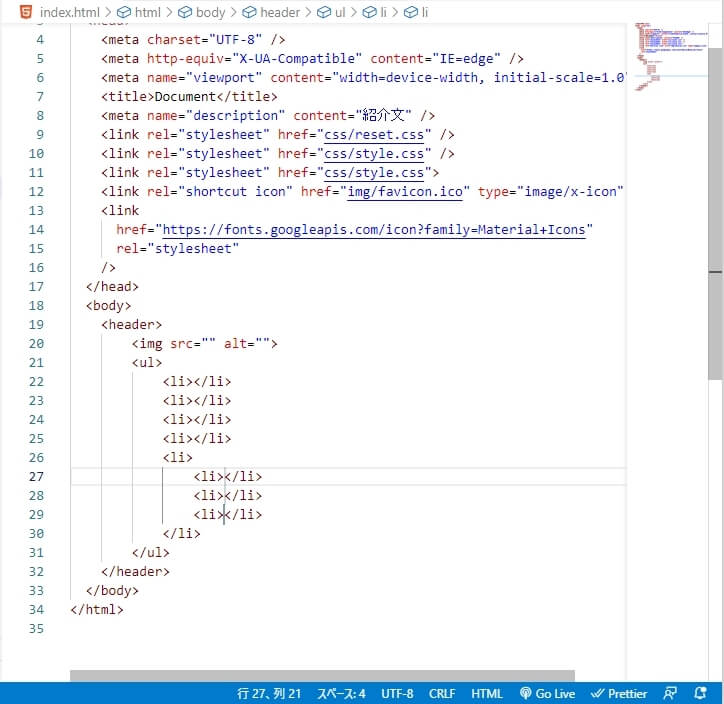
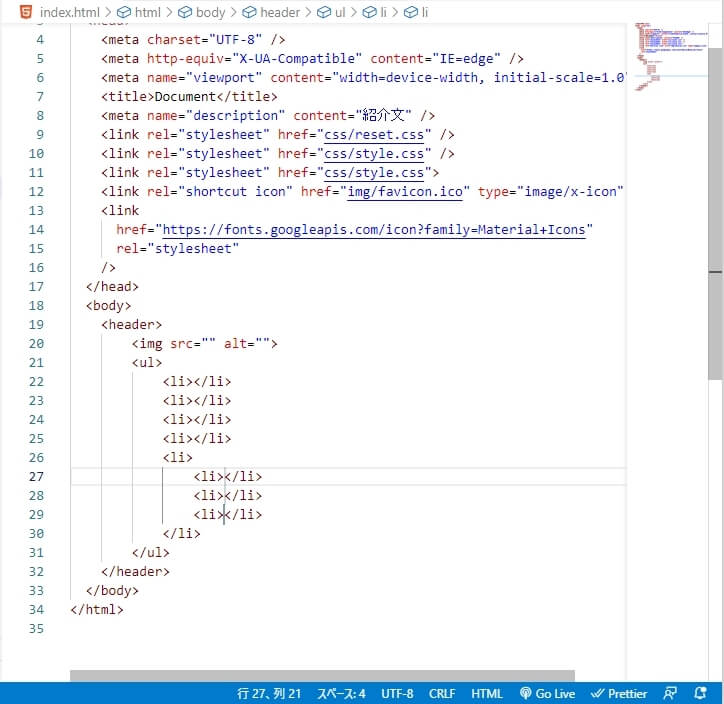
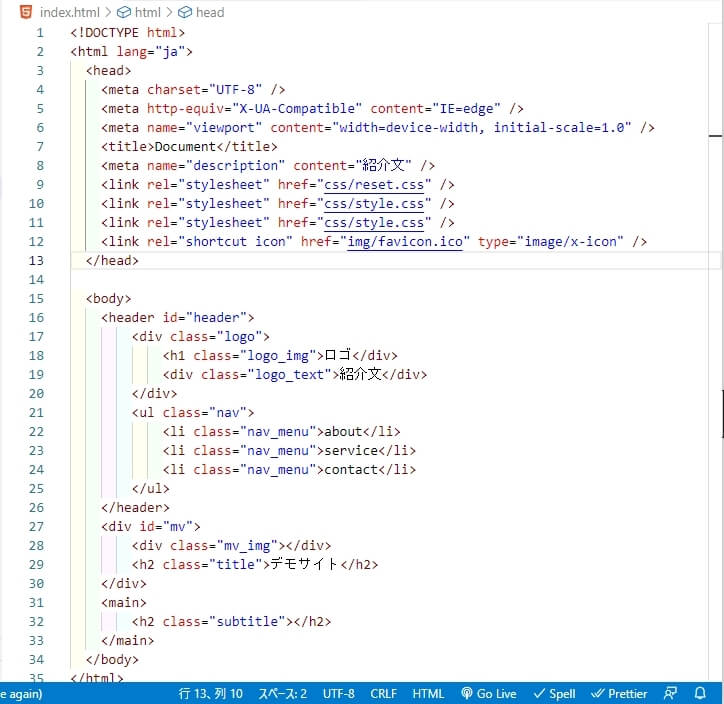
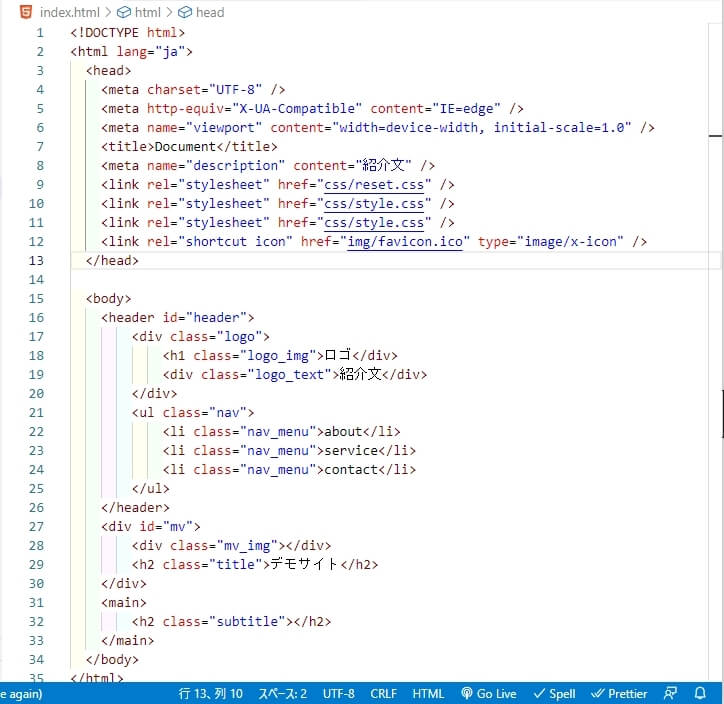
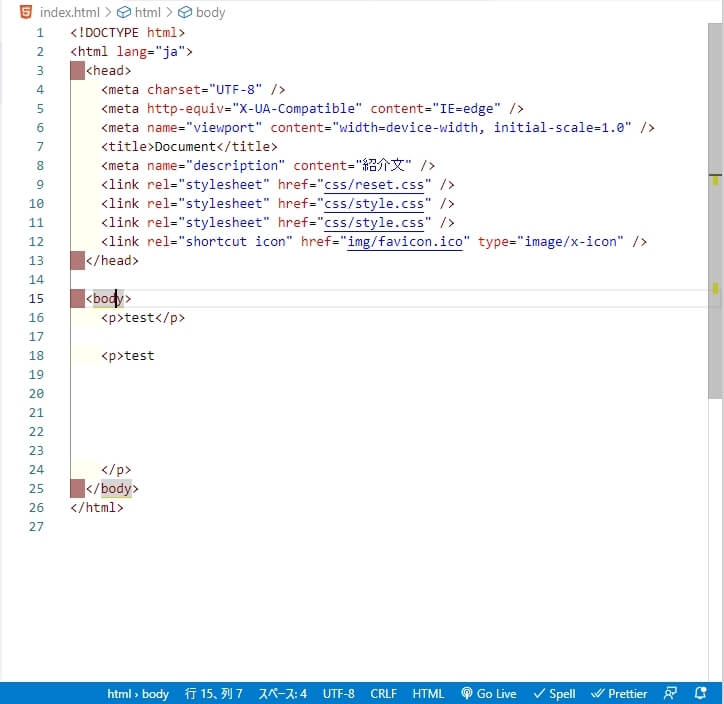
HTMLのコーディングが長くなると、タグがどこからどこまでか見失ってしまうことがありました…
このindent-rainbowは導入するだけで、インデントのズレの分だけタグが色分けされて分かりやすくなります。




