サイトを開設した最初は早かったサイトスピードですが、記事やコンテンツが増えてくると気付いたら遅くなっていますよね…
サイトスピードの計測と改善には、PageSpeed Insightsを使うことが多く利用され、速度改善の方法を教えてくれますが専門用語が並びよく分かりませんよね?
その中でも、ページが重くなる原因の1つとして「使用していないJavaScriptの削減」があります。
 ヨメ
ヨメ「使用していないJavaScript」って何!?どう対処したらいいの?



実はSWELLなら安全で簡単に対処出来るんだよ!
JavaScriptについてや実際に対処した方法を紹介していきます。SWELLならプラグインは必要なく5分ほどで解決出来ます。
また、今回の対処でサイトスピードがモバイルでは倍以上の改善が得られているので満足いく結果でした。



でも消して大丈夫なの?不具合起きたりしないかな?



削除するわけじゃないから大丈夫だよ!
今回はそれぞれの項目の役割と削ってはいけない項目も紹介するよ!
最初は分からなくて放っておいてしまい、モヤモヤしていましたがSWELLなら簡単に解決出来たので、参考にしてくださると嬉しいです。
- JavaScriptの役割
- サイトが重くなる原因
- 「使用していないJavaScriptの削減」の対処法
- 消してはいけない項目
JavaScriptの役割とは?サイトが重くなる原因はこれだった…





JavaScriptってどんなことをしているの?



色々役割はあるけど、メインとしてはサイトに動きを付けてくれているんだよ!
まずはJavaScriptが何をしているのかを説明します。
JavaScriptは主にサイトに動きを付けてくれるプログラミング言語となっており、以下のような役割をしてくれます。
