サイトが成長してくると、カスタマイズにもこだわりたいですよね?
私は記事そっちのけでグローバルメニューのカスタマイズに1日かけたりするほどには、カスタマイズ好きです(笑)
その中でも今回は、
 ヨメ
ヨメSWELLでアイコンを使いたいけどどうやるの?



今回はSWELLで使えるアイコンの使い方と一覧を紹介するよ!
ということでSWELLで使えるアイコンについて書いていきます!
SWELLには独自で使えるアイコンとFont Awesomeを利用したアイコンを標準機能で使うことが出来ます。
当サイトでもヘッダーメニュー等でも活用していて、今回はアイコンの使い方や設定方法、アイコン一覧を紹介します。
また、Font Awesomeでは のようにアイコンにアニメーションを追加することが出来ますので、そちらも併せて紹介します!
今回紹介するアイコンはクラス名を載せていますが、コピーしやすいようにワンクリックでコピー出来るようにしています!
各アイコンの設定の仕方・使い方
SWELLアイコン一覧(クリックでコピー可能)
よく使うFont Awesomeアイコン一覧(クリックでコピー可能)
Font Awesomeのアニメーションの付け方
アイコンの設定方法・使い方


それぞれのアイコンの設定方法や使い方を紹介します。
SWELLアイコン
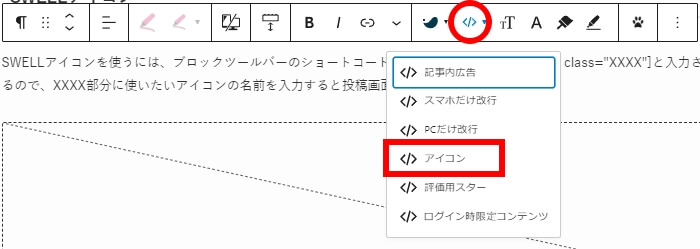
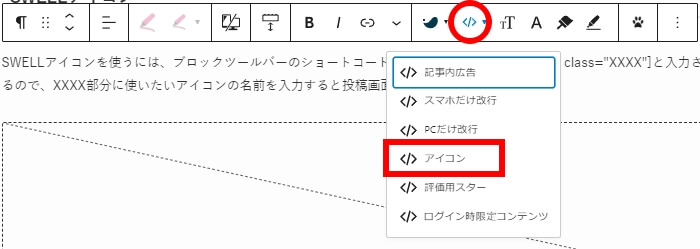
SWELLアイコンを使うには、ブロックツールバーのショートコード→アイコンを選択するとicon class=”XXXX”と入力されるので、XXXX部分に使いたいアイコンの名前を入力すると投稿画面で表示されます。


SWELLアイコン→
編集画面ではこのように表示されます。


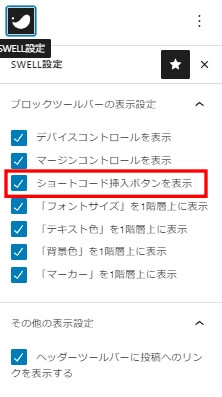
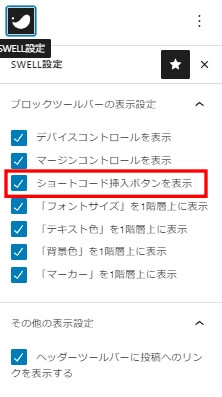
ブロックツールバーにショートコードが表示されていない場合
ショートコードの表示がない場合は、投稿画面のSWELL設定から「ショートコード挿入ボタンを表示」にチェックを入れます。


