今はWebデザインを学び、専門的なHTML&CSSを学習しなくてもノーコードでサイトを制作して副業として仕事が出来るようにまでなってきています。
ノーコードでサイトを作れると言えば、代表的なのはWordPressとなると思いますが、その中でも様々なテーマがあり、どれを選んでいいか悩んでしまいますよね…
 ヨメ
ヨメ使うなら簡単でおしゃれに作れるテーマがいいな



SWELLなら制作に使えるブロックが標準装備で効率よく思った通りのデザインが作れるよ!
SWELLは金額面などのデメリットがありますが、それ以上に購入してよかったを思えるテーマになっています!
今回はSWELLがサイト制作におすすめの理由を7つ紹介していきます!
SWELLが実案件で使える理由とコンテンツの制作に使えるブロックの種類がわかる
SWELLの導入方法が分かる
SWELLの特徴


| テーマ名 | SWELL |
| 販売価格 | 17,600円(税込) |
| 機能性 | 高い |
| 表示速度 | 速い |
| 利用者 | ブロガーに人気 |
| サポート | 会員専用フォーラム有 |
SWELLはシンプルかつ高性能のデザイン性がある有料テーマです。
ブロックエディター対応となっていて、ブロックを積み上げる感覚でサイトを構築することができます。
専用ブロックや機能性により、記事の書きやすさ・デザイン性の高さでブロガーさんに人気となっています。
個人的には、この専用ブロックや機能性は記事制作だけでなく、実案件であるサイトのコンテンツ制作の高速化に繋がると思っています。
SWELLが制作効率にいい7つの理由





SWELLのどこがサイト作りの効率化なの?



他のテーマよりも凄い所を7つ紹介するよ!
使っていて個人的に感じたSWELLの利点を紹介していきます。
制作に使えるブロックが標準装備で効率化できる
SWELLは記事制作の為のブロックだけではなく、サイト構築に使えるブロックも充実しています。
その為、効率よくサイトコンテンツを作成出来たり、どんなブロックを使用してサイト制作をしようかなとワクワクしながら制作することが出来ています!
今回はサイト構築に使えるブロックを一部紹介します。
※アイコンをクリックすると各ブロックの紹介へ進みます。
もっと詳しい説明は公式サイトを参考にしてください。
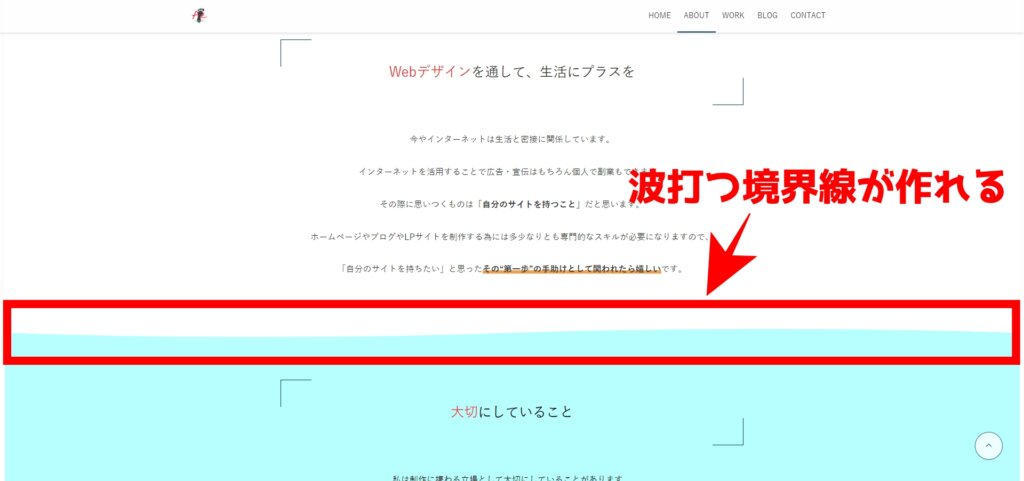
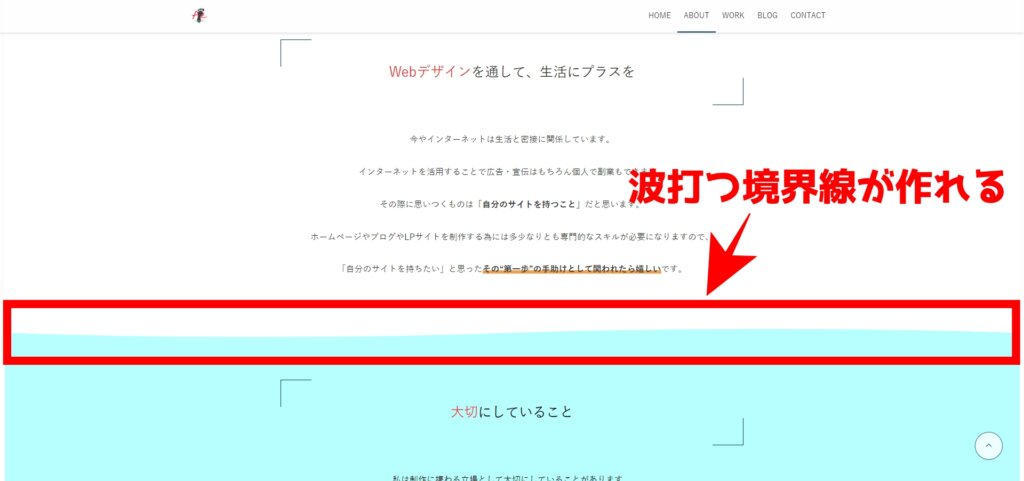
フルワイドブロック


サイト制作の際、画面横幅いっぱいに広がるエリアを作りたい場合に使えるブロックです。
横幅いっぱいに広がるだけでなく、以下のカスタマイズが出来ます。
- コンテンツ横幅の種類(記事幅・サイト幅・ブラウザ最大幅)
- 上下内側の余白量の設定
- テキストカラーの変更
- 背景色と不透明度
- 背景画像の設定(パララックス効果も付けられる!)
- 上下の境界線の変更
リッチカラムブロック