- サイトやコンテンツに動きを付ける
- ハンバーガーメニューの実装
- 画像クリックで拡大表示
- ポップアップウィンドウの表示
- トップに戻るボタンの実装
- スライドショーの実装
- マウスのスクロール・クリック時の動作を変更する
- メニュークリック時のスクロールのスピードを変える
- クリックで表示を変える
- マウスホバーで背景を変える
中にはCSSを記述することで実装可能な方法もありますが、JavaScriptを使用する方が簡単に実装出来ます。
JavaScriptを削除ではなく、遅延させることが解決策
私が勘違いしていたところとして、「使用していない JavaScript の削減」とあるので、JavaScriptを削除しなければならないのかと思っていました。
調べてみると、削除すると当然ですがサイトの動きに問題が生じますが、JavaScriptを読み込むまでの時間を遅くする(遅延させる)ことでページを表示させるまでの時間を改善することが出来ます。



遅くなる原因を画面が表示された後で読み込むんだね!
サイトが重くなる原因はこれだった…
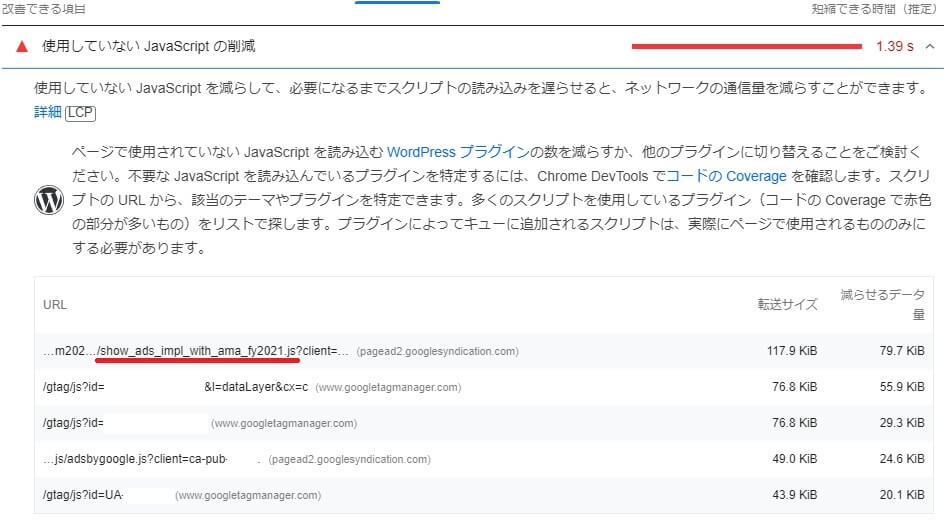
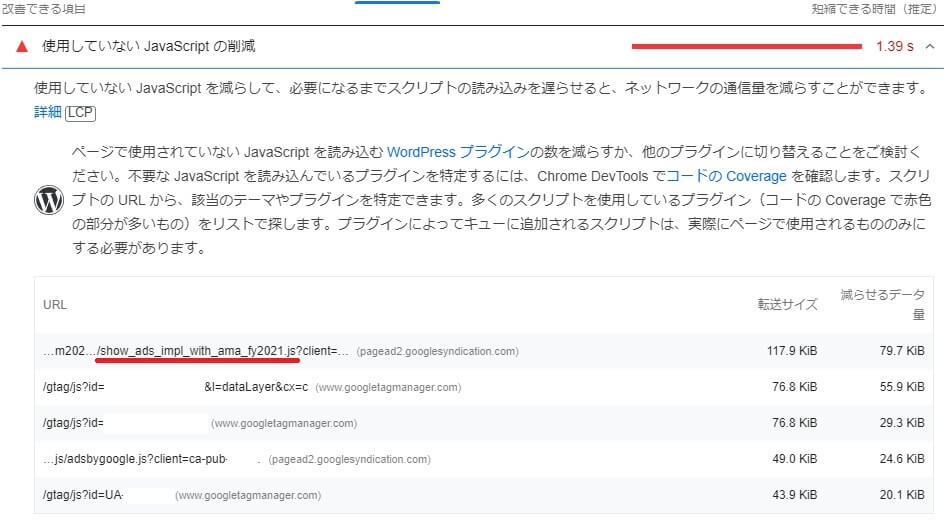
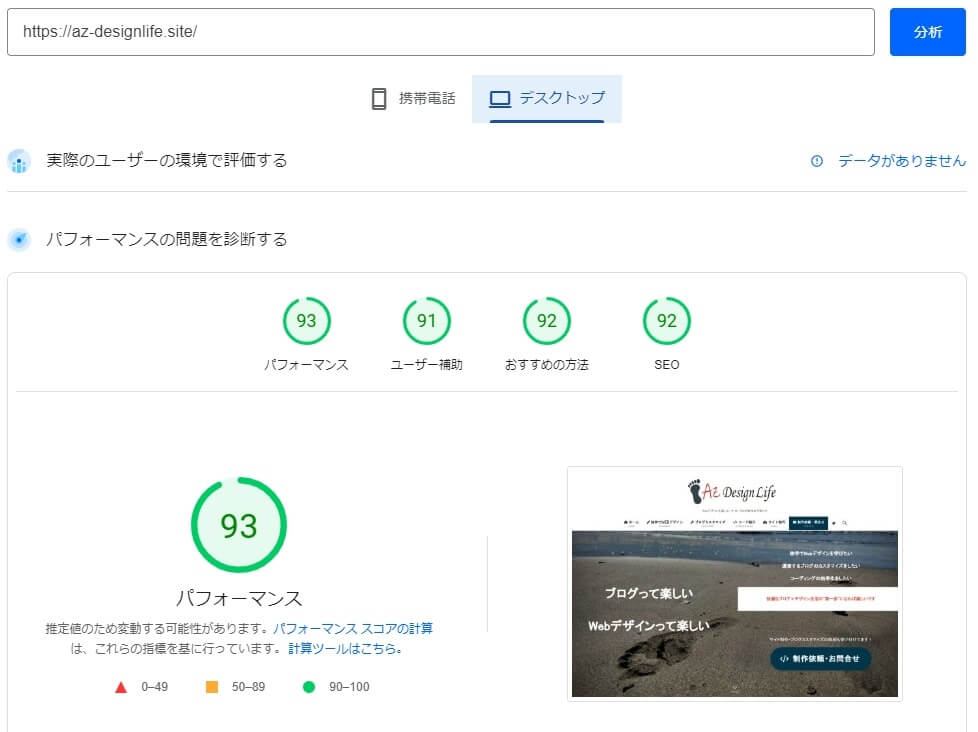
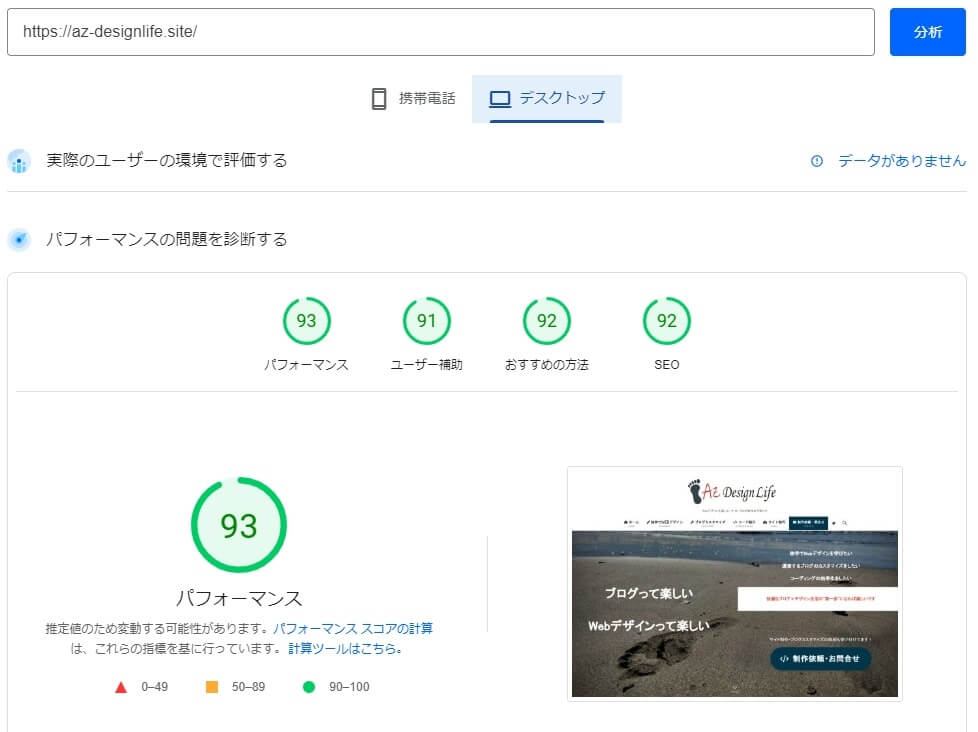
JavaScriptについて説明したところで、どんなJavaScriptがサイトに影響を与えているのか実際にPageSpeed Insightsで計測してみました!