Code Spell Checker


Code Spell Checkerは導入するだけでコードのタイプミスを検出してくれる機能です。
コーディングは英語で行いますので、タイプミスに気付かずにそのまま進めてしまうこともあります…
ですが、この機能があるおかげである程度のタイプミスを検出してくれた上に訂正の単語候補まで挙げてくれます!
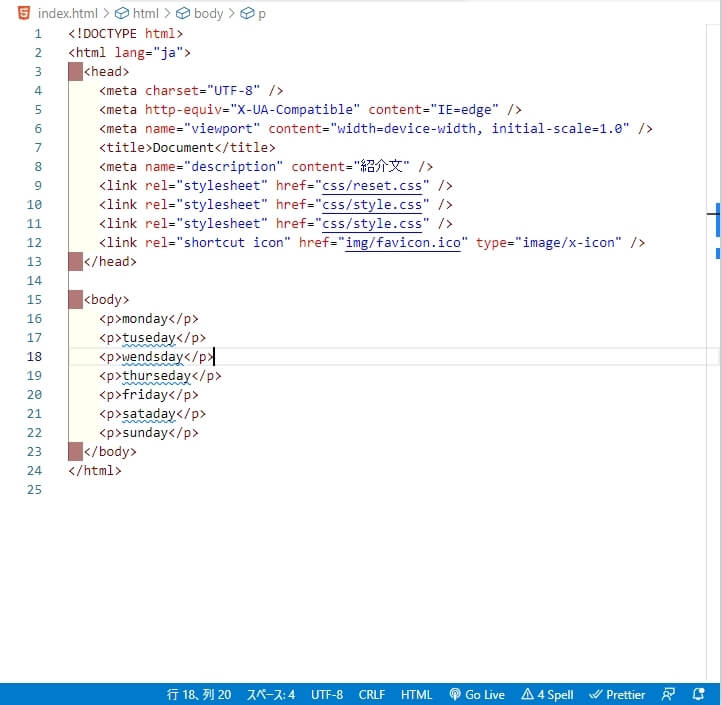
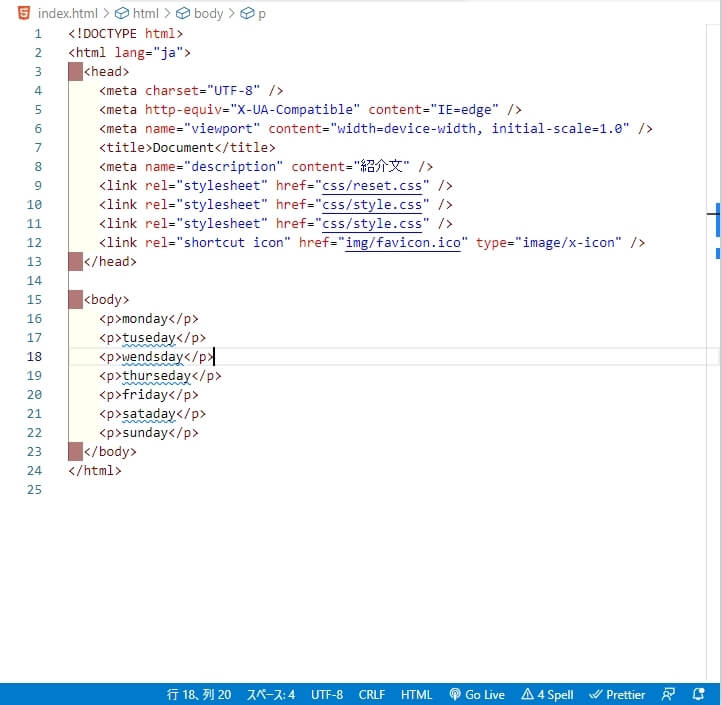
スペルミスがあると波線で教えてくれます。


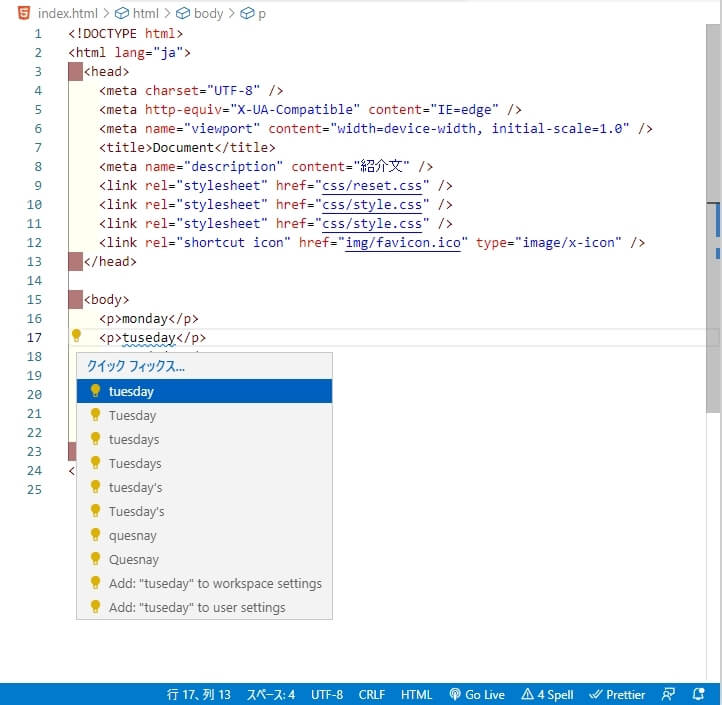
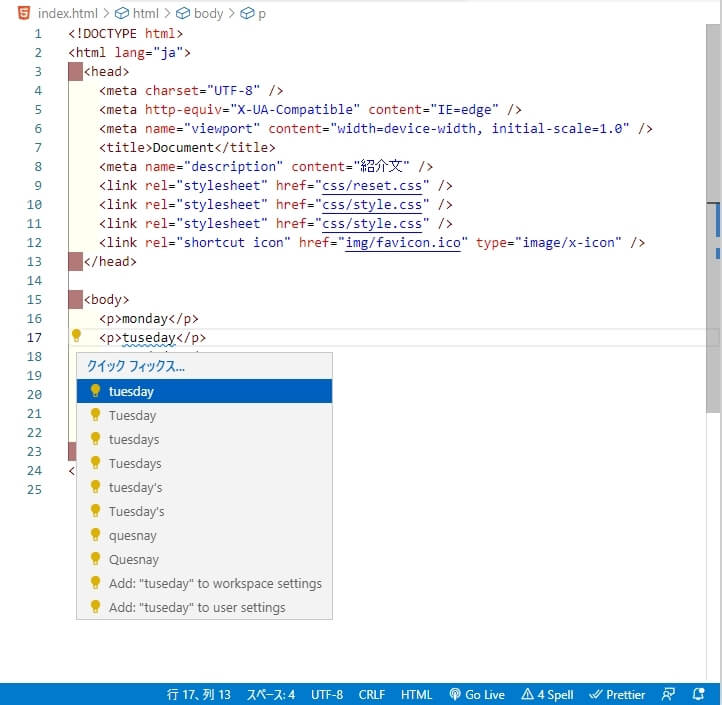
カーソルを合わせて、電球マークで修正候補を挙げてくれます。


