メインビジュアルの表示位置、満足していますか?
 ヨメ
ヨメあとちょっとだけ下に表示されたら綺麗に見えるのに!



このサイトも最初は表示位置が微妙だったんだ…
SWELLはメインビジュアルの表示される高さやエフェクトの追加を簡単に設定することが出来ます。
ですが、設定した画像によっては自分のイメージした表示位置にならないことがあります。
当サイトも開設当時は足跡をメインに表示させたかったのですが、そのままだと見切れてしまっていました。
調べてみるとメインビジュアルの表示位置は追加CSSに「ofject-position」を記述することで簡単に解決できました!
今回はそのコードの紹介と解説を紹介していきます!
- メインビジュアル表示位置の変更前・変更後
- ofject-positionの記述の仕方と解説
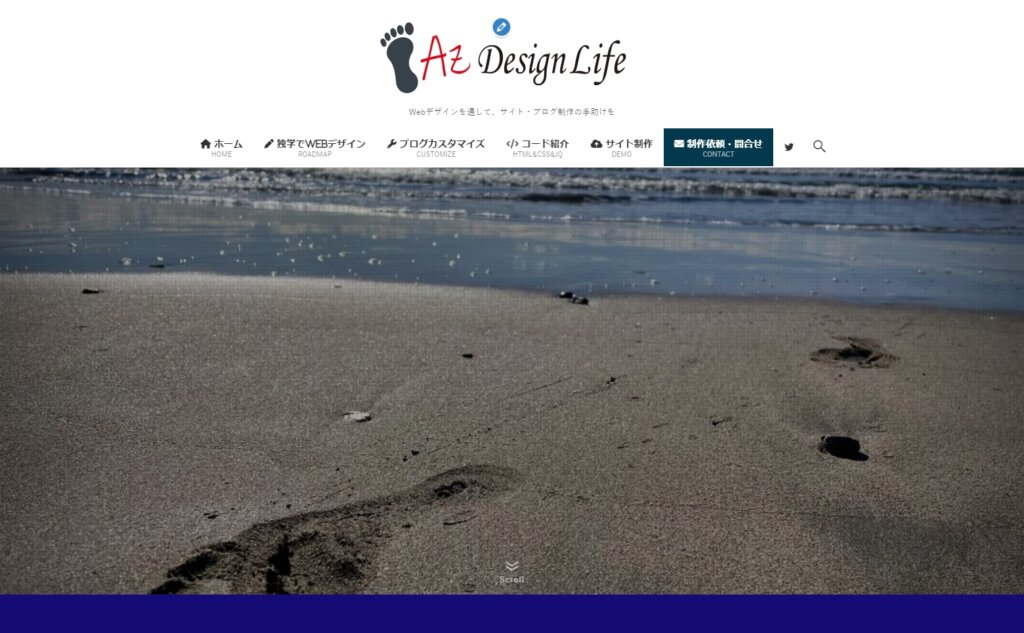
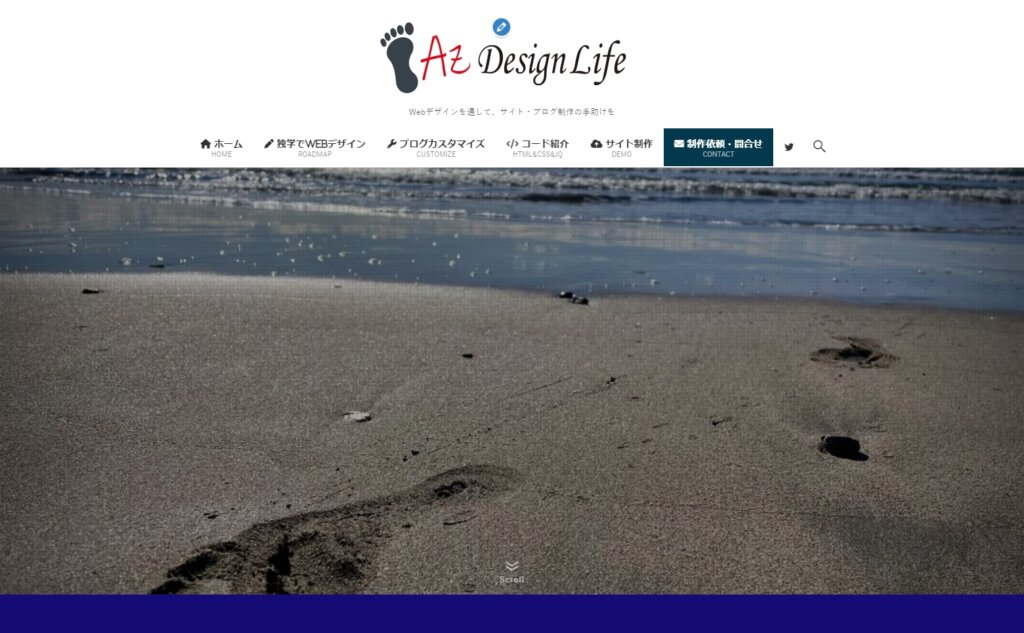