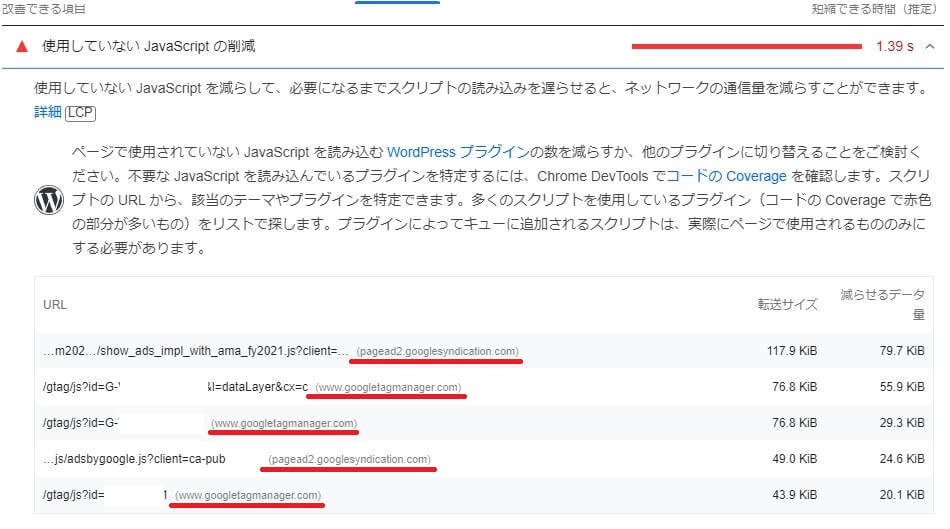
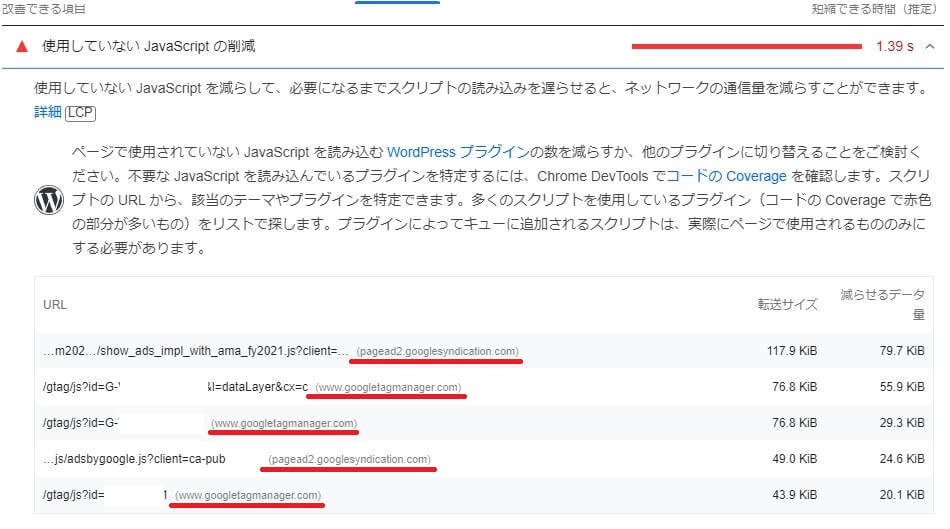
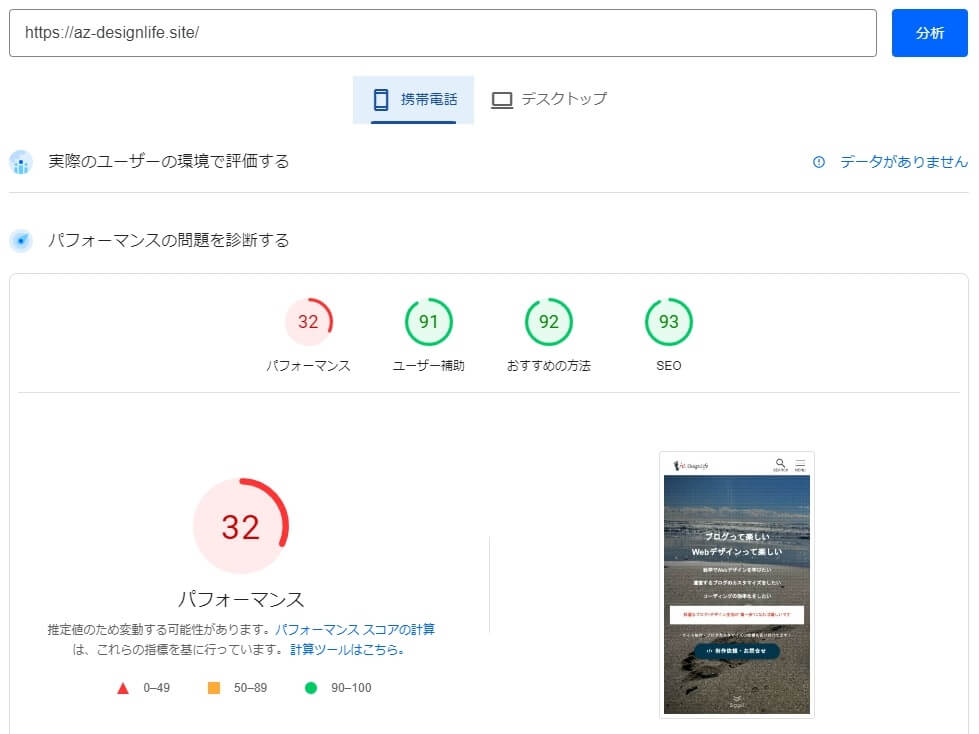
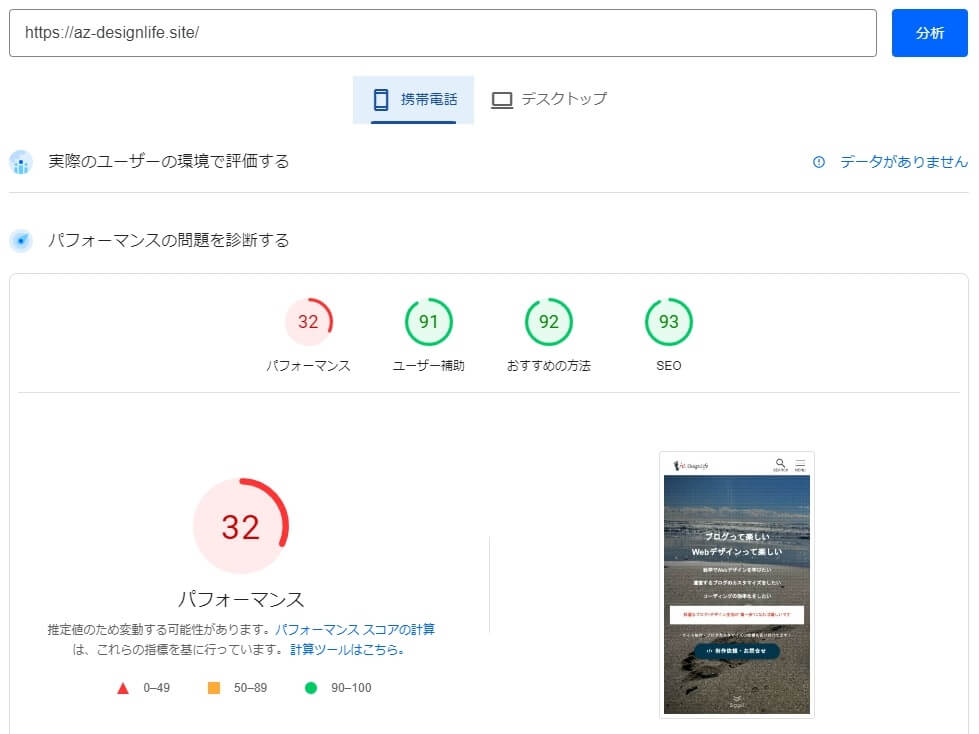
当サイトの計測結果はこちら…





おぅ…1.39秒も遅くなる原因になってるぅ
PageSpeed Insightsでは、読み込まれているJavaScriptがどのサイトから読み込まれているか教えてくれますので、そこから確認すると、
原因は、Google関係のサイトでした…
当サイトでは、
- googlesyndication.com(Googleアドマネージャー)
- googletagmanager.com(Googleタグマネージャー)
- adsbygoogle.js(Googleアドセンス)
以上の3つが重くなる原因でした。
それぞれ、広告の表示に関する情報やクリックされた時の情報収集などの解析に関連するっぽいです。
解決する手順の紹介!SWELLならプラグイン必要なし!