各デバイスでの表示列の変更
PC4列
タブレット3列
スマホ2列
各デバイスでの表示列の変更
PC4列
タブレット3列
スマホ2列
各デバイスでの表示列の変更
PC4列
タブレット3列
スマホ2列
WordPressの標準ブロックに「カラムブロック」がありますが、カラムブロックの機能が大幅に強化されたようなブロックです。
リッチカラムブロックを使うとHTMLを組むように自由な組み合わせをすることが出来ます。
- 各デバイスでの表示列の変更
- カラム幅を各デバイスで設定可能
- カラム間の余白の変更
- カラムの横スクロール
ABテストブロック
サイト制作において、訪問者さんの反応をABテストを使って比較することが必要になります。(何度か更新すると上記の広告が切り替わります)
計測機能が付いていませんが、広告タグブロックやSWELLボタンブロックと組み合わせることで計測が可能になります。
- 表示比率の変更
アコーディオンブロック
アコーディオンブロック
展開後
クリックでコンテンツの開閉が出来るブロックです。サイト制作でもあると便利な機能です。
- スタイルの変更
- 開閉アイコンの変更
- デフォルトでの開閉状態の変更
広告タグブロック
広告タグブロックはあらかじめ設定しておいた広告タグを設置できるブロックです。
管理画面→広告タグで作成可能で計測が出来るブロックになっています。
LPサイトなどのコンバージョンを確認する際に使いやすいブロックです。
広告タイプは5種類あります。
- バナー型
- アフィリエイト型
- Amazon型
- ランキング型
- テキスト型(ショートコードでの呼出のみ)
バナーリンクブロック
Photoshopなどの画像編集ソフトで作成した画像をバナーリンクとして設置出来るブロックになっています。
サイト制作時にオリジナルのバナーリンクにすることでデザイン性・独自性を高めることが出来ます。
バナーリンクブロックにはその他にも様々な効果を付けることが出来ます。
- ブラー効果の有無
- 影の有無
- 画像の丸みの有無
- テキストカラーの変更
- オーバーレイカラーの変更
- オーバーレイの不透明度の変更
説明リストブロック
- 説明リストとは?
-
このように説明を追加できるブロックです。
HTMLを勉強した方ならdlタグと言った方が分かりやすいかと思います。
- 2022年8月
-
ブログを開設
dlタグならこのような横並びの形が見慣れていると思いますが、簡単に作成出来ます。
- スタイルの変更
Q&Aブロック
- Q&Aブロックとは?
-
このように質問と答えが作れるブロックです。
サイト制作の際には、「よくある質問」などで使用する頻度が高いと思います。
カスタマイズ性もあるので、組み合わせることで雰囲気にあったブロックにすることが出来ます。
また、Q&Aブロックは構造化データを出力することが出来る為、検索時にリッチリザルト形式で表示することが出来ます!
しかも、その機能はテーマの中でも実装されているのはSWELLだけです!(2022.12現在)
- FAQブロック全体のデザイン
- Q /Aアイコンの形
- Qアイコンの色
- Aアイコンの色
投稿リストブロック
投稿リストブロックは投稿した記事などを表示してくれるブロックです。
最新情報やおすすめ記事など、サイト制作でもよく使うコンテンツの作成が出来ます。
リストの表示する設定をカスタマイズすることも可能です。
- レイアウトの変更
- 投稿の表示順序
- 各種表示設定
- 投稿タイプ・カテゴリ・タグ等での絞り込み
タブブロック
タブブロックは複数紹介したい時にタブを切り替えることで紹介できるブロックです。
他のブロック紹介で利用しているので見てわかる通り、めちゃくちゃ使いやすいブロックです!
- スタイルの変更
- 初期で開くタブの設定
- タブのサイズ設定
- ブロックの装飾
ステップブロック
説明
説明
手順の説明に使えるブロックです。
サイト制作では、登録手順や順を追って説明する場合などに使えます。
- スタイルの変更
- ステップの文字の変更
- ステップアイコンの形
- その他表示設定
SWELLボタンブロック
サイト制作には必要不可欠なボタンのブロックです。
アイコンを追加出来たり、クリック率を計測出来る為、標準のボタンブロックよりもかなり高性能となっています。
- スタイルの変更
- ボタンのサイズ設定
- 計測設定
- アイコン設定
サイトスピードが高速化できる為、SEO対策になる
ページの表示速度が遅いと直帰率(最初のページですぐブラウザバックしてしまう割合)が増えてしまいます。
2018年のGoogleの調査によるとサイトスピードが
1秒→3秒で直帰率32%上昇
1秒→5秒で直帰率90%上昇
1秒→6秒で直帰率106%上昇
という結果が出ています。
つまり読み込みに5秒かかると9割の人がサイトから離れてしまいます。
しかし、SWELLには高速化機能をテーマに内蔵していますので、テーマ自体で高速化が可能です!
- 動的なCSSや複雑なパーツのキャッシュ機能
- ページ下部にあるコンテンツの遅延読み込み
- 画像・動画・iframeへ自動でLazyload付与
- メインスタイルのインライン読み込み
- prefetch・pjaxなどによるページ遷移高速化機能
簡単に説明すると、サイトを訪れた瞬間に無駄を省いて高速でページを開く機能が実装されています。
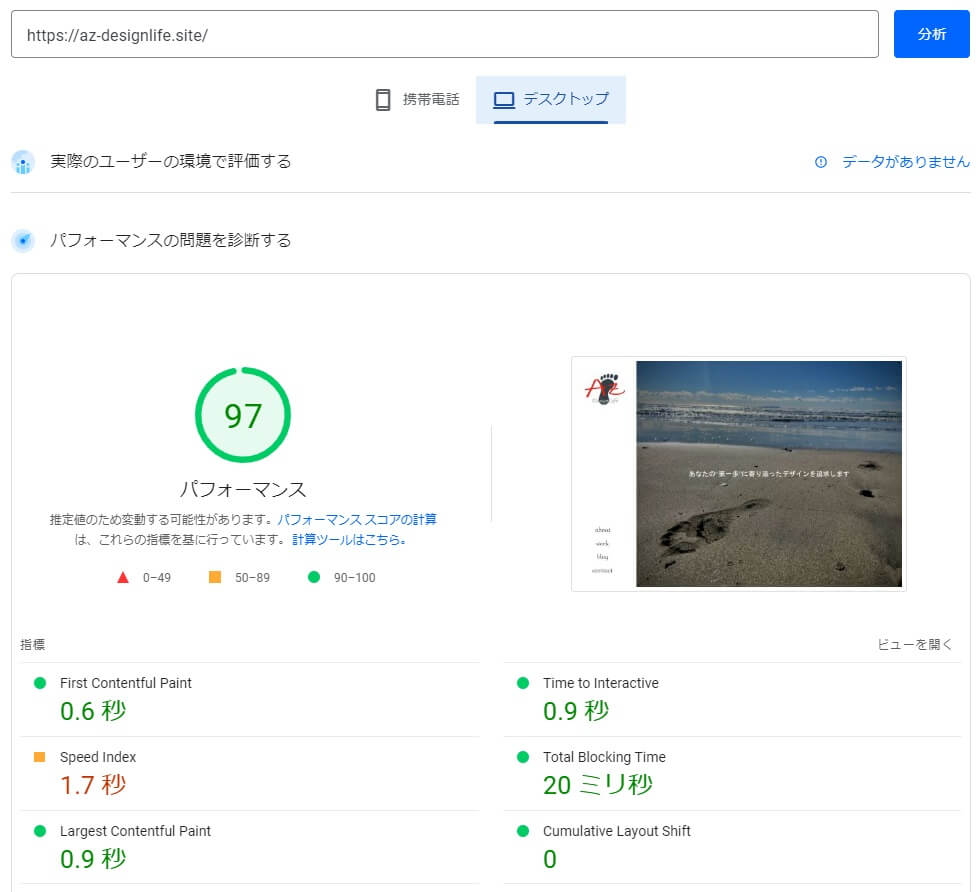
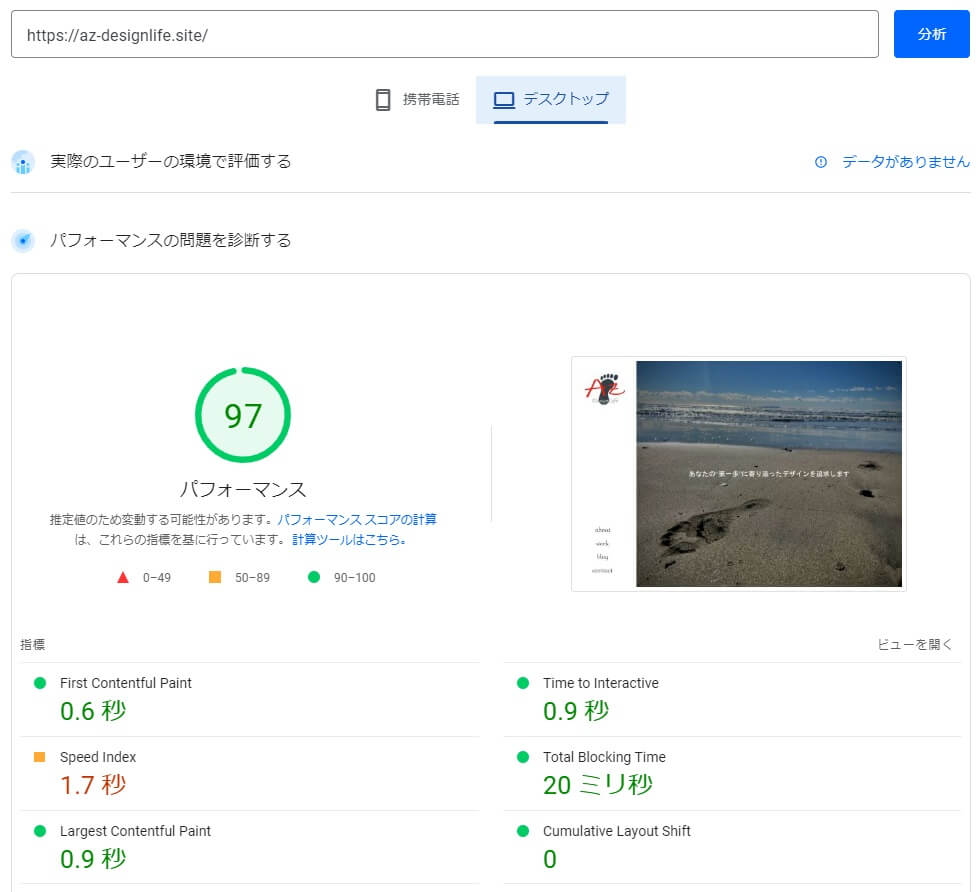
当サイトでは、ページ速度を計測出来るページインサイトでは97点を獲得できました。