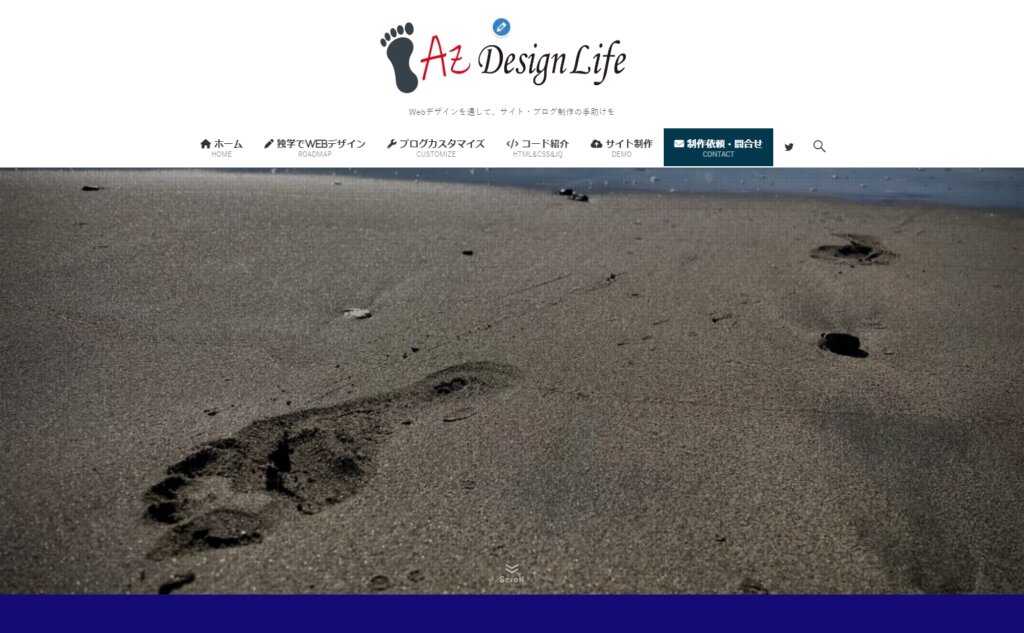
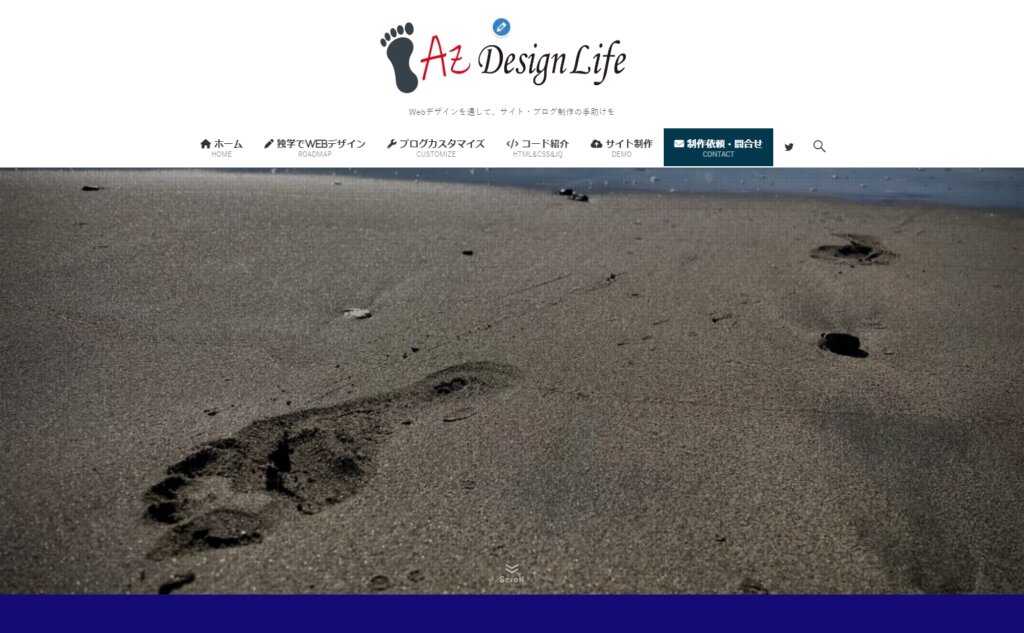
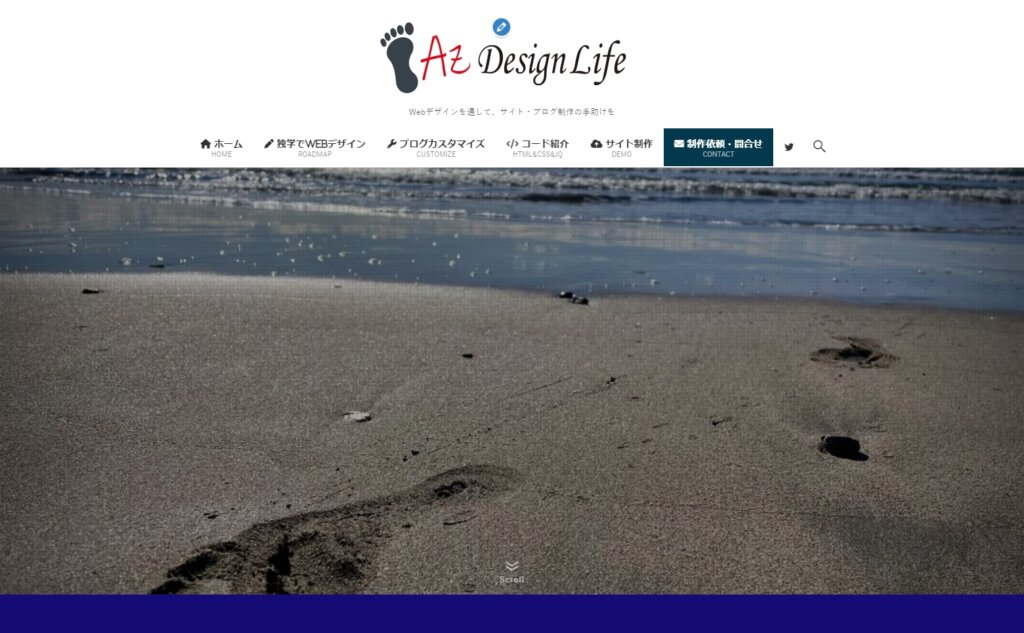
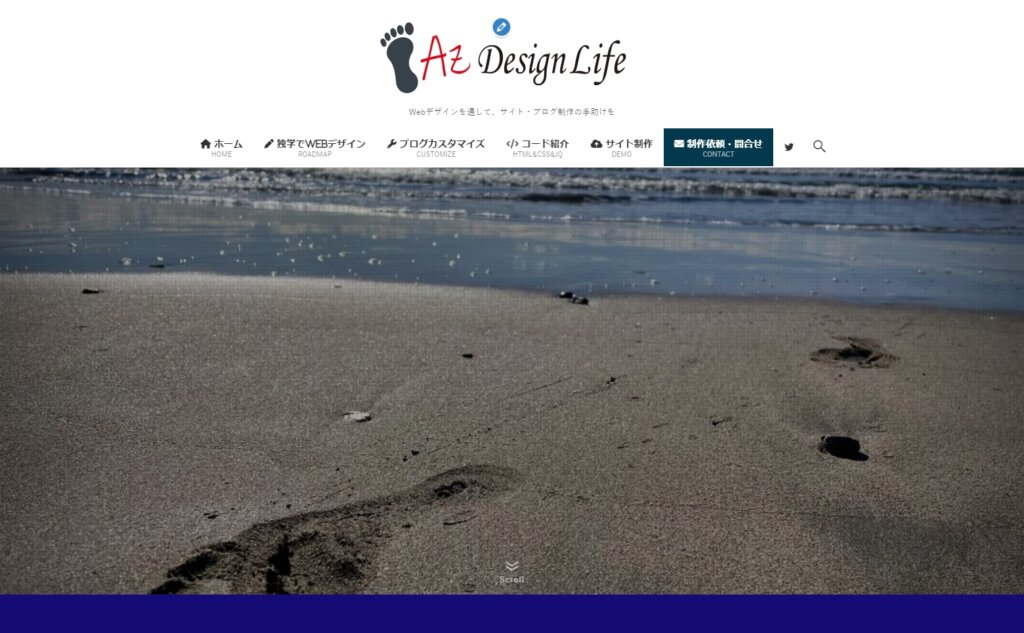
メインビジュアルの表示位置の変更前・変更後
自分のサイトで実際にどう変化させたのか紹介していきます。
変更前