簡単に修正出来ます。


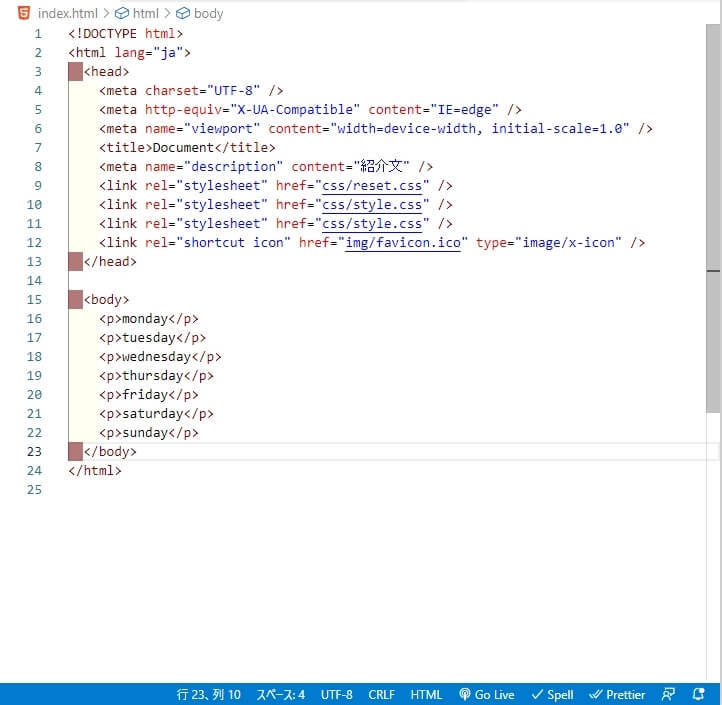
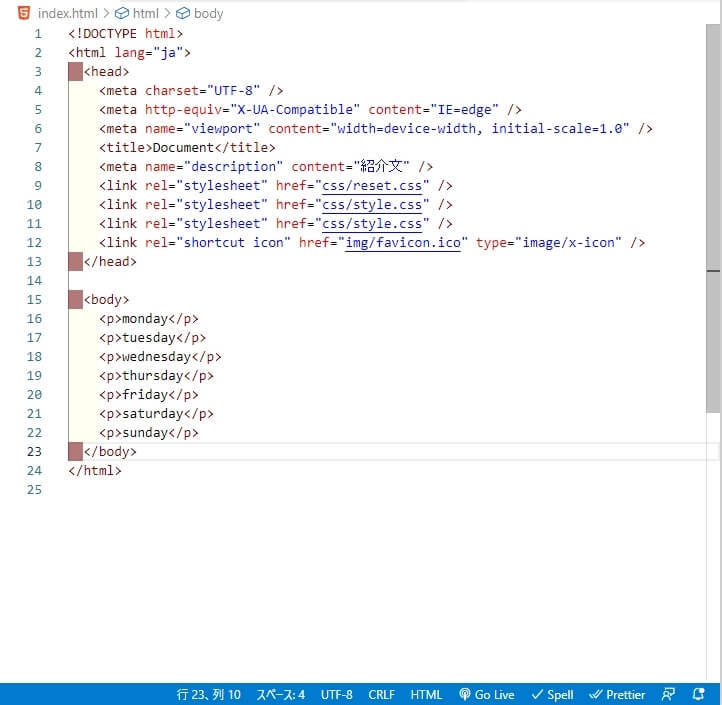
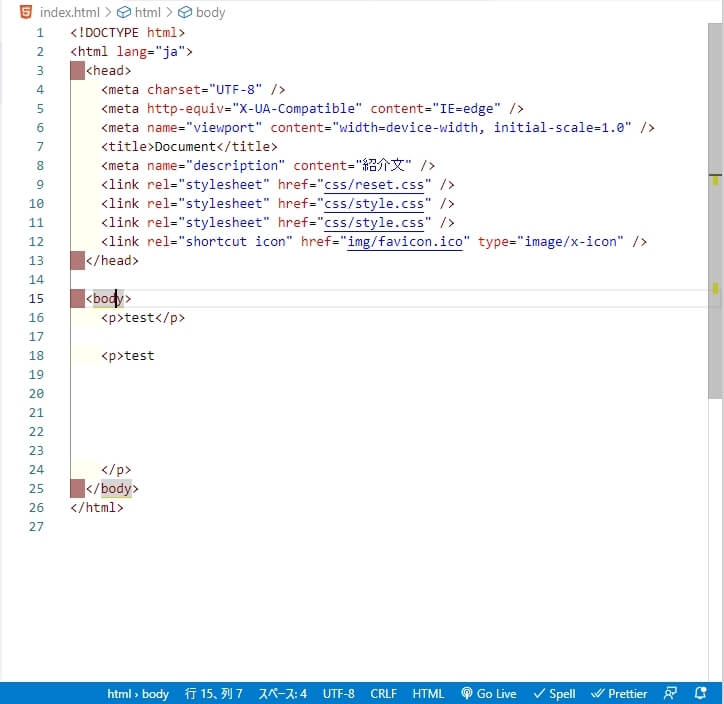
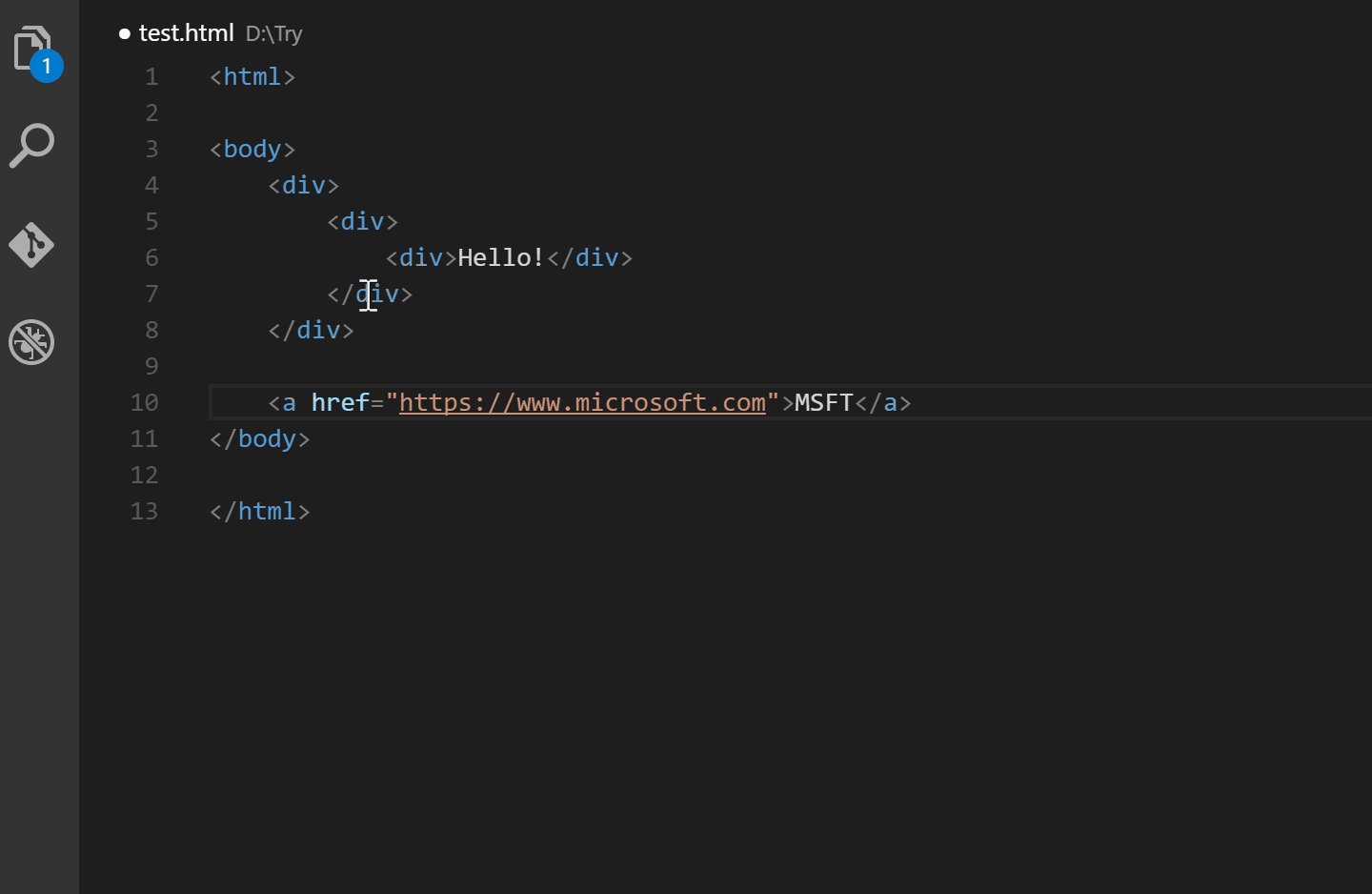