原因が分かったところで解決する方法を紹介していきます。
SWELLならプラグインの必要がなく、設定から対処出来るので簡単に終わります。
- PageSpeed Insightsで改善が必要なURLをコピーする
- SWELL設定から遅延させるリストへ登録
- 遅延させる秒数を選ぶ
対処の手順
上記のリンクから改善したいサイトのURLを入力して、サイトスピードを計測します。
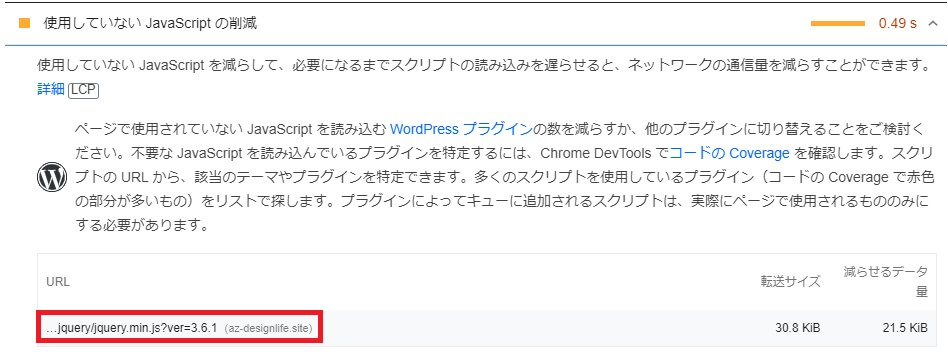
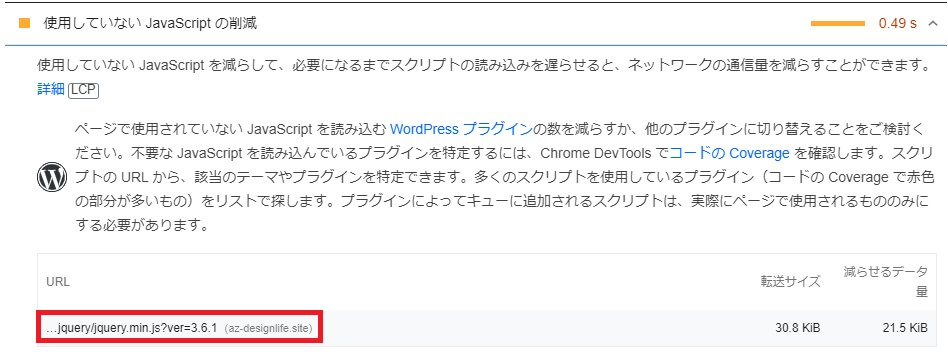
結果から「使用していない JavaScript の削減」の項目を開きます。


URLの「~~~~.js」となっている箇所をコピーします。
.jsが分かりにくい場合は、URL部分を右クリック→「リンクのアドレスをコピー」でそのページのURLをコピー出来ます。
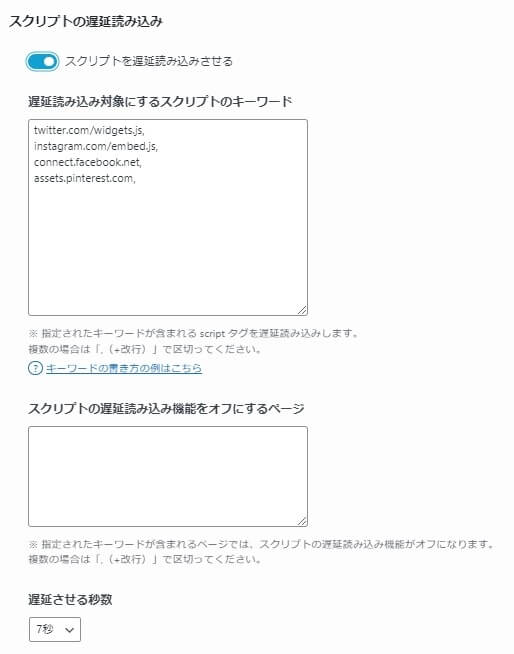
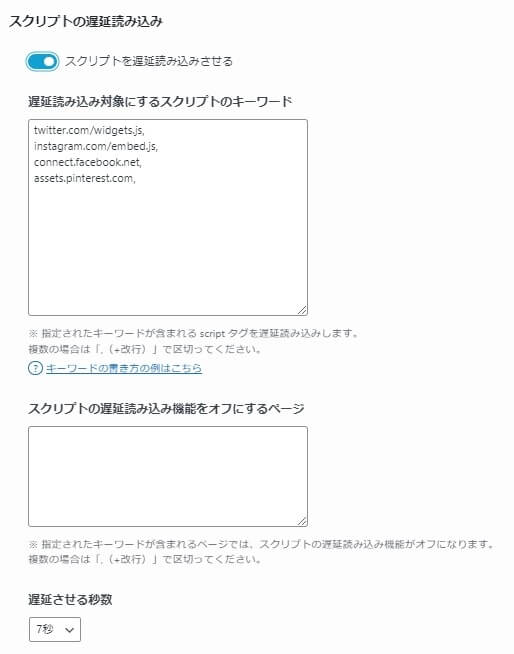
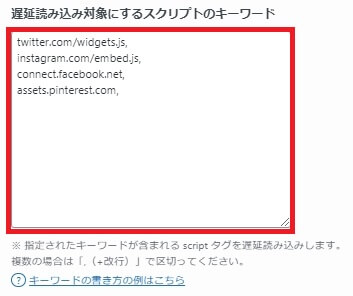
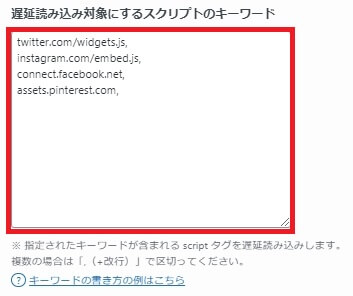
高速化のタブから下に行くと、「スクリプトの遅延読み込み」という欄があるので、「スクリプトを遅延読み込みさせる」を有効化させて、先程コピーしたURLを入力していきます。


~~~.jsや~~~/jsなどサイトのドメイン部分を含めて入力します。