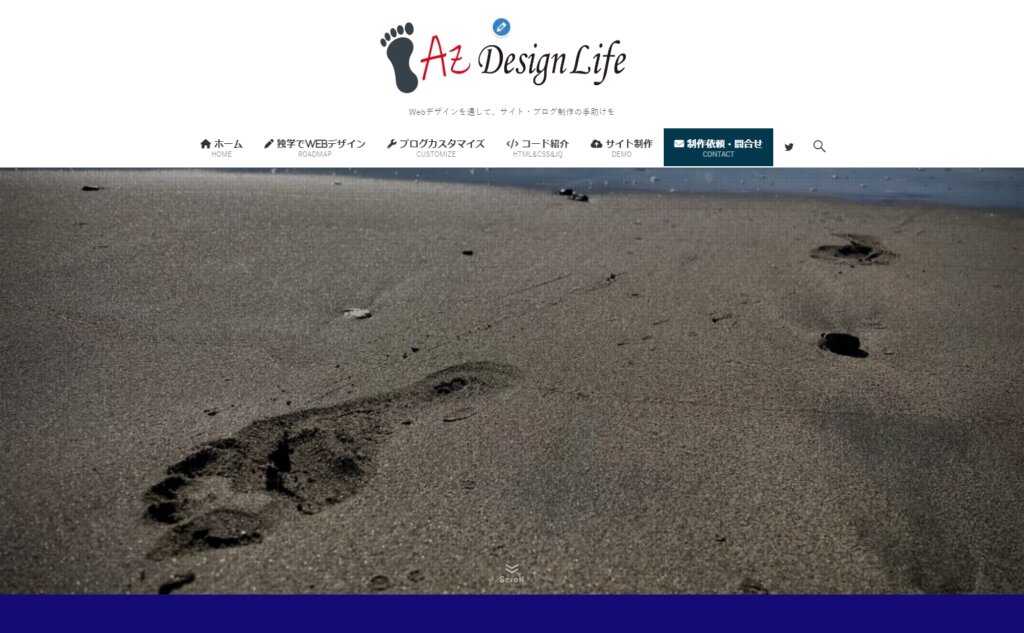
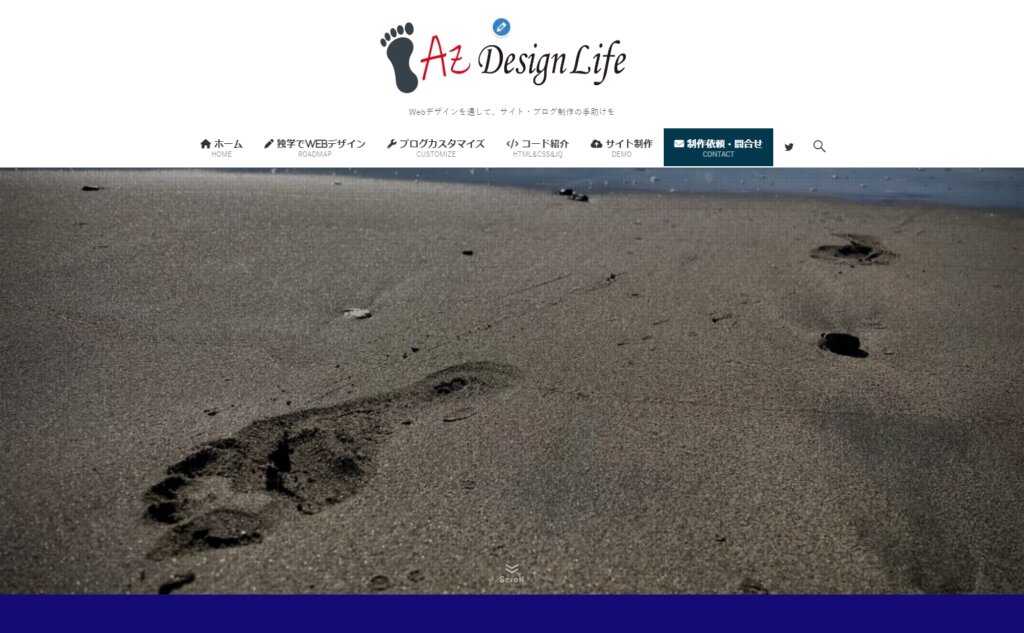
変更後