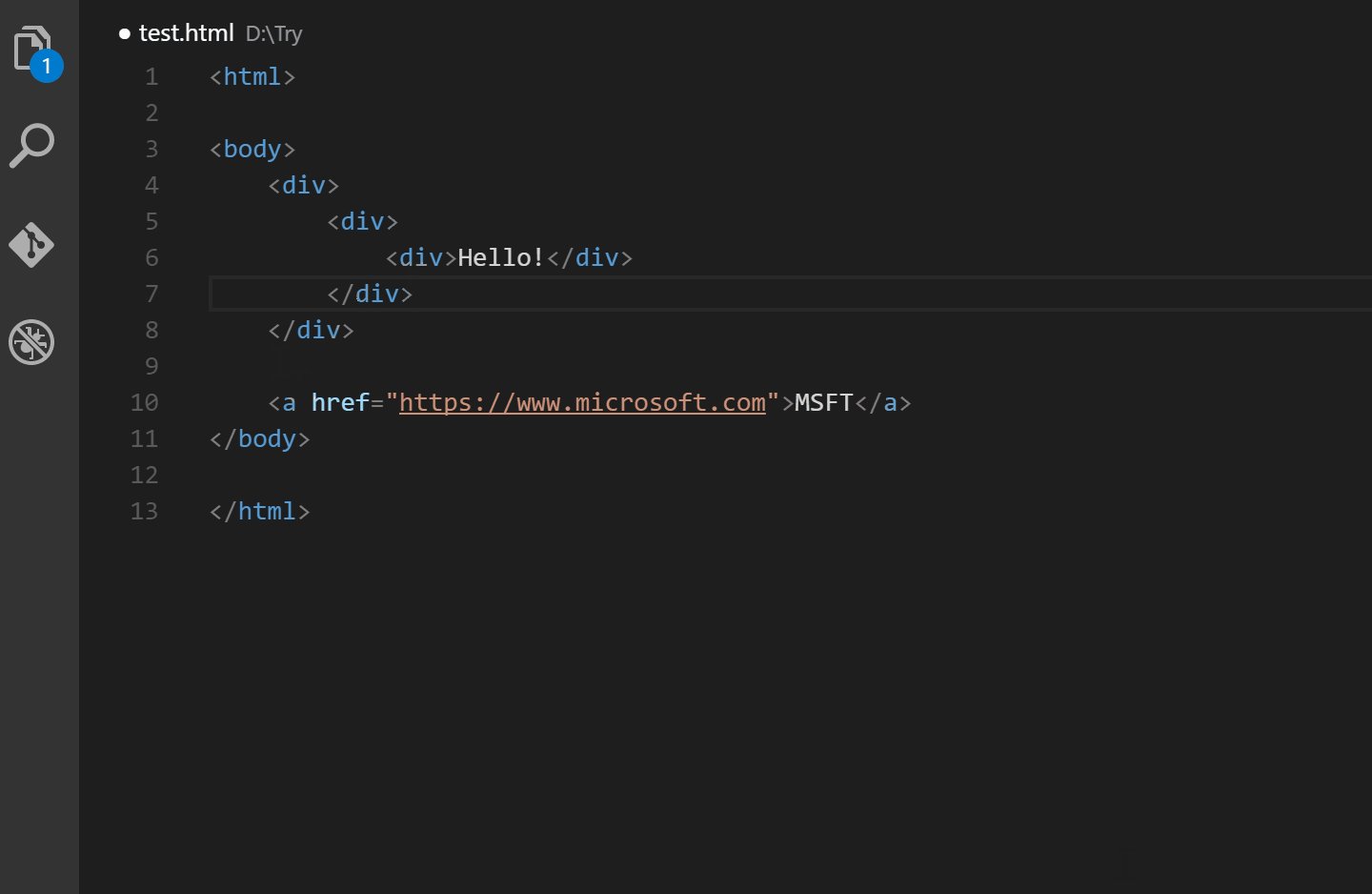
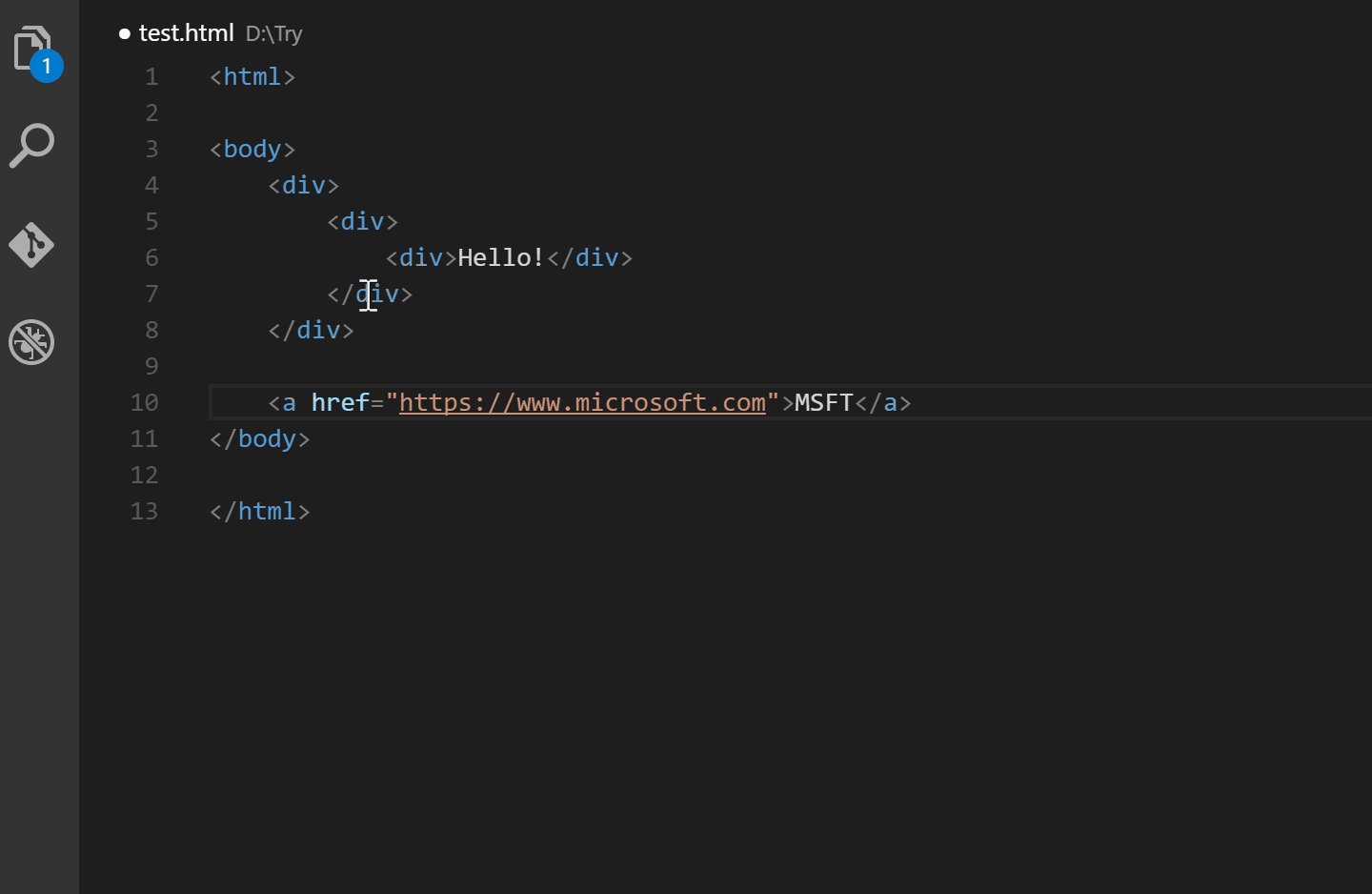
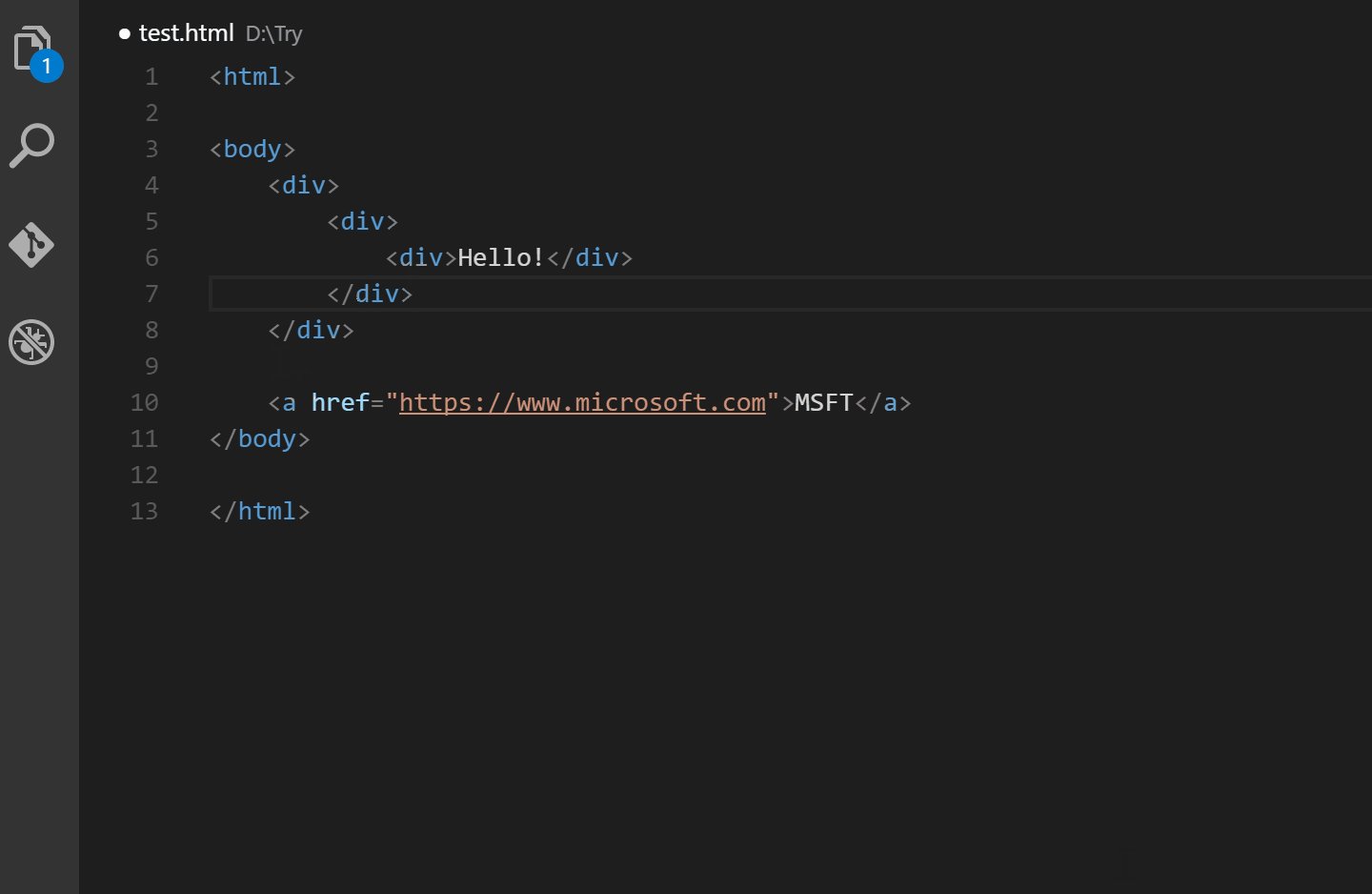
Highlight Matching Tag