入力前


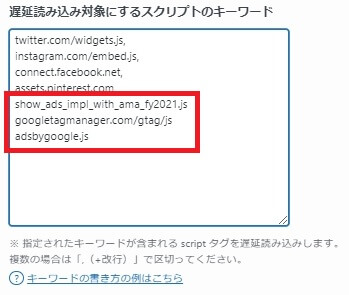
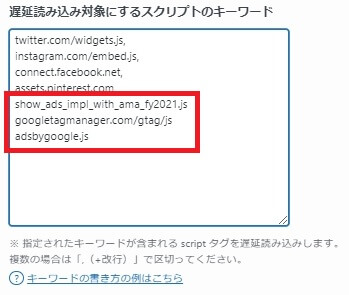
入力後


今回のパターンでは3つ新たに入力しました。
ページが表示されるまで登録したJavaScriptを読み込まないように設定します。
今回は7秒の遅延設定しています。
最後に「変更を保存」で設定完了です。
もう1度PageSpeed Insightsでサイトスピードを計測してみてください!
消したらダメなJavaScriptはこれ!





よし!どんどん遅延するリストに登録してサイトを早くするぞ!



その前に!遅延させたらダメなJavaScriptもあるから紹介するよ!
今回遅延させているのは「最初にページを表示するのに関係しないJavaScript」を対象にしています。
その為、最初に表示される画面(ファーストビュー)に関係しているJavaScriptは遅延させると不具合が出る可能性が高いです!
遅延して不具合が出る代表的なものは「jQuery.js」ですね。
jQueryはJavaScriptを使ってサイト自体の動きを制御しています。(ハンバーガーメニューやスライドショーなど)
なので、不具合が出た場合はjQueryを遅延していないか確認しましょう!





もし、不具合が出た場合は1つずつリストから外して確認しましょう!
実際どの位改善したのか


では、実際に今回の改善結果を紹介していきます!
