 ヨメ
ヨメブロックにアニメーションを付けたいなー…
難しくなくて簡単な方法で!



プラグインを使えば簡単にアニメーションを付けられるよ!
コンテンツを目立たせる方法は、色を変えたり文字を大きくしたりマーカーを引いてみたりと工夫が出来ますが、一番目立つ方法は「動きを加える」ことですね。
今回紹介するBlocks Animation: CSS Animations for Gutenberg Blocksなら追加CSSやJavaScriptを使うことなくブロックメニューからアニメーションを付けることが出来ます。
特殊なアニメーションブロックを追加するのではなくて、どのブロックにもアニメーションを付けることが出来るのでめちゃくちゃ重宝します!
今回は、使えるアニメーションの種類や設定方法などを詳しくまとめていきます!



種類も豊富なのでかなりおすすめのプラグインです!
- Blocks Animationの使いやすい特徴や使い方
- 追加できるアニメーション全57種類の動き
- アニメーションの設定方法


- 既存のブロックにアニメーションを付けることが出来る
- アニメーションの種類が豊富
- 説明が英語
- DELAYとSPEEDの2種類のみで細かい設定に向いてない
Blocks Animationの使いやすい特徴や使い方


Blocks Animation は、Gutenberg のすべてのブロックに最も洗練された方法で CSS アニメーションを追加することができます。
Blocks Animation の UI は、インストールしたことに気づかないほどネイティブで直感的です。インストールするだけで、すべてのブロックのアニメーション設定が、ブロック設定サイドバーに表示されるようになります。
https://ja.wordpress.org/plugins/blocks-animation/より引用
プラグインページはこちら


特徴・使い方・メリット・デメリット
Blocks Animationはインストールしただけで使えるプラグインで、プラグイン自体に設定は必要ありません。
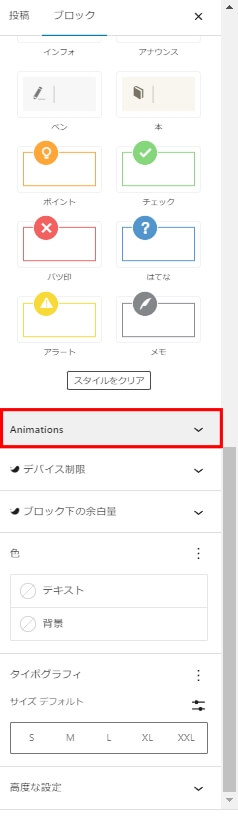
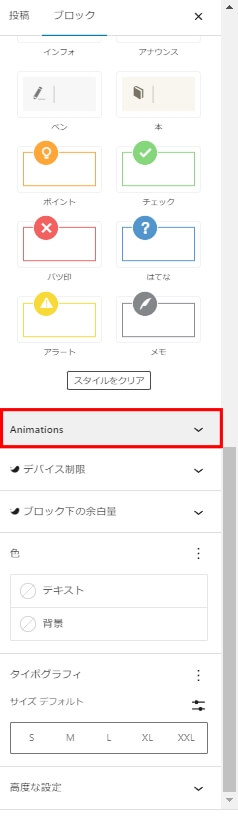
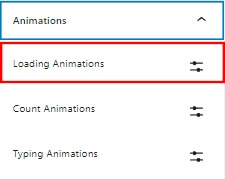
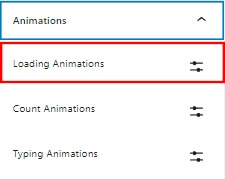
使いたいブロックのブロックメニューに「Animations」が追加され、そこから各アニメーションを追加することが出来ます。


追加するアニメーションには、それぞれ「種類」・「作動するまでの時間」・「作動時間」を設定出来ます。
- 既存のブロックにアニメーションを追加出来る
- 分かりやすく設定が簡単
- ブロックが表示される時にアニメーションがスタートされる
- アニメーションの種類が豊富
- 説明が英語
- アニメーションのリストが毎回1番上から選択
- 細かい設定は出来ない
デメリットとしては、全て英語なので分かりにくい箇所もありますが、当記事を見てもらえればどんなアニメーションがあり、どの設定をすればいいのか分かるかと思います!
その他にも、アニメーションの重ね掛けが出来なかったり、タイミング等の細かい設定が出来ませんが十分すぎる性能があります。
次にデメリットに対してメリットを挙げると、アニメーションブロックを追加するのではなく既存のブロックにアニメーションを付けることが出来るので簡単に設定出来ます!
またアニメーションの種類が何を使うか迷ってしまうほど豊富で、種類としてはなんと57種類のパターンがあります!
追加できるアニメーションの種類





どんなアニメーションが追加できるの?