SWELL公式サイトでも紹介されています。


Font Awesome
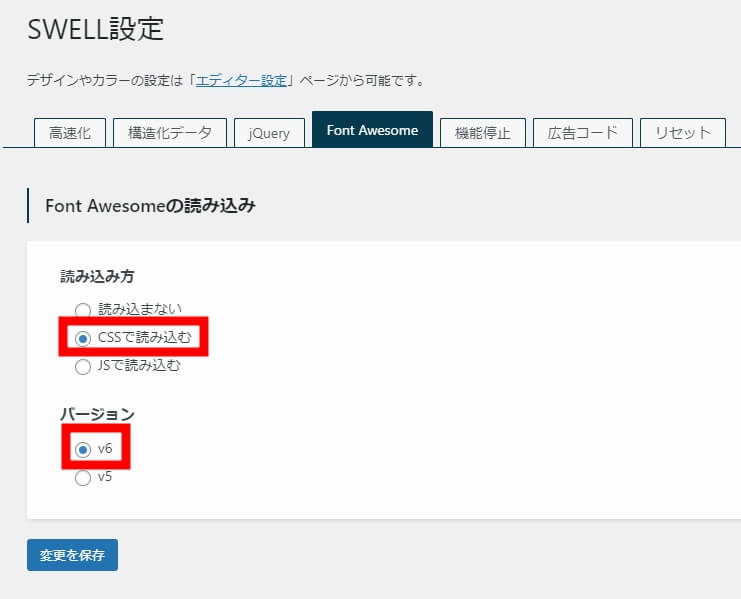
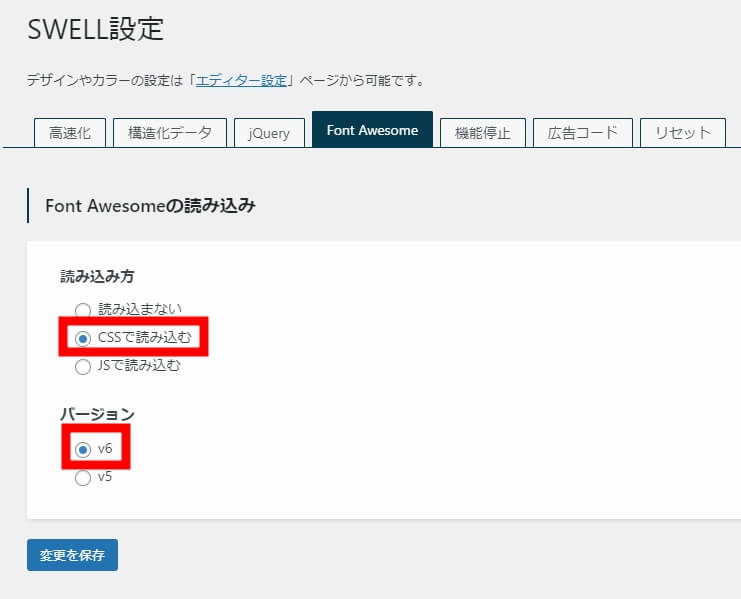
Font Awesomeを使うには管理画面からSWELL設定→Font Awesomeのタブを開き、「CSSで読み込む」にチェックを入れる必要があります。バージョンは「v6」で大丈夫です。