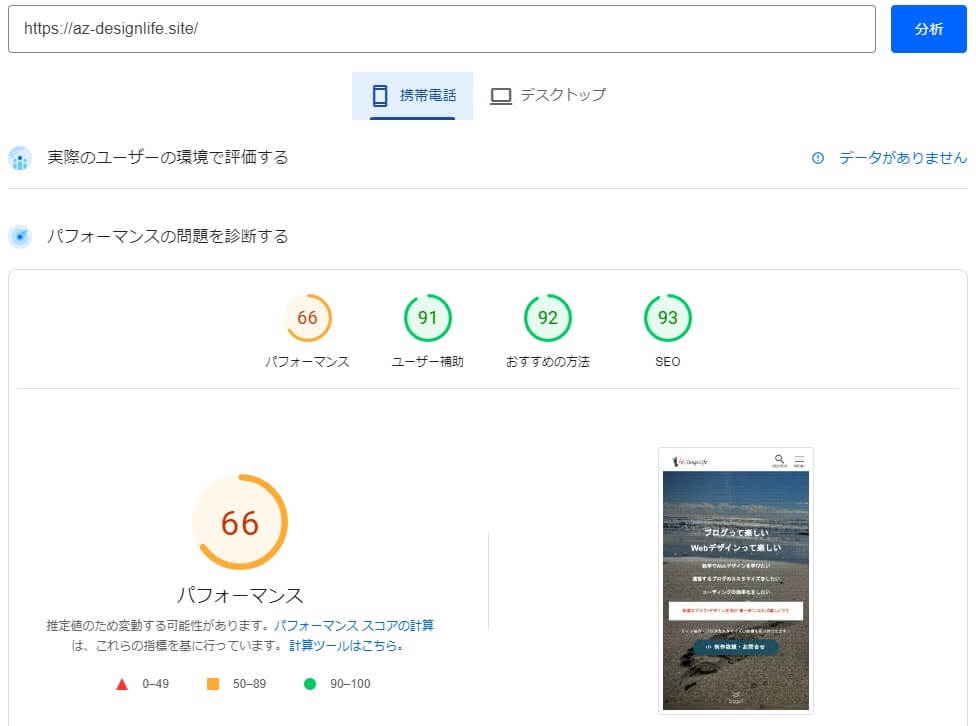
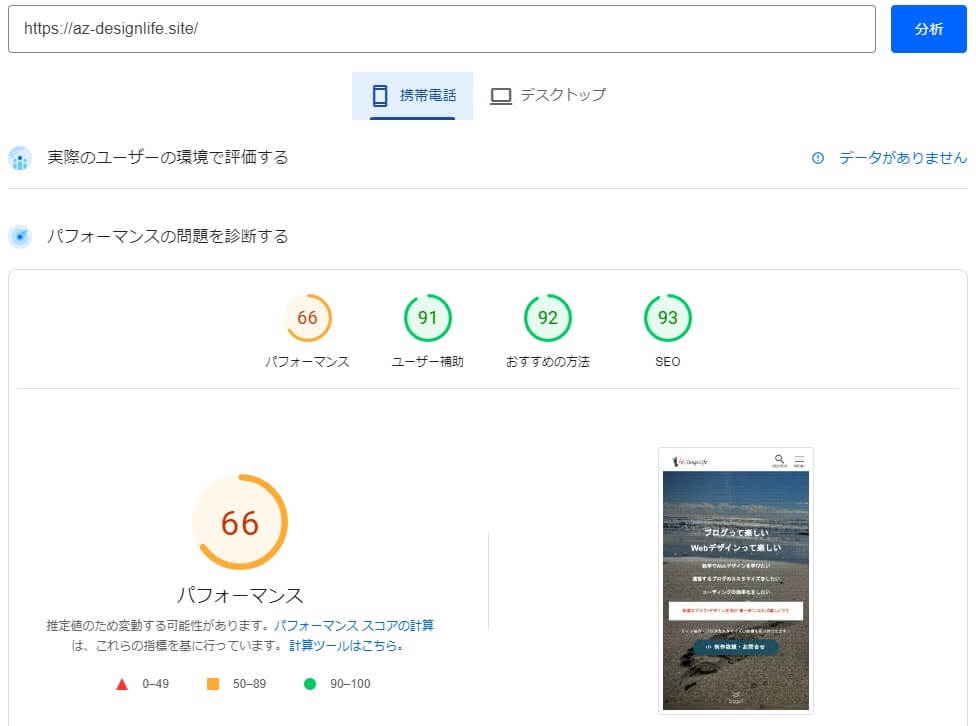
モバイル表示32→66
激遅だったモバイル表示ですが、なんと倍以上の得点に!