個人的に感じたデメリットは2つだけ!
個人的に感じたデメリットは、
- 金額が17,600円と有料テーマの中では高額
- 個人開発なので、更新停止の心配がある
の2つだけです。
ただ、購入にあたって悩んだだけで、購入後には独自ブロックの使いやすさが凄まじくて、もっと早く購入を決めていればよかったと後悔する程でした。
元々私は、はてなブログでブログを開設していて、サイト自体のカスタマイズなどは全てCSSを記述して思い通りにいかなくて…という経験があったので、ブロックの使いやすさやカスタマイズ性に病みつきになりました!
また、開発者の了さん個人開発のテーマなので更新停止の心配はありますが、それ以上に更新頻度が高く、日々SWELLがどんどん使いやすくなっていますので、停止を心配するくらいなら使い倒してしまえ!と思うくらいです。
ブロック装飾が豊富で制作が楽しい
SWELLは独自ブロックが多く、コンテンツ制作がしやすいと説明しましたが、さらにもう1つ。
ブロック装飾が豊富であることです。
制作で使うことが出来る囲み枠や標準のブロックでも独自のカスタマイズが出来るので、制作が楽しく感じます。
一例です
一例です
一例です
フォーラム・マニュアル付きの公式サイトで問題解決が早い
SWELLでは、購入者限定の会員専用フォーラムがあり、報告や相談出来るのでつまづいた時には他のユーザーさんが助けてくれます。
また、基本的な操作はマニュアルがあるのでそこから使い方の確認が出来ます。
以前、当サイトでtwitterの表示がされない不具合がありましたが、同じ不具合が出ている方の投稿で開発者の了さんやユーザーさんが解決策を回答していたので、すぐに対処出来ました。
- SWELLに関する質問
- 不具合報告
- 要望
広告管理・計測が可能なので今後の提案もできる
サイト制作において、クリック率などの計測することは必須事項になるかと思います。
SWELLでは、広告タグブロックとSWELLボタンブロックでクリック率などの計測が可能です!
計測を行うことによって、作っておしまいのWebサイトから今後の課題などを改善していけるサイト制作が可能になります。
買い切り型で複数サイトの使用が可能
https://swell-theme.com/feature/SWELLは、WordPressの思想を尊重し、100%GPLテーマとしています。
一度ご購入いただければ、サイトごとのライセンス制限などはございません。
ぜひ、たくさんのサイトでSWELLをご利用ください。
個人的にSWELL利用でのサイト制作の一番のメリットだと感じています!
1度購入すると、複数サイトで使いまわしすることが可能となります。
また、利用規約
第三者のサイト制作を行う場合の注意点として、
現在の規約では、原則として、第三者のサイト制作をする場合、
- 基本的にその第三者様自身でSWELLを購入していただく
- もしくは、第三者様が管理しているアドレスを用いて代理購入し、アカウント登録・認証設定などを代行した上で譲渡する
- 上記を満たしていないのであれば責任を持って管理・保守し続ける
というようなルールとなっています。
フォーラムより
と、開発者の了さんがフォーラムにて言及されています。
つまり、サイト制作の案件を請ける場合では発注者に購入してもらうことで、複数サイトを制作することが可能です!
もちろん自分のサイトを「ポートフォリオ用」「ブログ用」「営業サイト用」とどんどん展開していくことも出来ます。
SWELL導入手順





お得なのはわかったけど、導入方法は難しくないの?