その後は、SWELLアイコンを使うのと同様に、ブロックツールバーのショートコード→アイコンを選択し、XXXXの部分を使いたいアイコンの名前を入れることで表示されます。
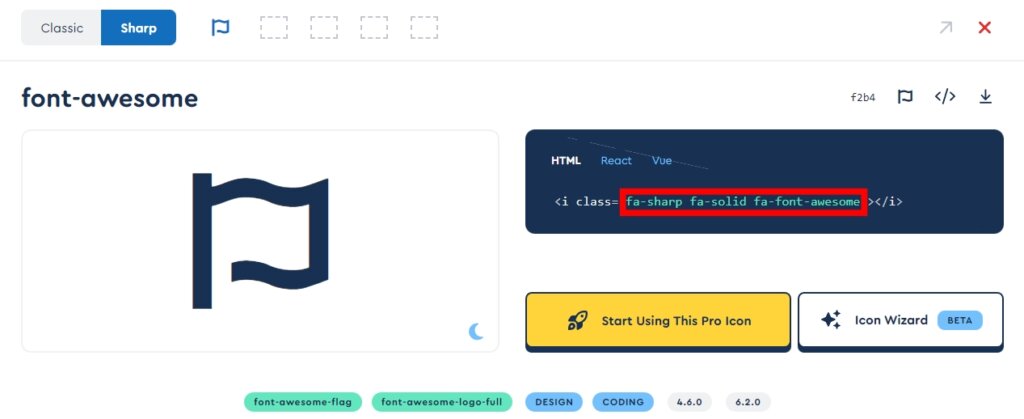
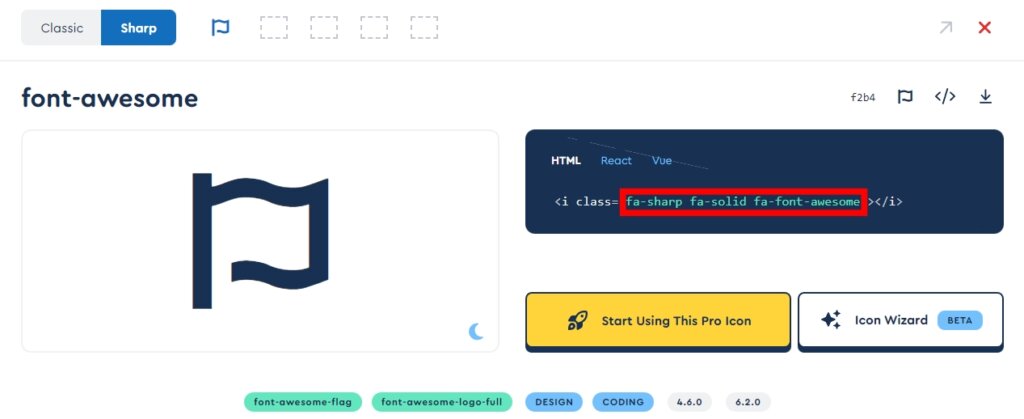
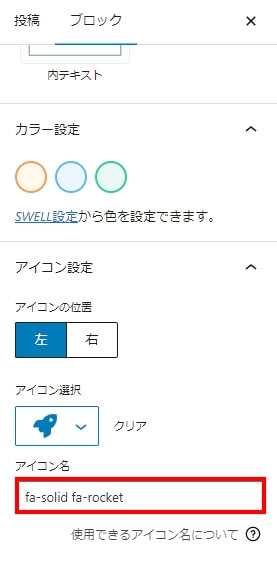
Font Awesomeはアイコン検索ページから使いたいアイコンを探し、選択してクラス名をコピーしてSWELLアイコンのショートコード内で入力します。




Font Awesomeアイコン→
編集画面ではこのように表示されます。


Font Awesomeアイコンはコードを囲んでサイズや色を変更することが出来ます
サイズ変更
通常
サイズ大
赤色に変更
アイコン→
背景→
使用例
SWELLアイコンとFont Awesomeアイコンの両方でよく使う場面の紹介をします。
基本的にどのブロックでも表示出来るので、ちょっと装飾したい場合におすすめですね。
使えそうな例を挙げておきます。
SWELLアイコン
SWELLの設定アイコン
Font Awesomeはアイコンが豊富!
可愛いアイコンも見つかる!



←ふきだしの中でも使えるんだね!
アイコンと文字の間が狭いので、間に半角スペースを入れて使うと見やすいです。
SWELLアイコンの一覧(78種)


SWELL自体で用意されているアイコンは現時点でなんと78種類!(2023.1月時点)
普通の装飾であれば、SWELLアイコンで充分ですね。



コピペできる一覧表でまとめました!
文字をクリックでコピー出来ます!
文字をタップでコピー出来ます!
SWELLアイコン一覧
Font Awesomeのよく使うアイコン48選


Font Awesomeの種類は豊富で、有料プランと無料プランがあります。
有料プランでは19,403個のアイコン、無料で使えるアイコンは2,018個あります!
無料でも十分な量のアイコンがあり、その中でもよく使うであろうアイコンを紹介します。
※SWELLアイコンから選べるものも含んでいます
Font Awesomeなら色やサイズの変更が出来るので、自由度が高いです!



検索ページを眺めているだけでも楽しいですね!
文字をクリックでコピー出来ます!
文字をタップでコピー出来ます!
Font Awesomeアイコン48選
アイコンに動きを付ける方法!