Highlight Matching Tagはindent-rainbowと同じように導入するだけでタグを見失わないようにしてくれる機能です。
こちらは対になる開始タグと終了タグをハイライトしてくれるので、めちゃくちゃ分かりやすいです!


コード補完の拡張機能


次にコードを入力時にコードを補完してくれる機能の紹介です。



個人的には紹介する3つは導入からもう手放せない機能です!
- Auto Rename Tag
- HTML CSS Support
- SCSS Everywhere
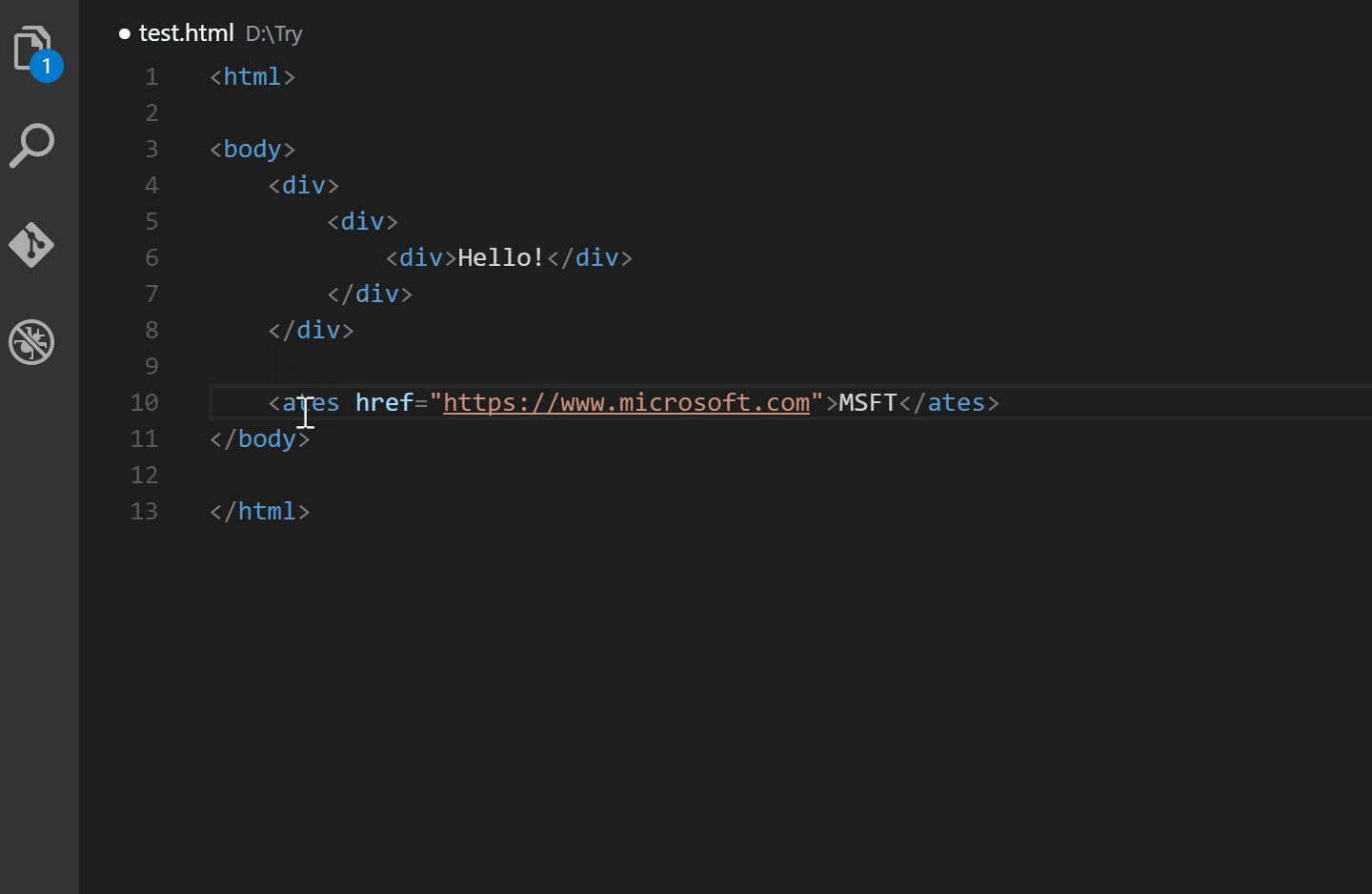
Auto Rename Tag