SWELLの導入方法は購入して管理画面からテーマを追加するだけだよ!
最後にSWELLの導入方法を画像付きで紹介していきます。
使えるようになるところまでしっかりと説明していきます!
まずは全体の手順から紹介です。
- ドメインとサーバーとWordPressの用意(おすすめはConoHa WINGです)
- 楽天カードなどのクレジットカードの用意(SWELLの購入に必要)
- SWELLの購入
- 公式サイトから購入
- 親テーマと子テーマをダウンロード
- SWELLをインストール
- WordPressの管理画面でインストール
- インストール後は必ず子テーマを有効化する
- SWELLのユーザー認証を行う
- テーマの更新を可能にする
項目ごとに説明していきます。
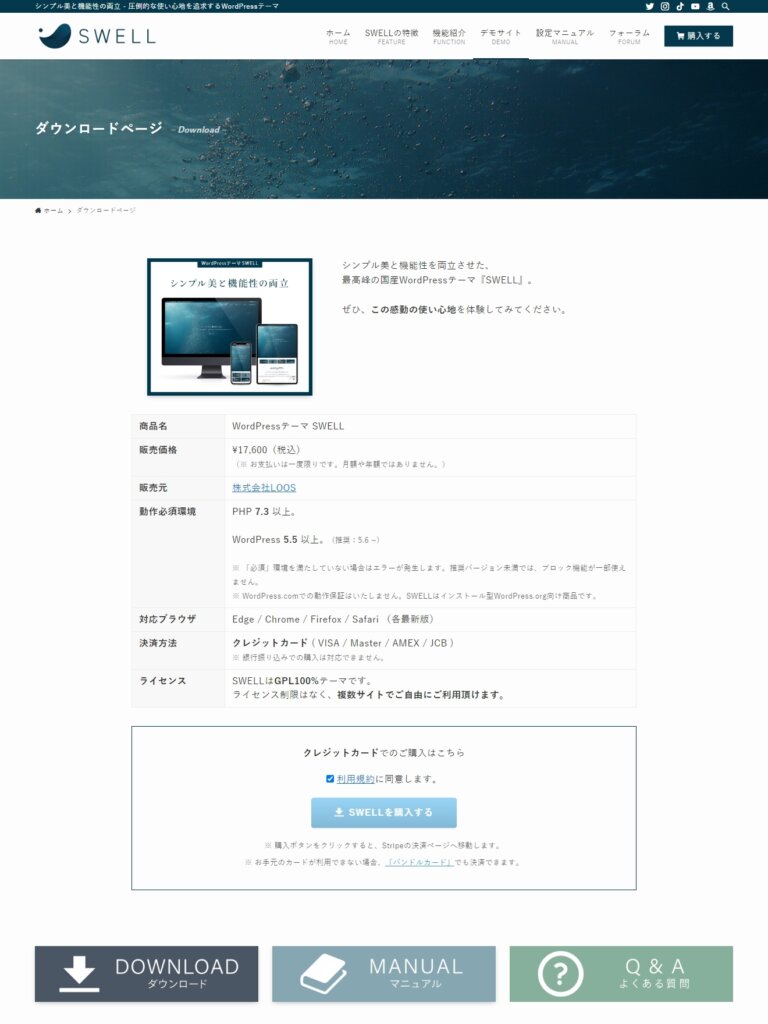
SWELLの購入・ダウンロード
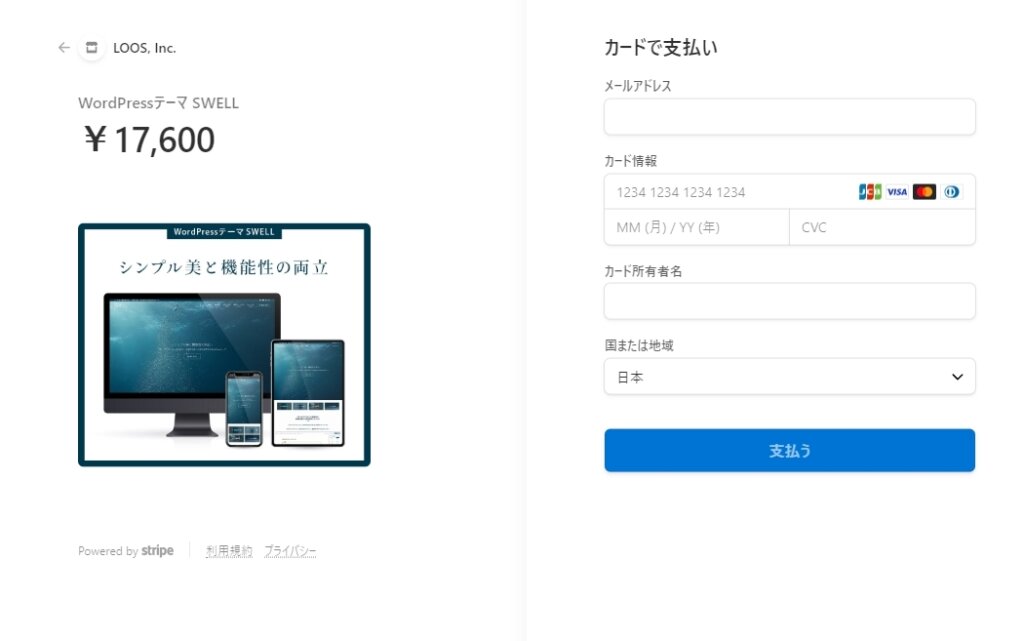
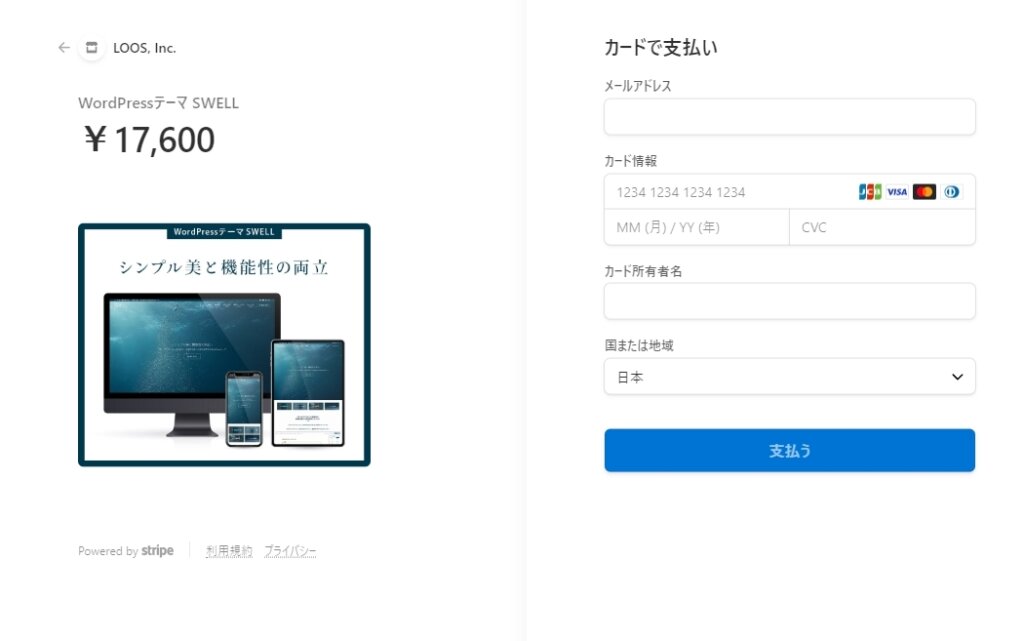
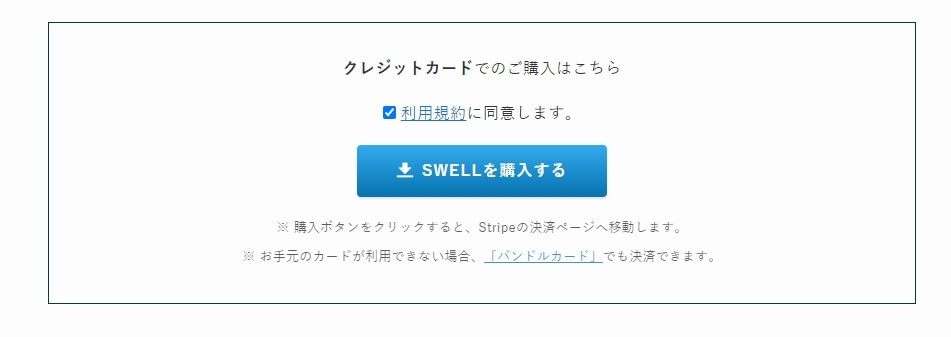
SWELL公式サイトのダウンロードページに行き、利用規約に同意してクレジットカードで支払いを行います。
購入完了後に領収書とダウンロードURLが記載されたメールが届きます。
支払い画面で、カード情報を入力して「支払う」をクリックします。
- メールアドレス
- カード情報
- 所有者名
- 国または地域