Font Awesomeにはアニメーションを追加することが出来ます!
設定が必要になりますが、ワンポイントでおしゃれなので導入方法を紹介します。
また追加出来るアニメーション一覧もまとめました。
設定方法
アニメーションを設定するには方法が2つあります。
- CDNを使ってカスタマイザーで元ファイルを読み込む
- サイトへ直接行って元ファイルをダウンロード→サイトへデータをアップロード
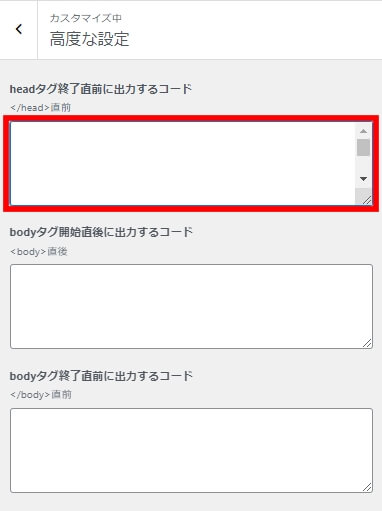
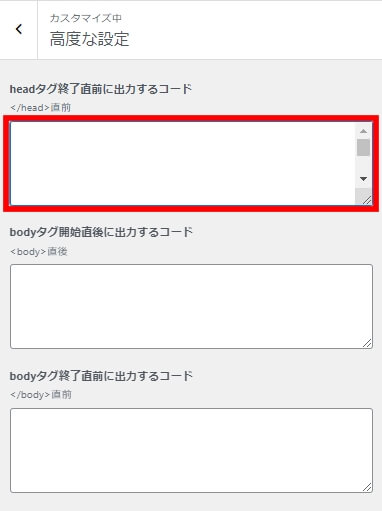
1の方法は、CDNをコピー→カスタマイザー→高度な機能→headタグ終了直前に出力するコードの部分に貼り付けするだけです。
2の方法は簡単に説明すると、Font Awesome Animationのサイトへ行き、GithubからCSSをzipファイルでダウンロードしてFTPソフト等を使用しサイトへアップロード後、headerでCSSを読み込むという方法です。
今回は、コピペで楽に済むように1の方法を紹介します。
こちらのサイトでCDNの情報を入手できます。


今回はコードを用意したのでこちらをコピーします。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/font-awesome-animation@1.1.1/font-awesome-animation.scss" />
こちらに貼り付けします。他に記述されている場合は消さないように注意。


使い方
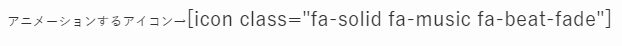
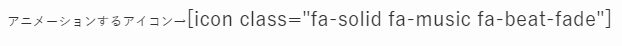
アニメーションを追加する方法は簡単で、SWELLアイコン→の中に追加したい動きのクラス名をFont Awesomeのクラス名と合わせて記述するだけです。
Font Awesomeのクラス名+半角スペース+動きのクラス名
アニメーションするアイコン→
編集画面ではこのように表示されます。


動き一覧
Font Awesomeのアニメーションで追加出来る動きを一覧で紹介します。
文字をクリックでコピー出来ます!
文字をタップでコピー出来ます!
動き一覧7種
まとめ


今回はSWELLで使えるアイコンの種類やFont Awesomeで使えるアニメーションの紹介をしました。
それぞれSWELLのショートコードのアイコンから使用のパターンとブロック自体にアイコンの入力場所があるパターンがあり、使うコードは以下の通りです。
icon class=”XXXX”←XXXX部分にアイコンのクラス名を入力
アイコン名はそれぞれクリックでコピー出来るようにしてあるので、アイコン使用の際には活用していただけたら幸いです。
他にもSWELLについての情報を紹介していますので、参考になると嬉しいです。
他にも「こんなカスタマイズできないかな?」などの質問等がありましたら、Twitterかコメントで聞いていただけたらと思います。対応出来そうなら記事にして分かりやすく公開していきます!



最後までお読みいただきありがとうございました。
みなさんの参考になれば嬉しいです。



当サイトでは自分の制作物の他にWebサイト制作で実際に行った学習や悩んだこと、WordPressのカスタマイズについてなども発信していますので、今後も読んで参考にしていただければと思います。








コメント