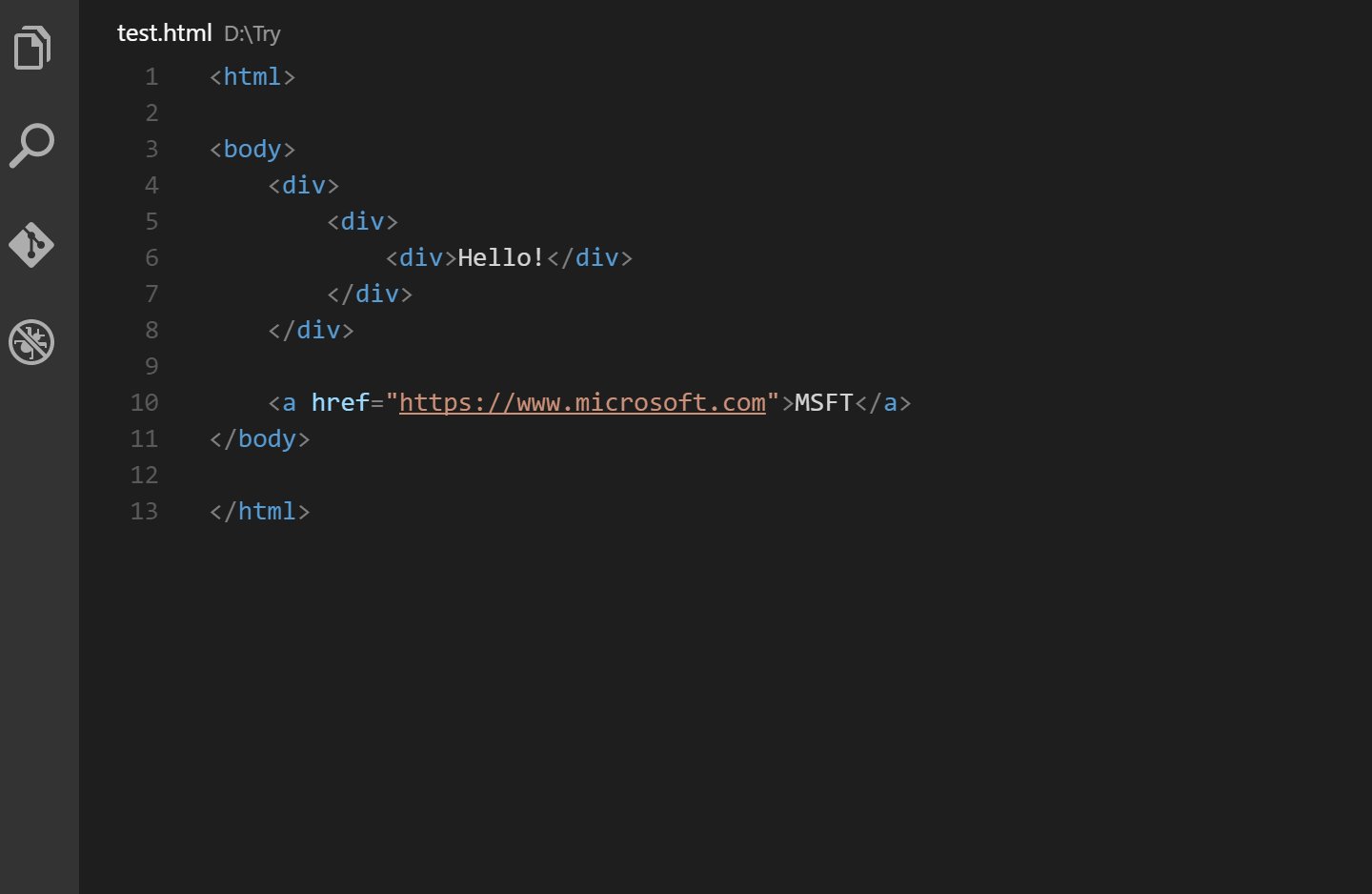
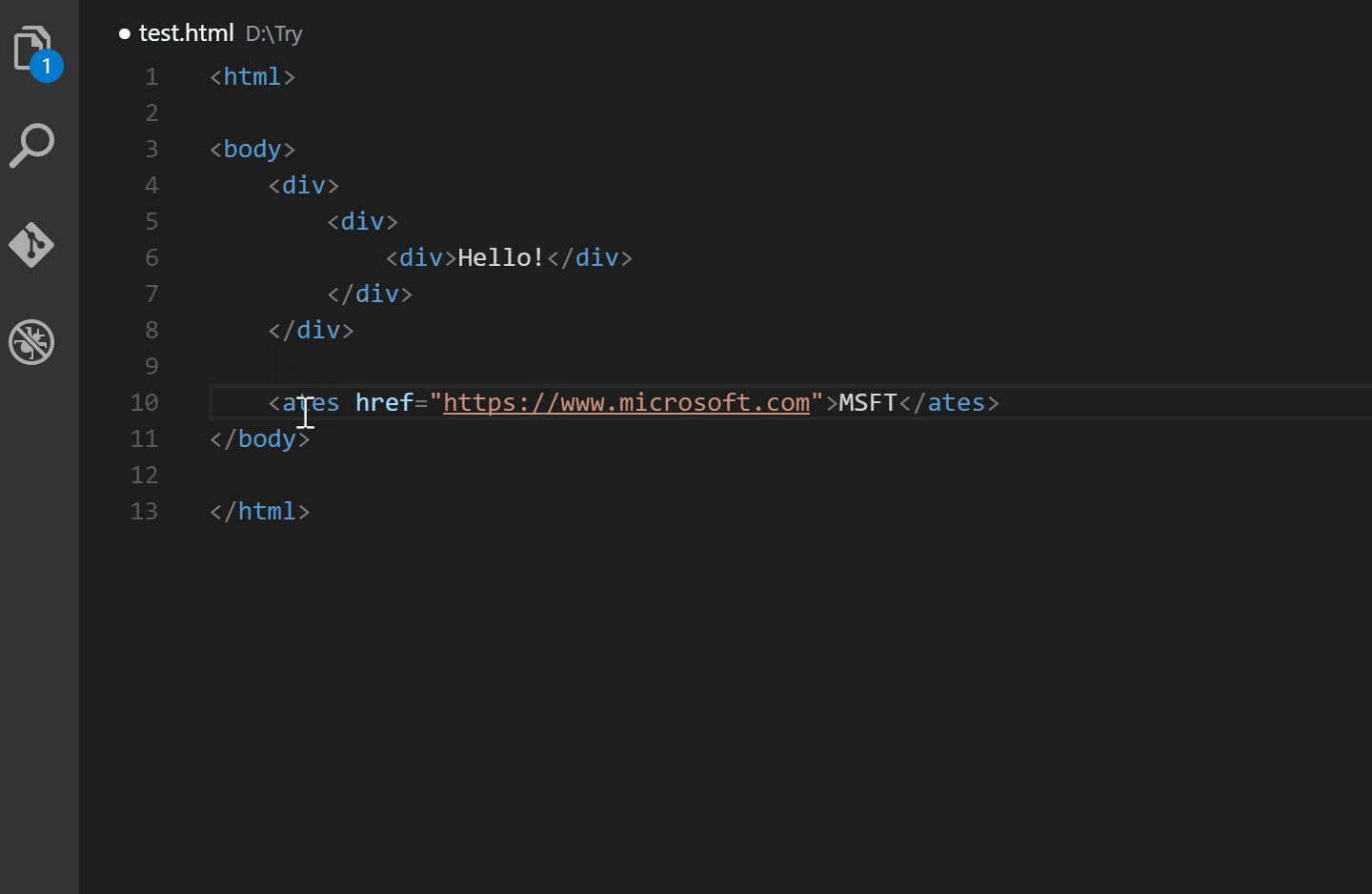
Auto Rename Tagは開始タグと閉じタグを自動で補完してくれる機能です。
どちらのタグを変更してもリアルタイムで補完してくれます!
これがあれば閉じミスはほぼなくなります!
HTML CSS Support


HTML CSS SupportはHTMLの記述の時に、CSSファイルからクラス名を自動で参照して候補に挙げてくれる機能です。
先によく使う基本的なCSSを組んでおいてHTMLで参照出来るので、かなりおすすめです!
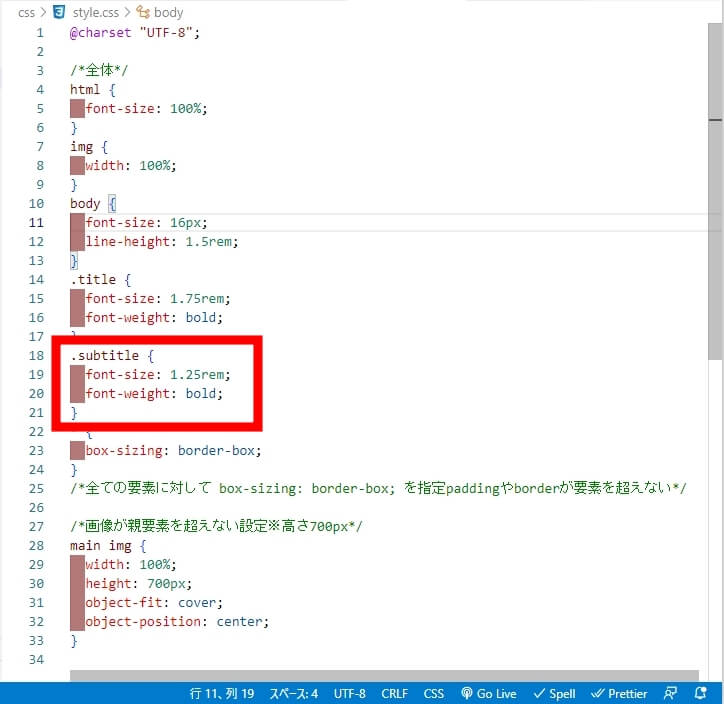
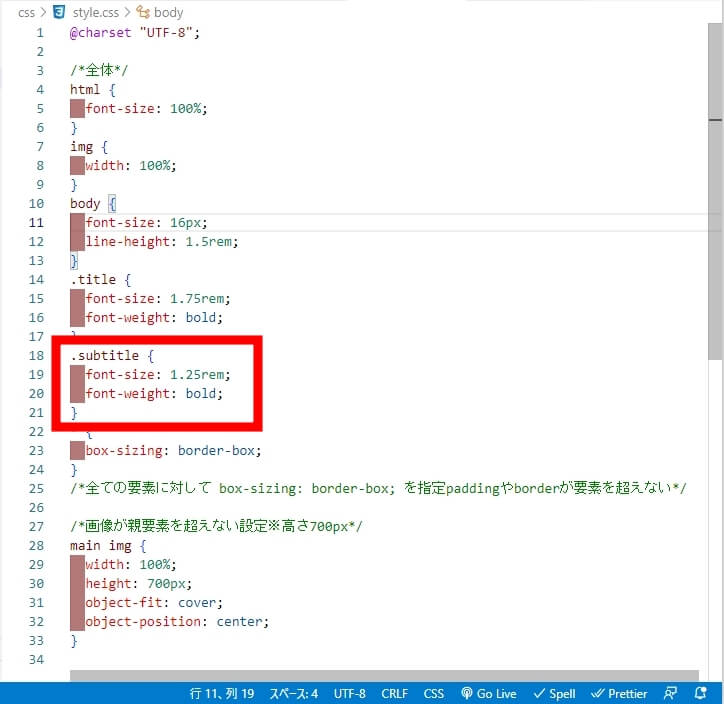
先にCSSファイルでクラス名を記述しておきます。