購入完了ページが表示されたら、メールが2つ届きます。
- SWELL購入の領収書
- SWELLのダウンロードリンク
メールのダウンロードリンクからSWELLのダウンロードが可能になります。
また、登録したメールアドレスはユーザー認証に必要になります。
SWELLのインストール
SWELLのインストールには、親テーマと子テーマのダウンロードが必要になります。
- 親テーマは、購入時のメールからダウンロード(swell-x-x-x-x.zip(xはバージョンナンバー))
- 子テーマは、こちらからダウンロード
または、SWELLユーザー限定の会員サイト「SWELLERS’」に登録し、マイページから各種ダウンロード
子テーマが必要な理由
親テーマはテーマ本体となっており、テーマの更新があると親テーマが更新されます。
その際、親テーマでカスタマイズをしていた場合はその部分が更新で消えてしまいます。
それに対し、子テーマは親テーマの機能を使って部分的にカスタマイズを可能におり、そのまま子テーマがSWELLとして使用できます。
また、子テーマは親テーマの更新があってもカスタマイズは消えませんので子テーマを有効化して使用する必要があります。
WordPressの管理画面→[外観]→[テーマ]から、[新規追加]をクリックします。




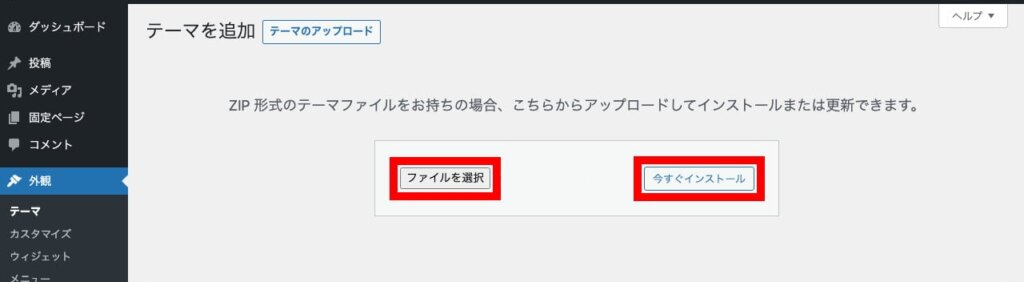
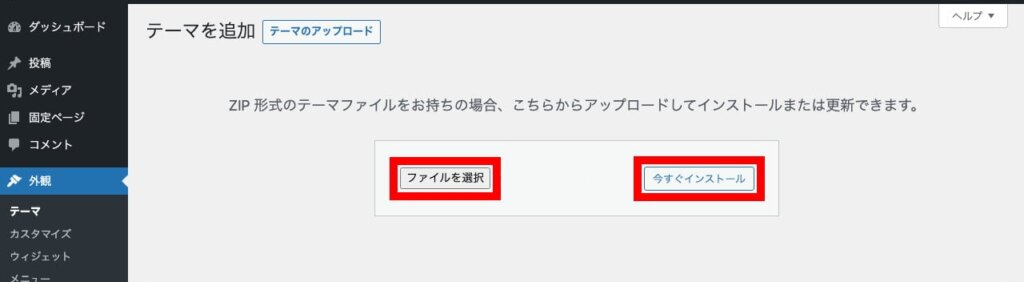
[テーマのアップロード]をクリックします。