変更前では当サイトのポイントである「足跡」が見切れていましたが、変更後ではしっかりと表示されています。
「ofject-position」の記述について
今回、メインビジュアルの画像に使うコードは「ofject-position」で画像の表示範囲を変更することが出来ます。
ここからは変更手順と解説を紹介していきます。
変更手順
追加CSSはSWELLのメインビジュアルである「.p-mainVisual__inner img」に{コード}で囲んで表記します。


記述するコードはこちらです。
/*MV表示範囲*/
.p-mainVisual__inner img{
object-position: 50% 80%;
}最後に公開を押したら変更が適用されます。
コード紹介
object-positionは数値を2つ入力して設定します。
設定される数値は、(左から横方向の軸、上から縦方向の軸)の順で指定します。
その為、左から(設定した値①)、上から(設定した値②)となります。
当サイトのメインビジュアルは元画像が以下のようになっていて、SWELLで設定するメインビジュアルは中心を切り取られるので足跡の見切れが発生しています。
元画像


メインビジュアル


私は「足跡」をしっかり表示させたいので、もう少し下に設定します。今回は上から80%の位置にしました。
/*MV表示範囲*/
.p-mainVisual__inner img{
object-position: 50% 80%;
}結果





足跡がしっかりと表示されるようになりました!
まとめ


今回はSWELLのメインビジュアルの表示位置(範囲)を変更する方法を紹介しました。
私と同じように表示される位置を少しだけ変えたいな。という方もいらっしゃるかと思うので、参考になると嬉しいです。
SWELLのメインビジュアルのクラス名→.p-mainVisual__inner img
表示位置の変更のコード→object-position
コードの値→object-position: 値①(左から横方向の軸) 値②(上から縦方向の軸);
他にもブログカスタマイズについてまとめている記事があるので、助けになればと思います。
他にも「こんなカスタマイズできないかな?」などの質問等がありましたら、Twitterかコメントで聞いていただけたらと思います。対応出来そうなら記事にして分かりやすく公開していきます!



最後までお読みいただきありがとうございました。
みなさんの参考になれば嬉しいです。



当サイトでは自分の制作物の他にWebサイト制作で実際に行った学習や悩んだこと、WordPressのカスタマイズについてなども発信していますので、今後も読んで参考にしていただければと思います。







コメント