対処前


対処後


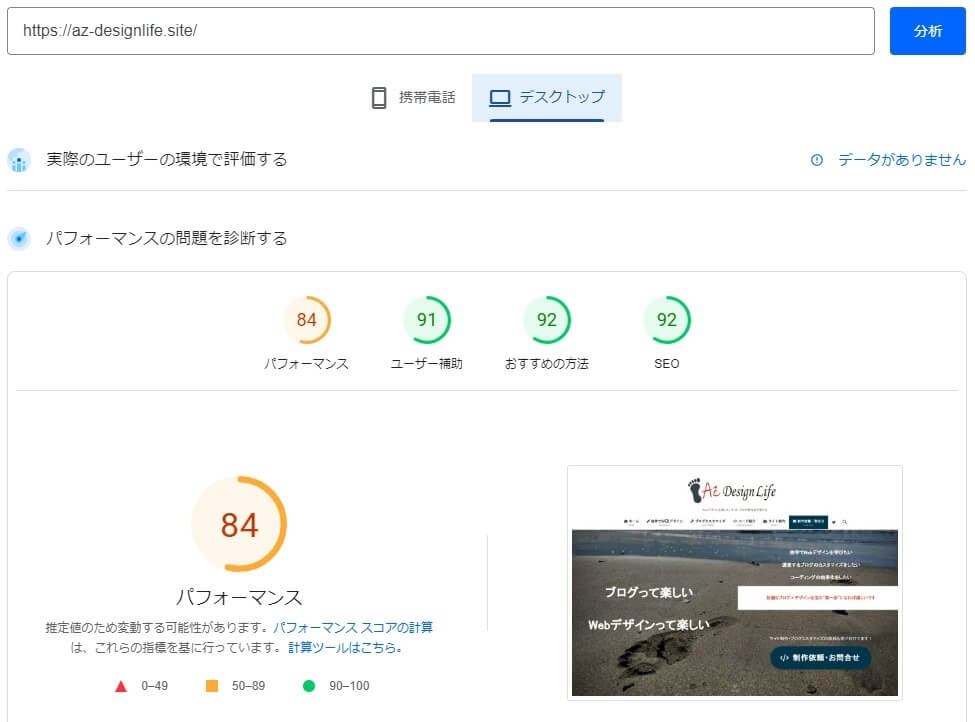
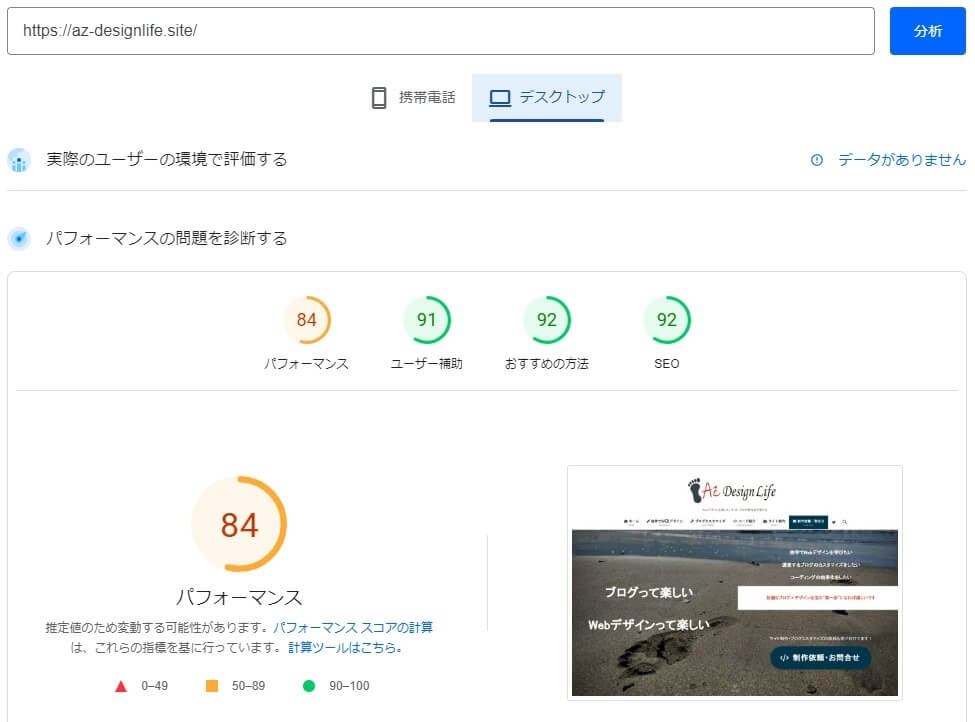
PC表示84→93
PC表示では90点台まで回復!オール緑はちょっと嬉しいですね!
対処前


対処後


それでも表示が遅いならローディング画面の導入がおすすめ!


サイトスピードに関係なく、デバイスや回線の状況によっては表示されるまで遅くなってしまいます…



真っ白な画面で待つよりも読み込み中の画面があれば違うはず!
ローディング画面を導入すれば、サイトが表示されるまでのつなぎを作ってくれるのでおすすめです!
- サイト独自のローディング画面が作れて個性を出せる
- 進捗状況が分かるので、どのくらい待てばいいか分かりやすい
当サイトでもローディング画面を導入していて、自分でも確認でサイトを見た時にテンションが上がります(笑)
導入方法はこちらで紹介しています


まとめ


今回はPageSpeed Insightsの「使用していない JavaScript の削減」の対処法について紹介しました。
SWELLなら簡単に出来るのでぜひやってみてください!
サイトスピードが遅くて悩んでいるなら、レンタルサーバーとWordPressテーマの変更で変わるかも!
国内最速のレンタルサーバー「ConoHa WING」×使いやすさNo.1で高速化標準装備テーマ「SWELL」がおすすめ!
導入方法はこちらの記事で紹介しています!







最後までお読みいただきありがとうございました。
みなさんの参考になれば嬉しいです。



当サイトでは自分の制作物の他にWebサイト制作で実際に行った学習や悩んだこと、WordPressのカスタマイズについてなども発信していますので、今後も読んで参考にしていただければと思います。





コメント