[ファイルを選択]をクリックしてSWELL親テーマ「swell-x-x-x-x.zip」をアップロードし、[今すぐインストール]をクリックします。


SWELL親テーマ「swell-x-x-x-x.zip」のインストールが完了したら、[テーマページへ移動]をクリックします。
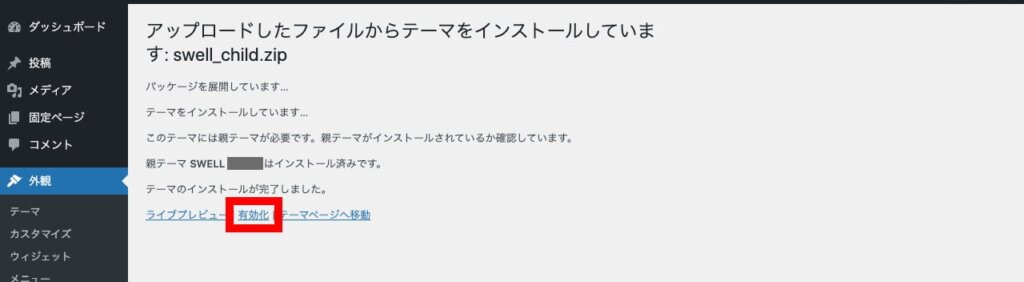
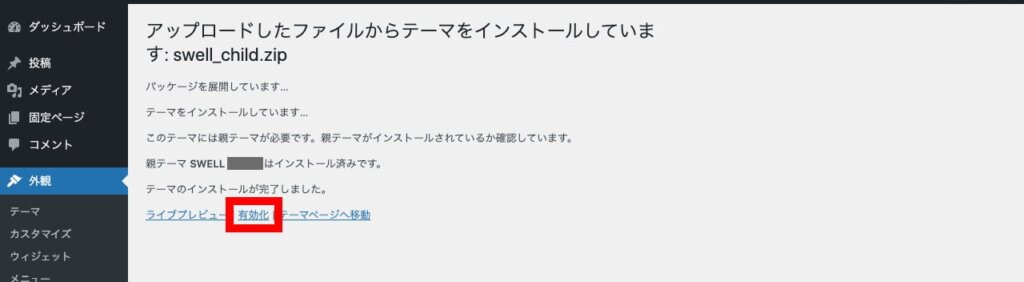
親テーマと同じ手順で子テーマ「swell_child.zip」をインストールします。
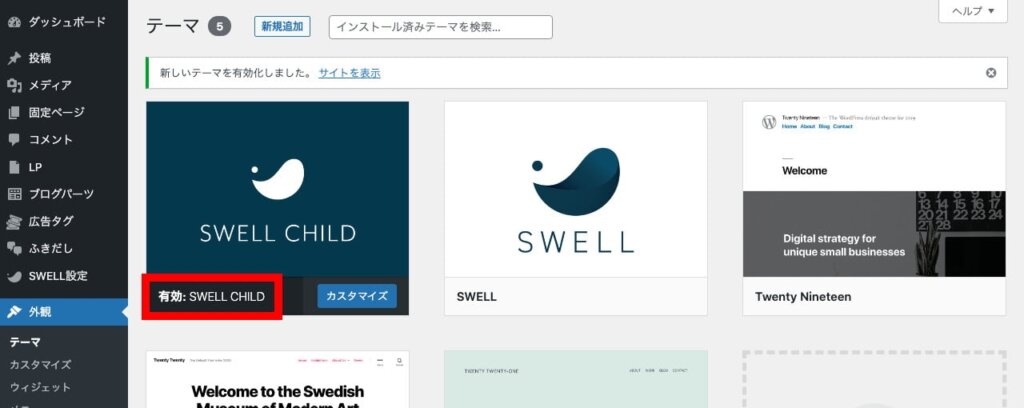
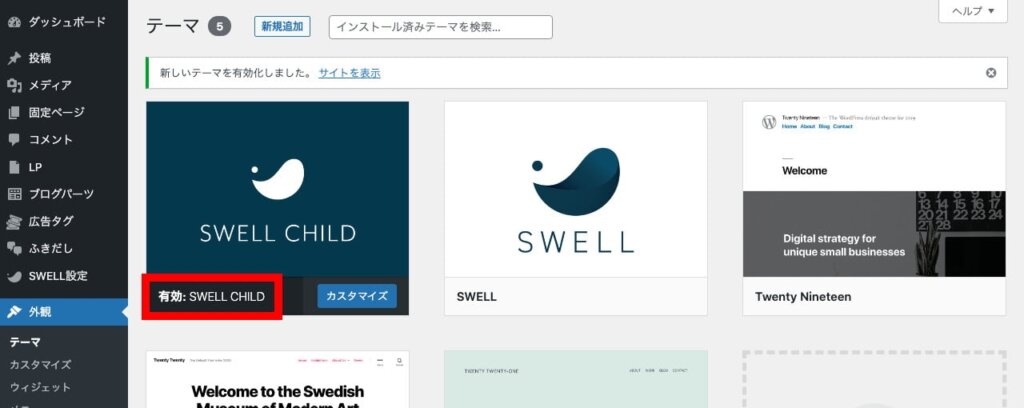
SWELL子テーマ「swell_child.zip」のインストールが完了したら、[有効化]をクリックします。