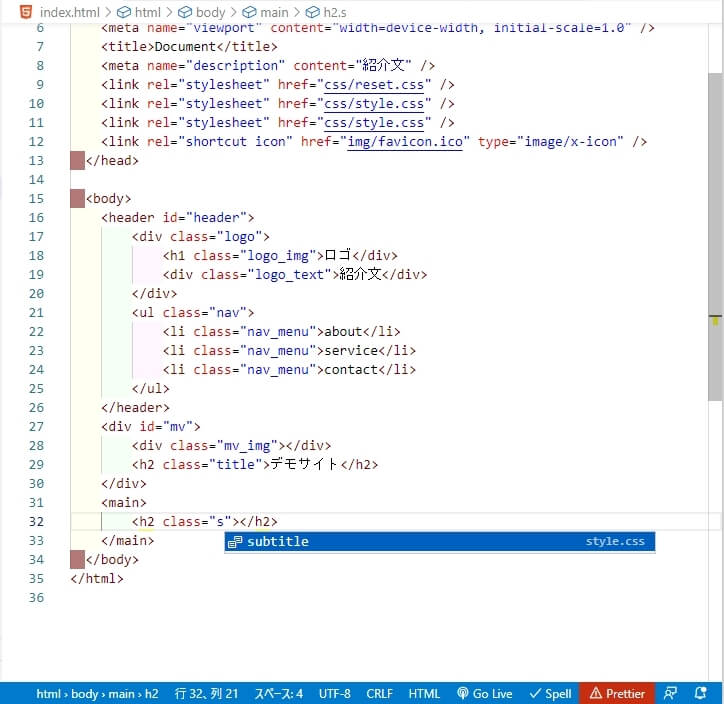
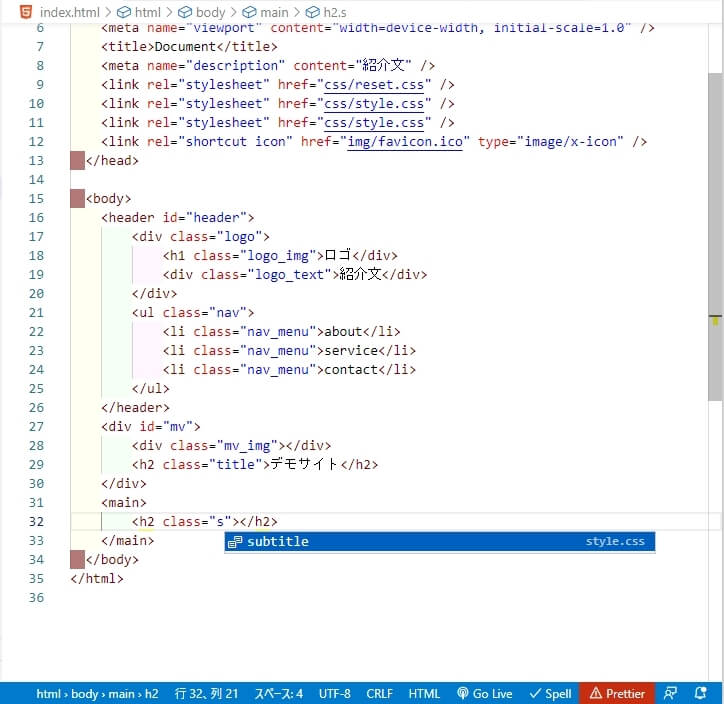
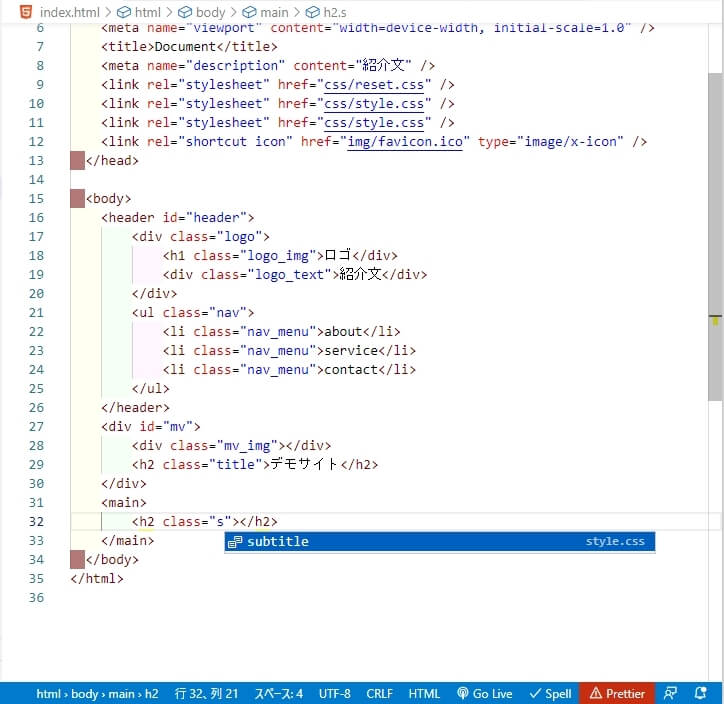
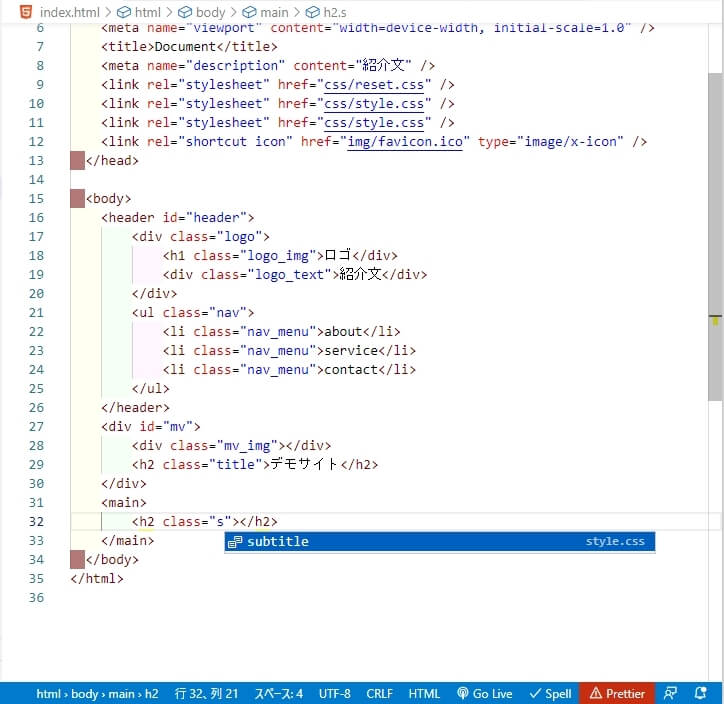
HTMLファイルでクラス名を記述する時にCSSから自動で候補を挙げてくれます。


SCSS Everywhere


HTML CSS SupportのCSSバージョンです。これはHTMLで付与したクラス名をCSSで参照して候補に挙げてくれる機能です。
SCSSと書いていますが、CSSでも使用可能で、HTMLを記述してからCSSを書くことが多い私にとって救世主的な存在でした!
先にHTMLファイルでクラス名を記述しておきます。


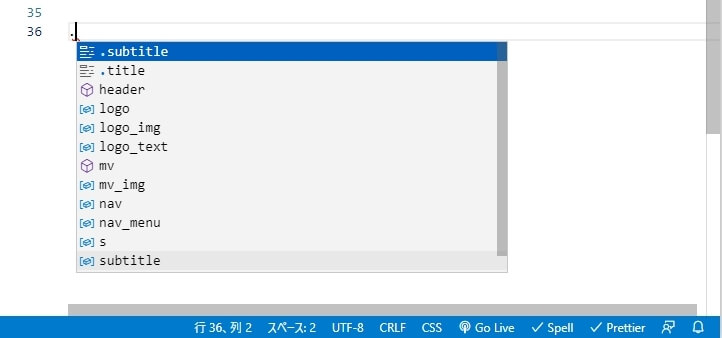
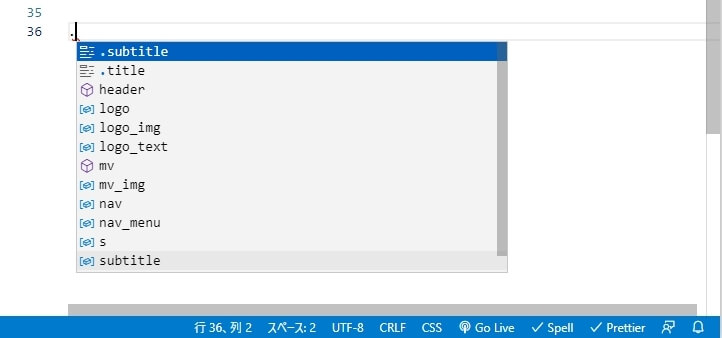
CSSファイルでクラス名を記述する時にHTMLから自動で候補を挙げてくれます。