「SWELL CHILD」が有効になっていればインストールは完了です。


SWELLの会員サイト「SWELLERS’」登録・ユーザー認証
SWELLは、更新する為に「SWELLERS’」にユーザー登録と利用するサイトでアクティベートが必須となります。
- メールアドレスでユーザー認証(アクティベート)できる
- フォーラムで質問、不具合報告、改善要望ができる
- マイページでSWELLをダウンロードできる
- マイページで乗り換えサポート用プラグインをダウンロードできる
- マイページでアフィリエイトプログラムに登録できる
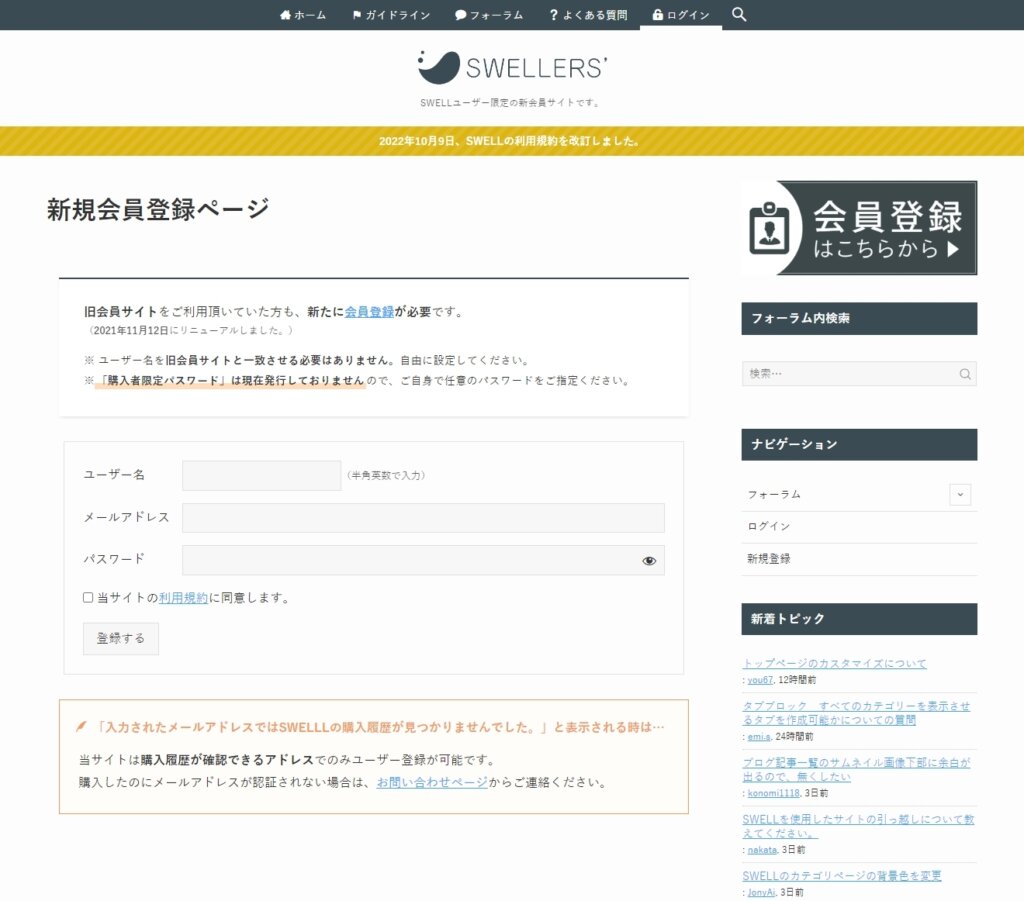
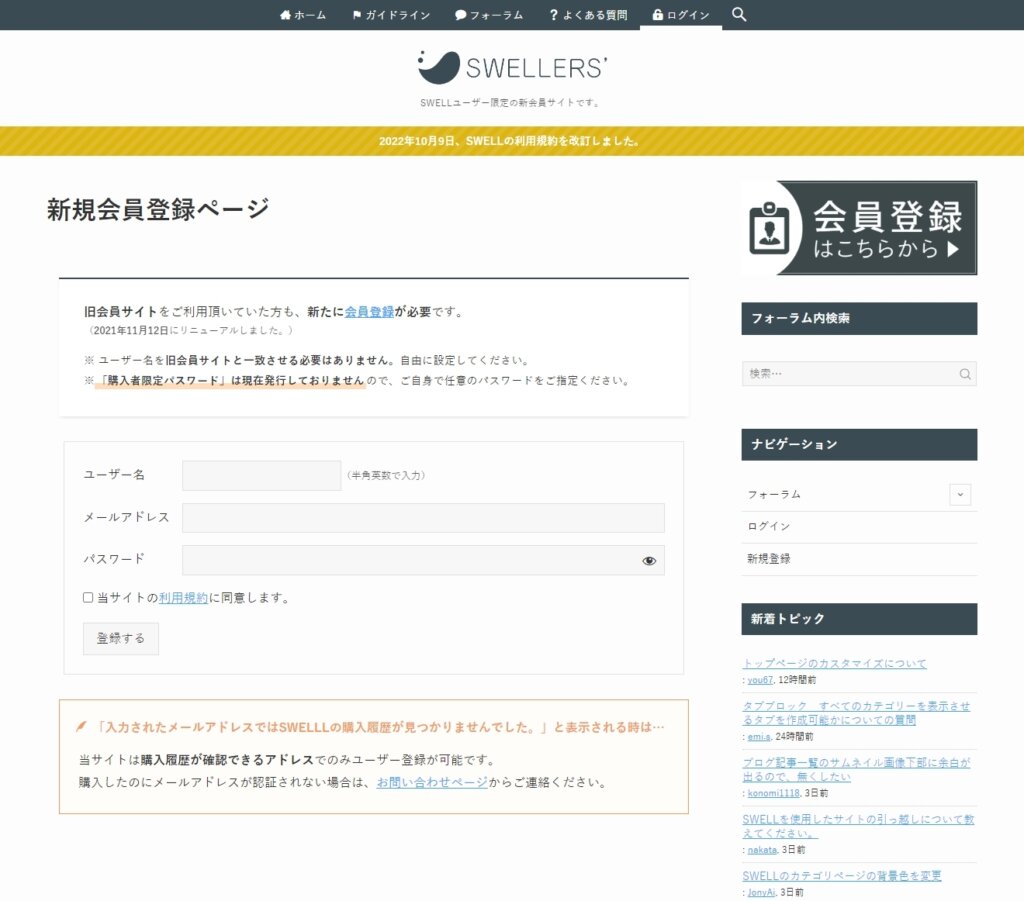
こちらのサイトから会員登録ページへ進みます。


以下の情報を登録します。
- ユーザー名
- メールアドレス
- パスワード
完了後は登録完了のメールが届きます。
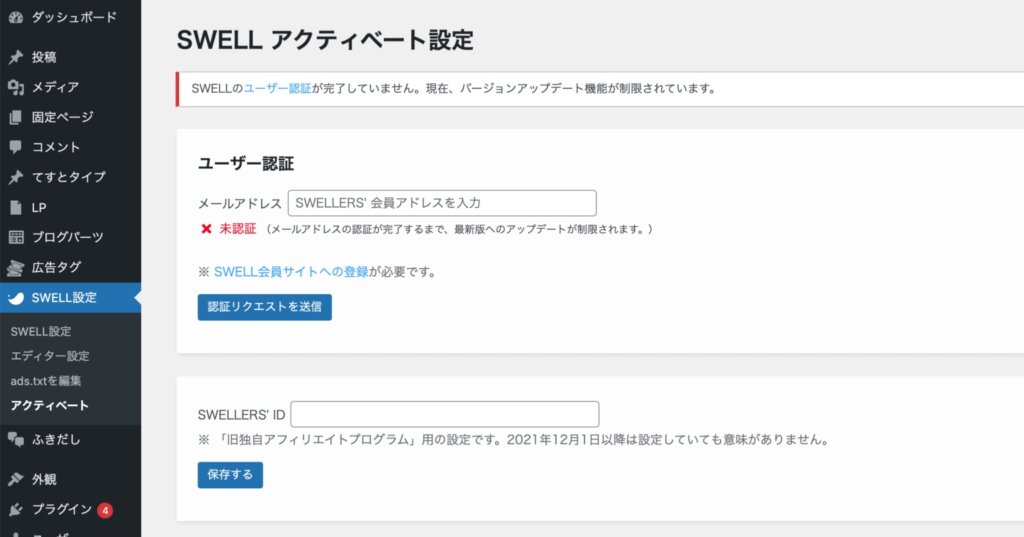
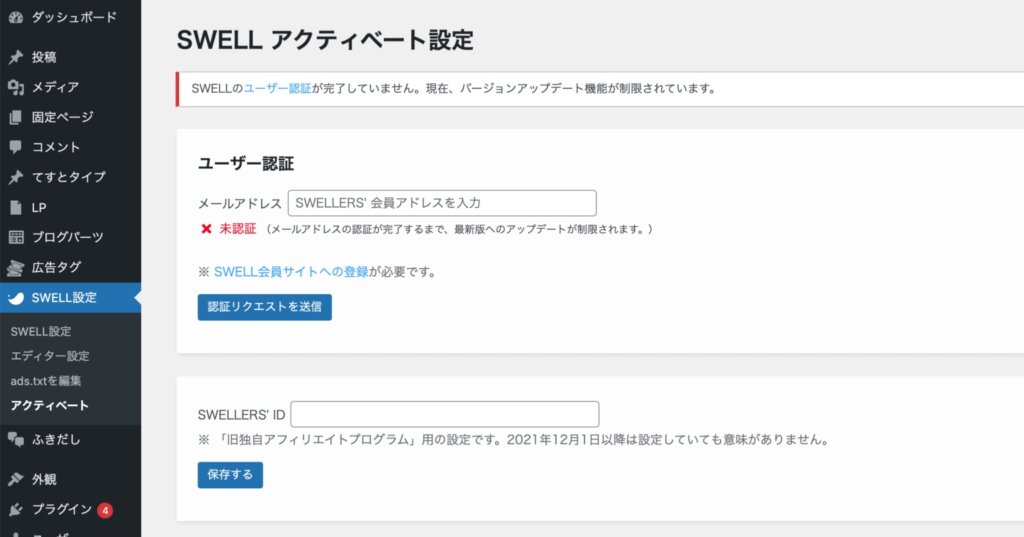
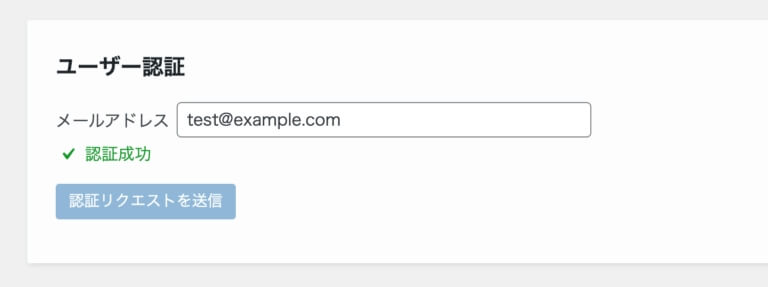
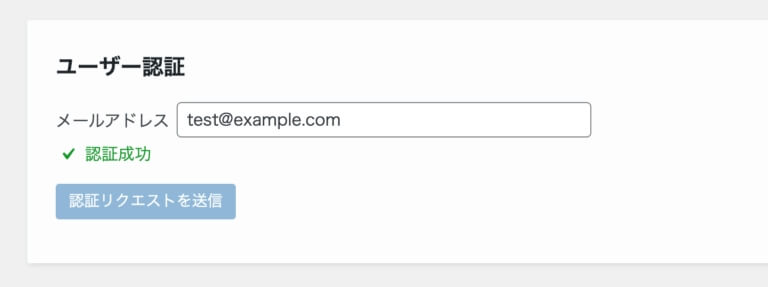
WordPressの管理画面から「SWELL設定」>「アクティベート」ページを開きます。


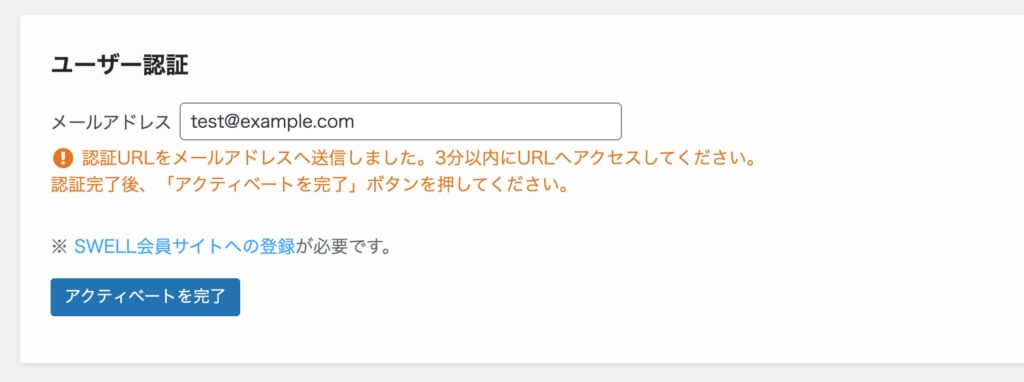
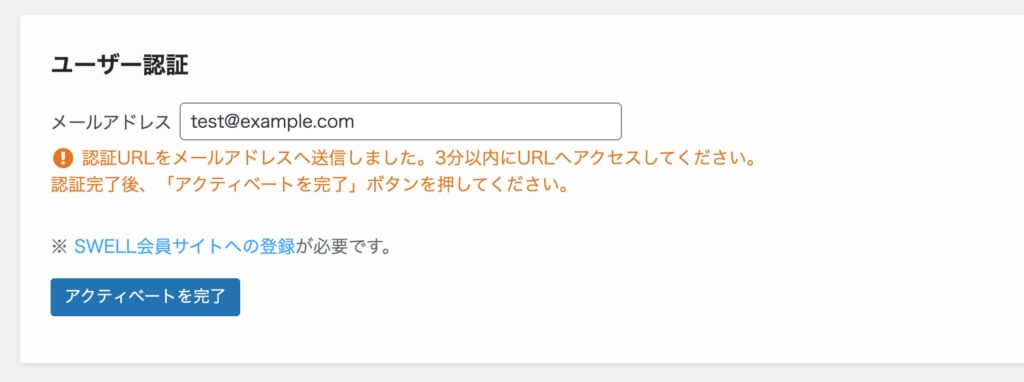
SWELL会員サイトに登録したメールアドレスを入力し、「認証リクエストを送信」ボタンを押すと、次のような画面になります。


メールが届くのでURLをクリック後、認証が完了するので「自分のサイトに戻る」ボタンをクリックし認証完了を確認します。


まとめ


今回は、SWELLがサイト制作で効率がいい7つの理由とSWELLの導入方法について紹介しました。
サイト制作にあたって、SWELLのメリット・デメリットは個人的に以下の通りかと思います。
個人的には、一番メリットに感じるのは、複数サイトが制作可能なので「ポートフォリオサイト」と「ブログ」を作り、使い方を覚えつつ、情報発信することが出来るので個人での利用にもかなりおすすめかと思います!



サイト制作やポートフォリオ制作には簡単にサイトを構築できる「SWELL」をおすすめします!



最後までお読みいただきありがとうございました。
みなさんの参考になれば嬉しいです。



当サイトでは自分の制作物の他にWebサイト制作で実際に行った学習や悩んだこと、WordPressのカスタマイズについてなども発信していますので、今後も読んで参考にしていただければと思います。
導入後は個人的におすすめのプラグイン紹介をこちらで紹介しているので参考にしてください。
























コメント