コード管理の拡張機能


最後にコードを管理することが出来る拡張機能を紹介します。
- easy snippet
- Project Manager
easy snippet


Easy Snippetはスニペットを保存できる機能です。
コーディングをするようになると同じコードの使い回しが増えて来るので、保存しておくと記述時に候補としてスニペットが表示されるので便利です。
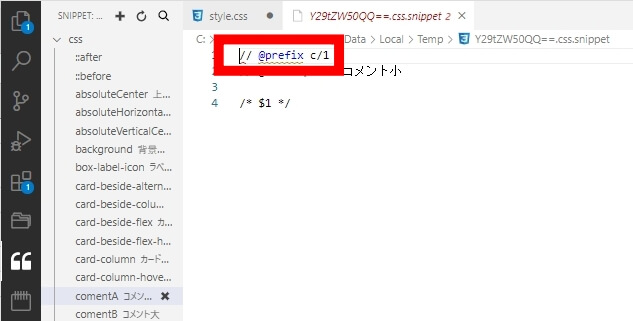
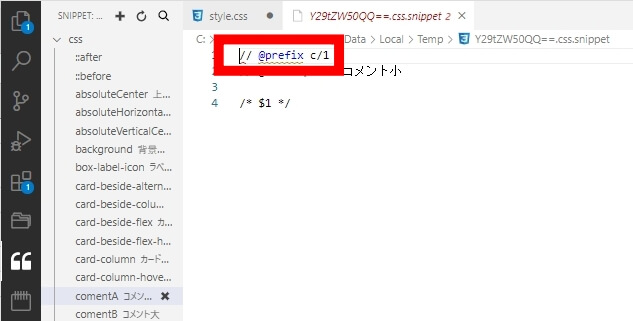
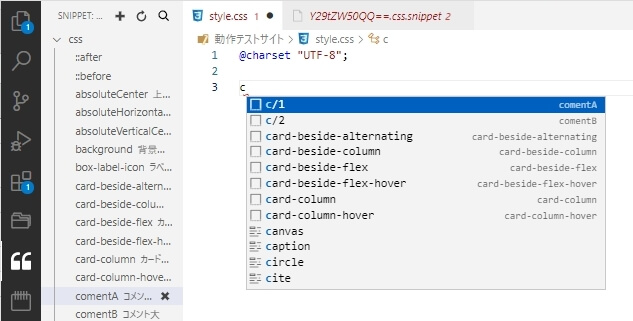
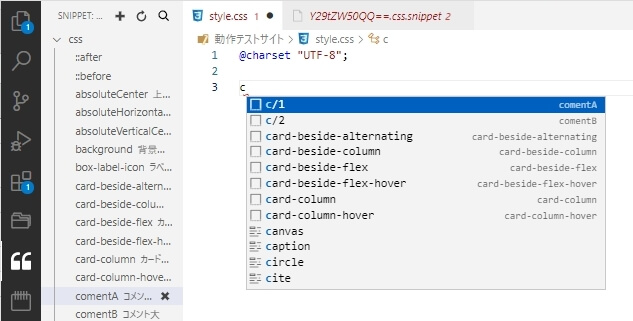
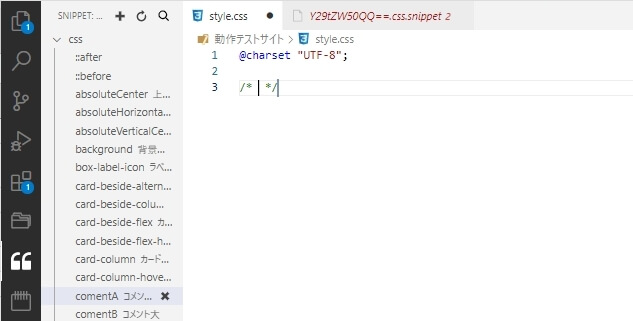
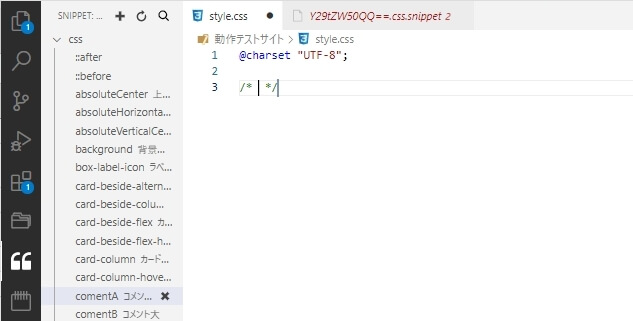
登録しておいたスニペットを呼び出すことで記述時に候補を挙げてくれます。


今回は「c/1」を入力することでCSSの「/* */」コメントアウトを呼び出します。


「c」を入力するだけで候補を挙げてくれます。


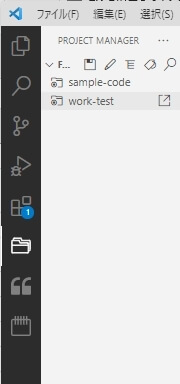
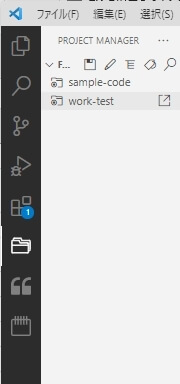
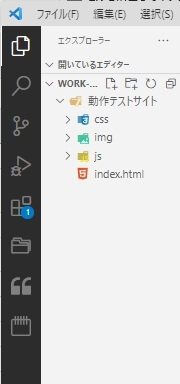
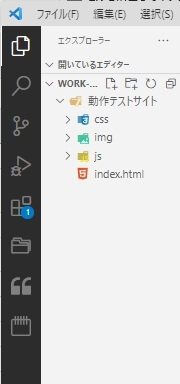
Project Manager


案件ごとなどのワークスペースごとに切り替えたい時に役立つ機能です。
保存と呼び出しが簡単に行えますのでおすすめです。
私はサンプルコードなど実際に動いているのを確認用に切り替えたりして活用しています。
ファイルマネージャーのタブから保存しているプロジェクトを読み込むことでワークスペースを呼び出してくれます。






まとめ


今回はWeb制作におすすめなVSCodeの拡張機能について紹介しました。
それぞれ個人的に使用して使い勝手がいい拡張機能ですので、使ってみてください!
| 名前 | 機能 | おすすめ度 |
|---|---|---|
| Japanese Language Pack for Visual Studio Code | 日本語化 | |
| Live Server | リアルタイムプレビュー | |
| Prettier-Code formatter | コード自動整形 | |
| vscode-icons | アイコン追加 | |
| Path Autocomplete | パス補完 | |
| zenkaku | 全角を発見 | |
| indent-rainbow | インデントの色付け | |
| Code Spell Checker | スペルチェック | |
| Highlight Matching Tag | HTMLの閉じタグ色付け | |
| Auto Rename Tag | HTMLの閉じタグ自動補完 | |
| HTML CSS Support | CSS→HTMLコード補完 | |
| SCSS Everywhere | HTML→CSS(SCSS)コード補完 | |
| Easy Snippet | スニペット管理 | |
| Project Manager | ワークスペース管理 |
個人的にはHTML&CSSの補完をしてくれる「HTML CSS Support」と「SCSS Everywhere」は感動するほど効率があがるのでめちゃくちゃおすすめです!
またコーディング後のサーバーへのアップロードについて、実際にFTPソフトを使用してのアップロード方法を紹介していますのであわせて読んでいただけると嬉しいです。





最後までお読みいただきありがとうございました。
みなさんの参考になれば嬉しいです。



当サイトでは自分の制作物の他にWebサイト制作で実際に行った学習や悩んだこと、WordPressのカスタマイズについてなども発信していますので、今後も読んで参考にしていただければと思います。

















コメント
コメント一覧 (1件)
この拡張機能のリストはとても役立ちました!特に、コーディングが効率的に進むポイントが具体的に紹介されていて、早速いくつか試してみます。ありがとうございます!