ここからは実際にアニメーションを追加したブロックを交えて紹介するよ!
追加できるアニメーションは3種類あります。
- ブロック自体に追加する登場アニメーション~Loading Animations~
- 数字に対してカウントアップを追加~Count Animations~
- 文字に対してタイピング風のアニメーションを追加~Typing Animations~
ブロックの登場アニメーション~Loading Animations~
ブロックの登場アニメーションが最も種類が豊富で使っていて楽しいです。
アニメーションのカテゴリが10種類あって、組み合わせると55種類あります!
ブロックを選択→Animations→Loading Animationsを選択し、追加したいアニメーションを選ぶ


アニメーションのパターン


Backing


Bouncing


Fading


Flipping


Rotating


Sliding


Zooming


Rolling


Light Speed


Other
となっています!



これだけ見てもワクワクする!



ここからそれぞれの動きを全部紹介するよ!
Backing~4種類~


Back In Down


Back In Left


Back In Right


Back In Up
Bouncing~6種類~


Bounce


Bounce In


Bounce In Down


Bounce In Left


Bounce In Right


Bounce In Up
Fading~12種類~


Fade In


Fade In Down


Fade In Down Big


Fade In Left


Fade In Left Big


Fade In Right


Fade In Right Big


Fade In Up


Fade In Top Left


Fade In Top Right


Fade In Bottom Left


Fade In Bottom Right
Flipping~3種類~


Flip


Flip In X


Flip In Y
Rotating~5種類~


Rotate In


Rotate In Down Left


Rotate In Down Right


Rotate In Up Left


Rotate In Up Right
Sliding~4種類~


Slide In Down


Slide In Left


Slide In Right


Slide In Up
Zooming~5種類~


Zoom In


Zoom In Down


Zoom In Left


Zoom In Right


Zoom In Up
Rolling~1種類~


Roll In
Light Speed~2種類~


Light Speed In Left


Light Speed In Right
Other~13種類~


Flash


Pulse


Rubber Band


Shake X


Shake Y


Head Shake


Swing


TaDa


Wobble


Jello


Heart Beat


Hinge


Jack In The Box
数字をカウントアップ~Count Animations~
Count Animationsは、数字を選択して適応することでカウントアップして元々の数字に変化するアニメーションを追加します。



こんなに数字が大きくても大丈夫!
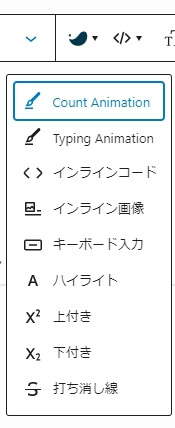
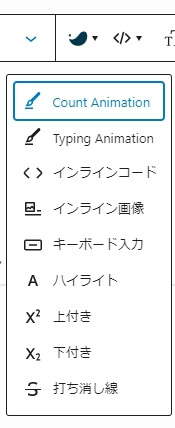
数字を選択→テキストメニューの「」からCount Animationsを選ぶ


タイピング風のアニメーション~Typing Animations~
Typing Animationsは、タイピング風のアニメーションを追加してくれます。
めちゃくちゃカッコいいので個人的に好みです!



これをCSSとかでやると結構めんどうなんですよね…
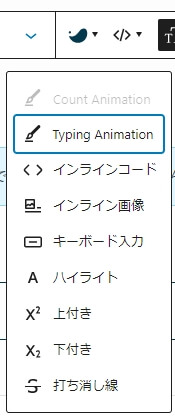
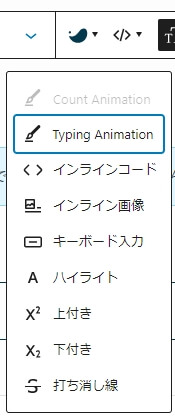
文字を選択→テキストメニューの「」からTyping Animationsを選ぶ


アニメーションの設定について


ここからは追加できるアニメーションの設定について紹介します。
アニメーションには2つ設定が用意されていて、それぞれ以下の変更が出来ます!
- DELAY→スタートするまでの時間
- SPEED→アニメーションの速度



その2つだけだと設定は物足りなくない?



細かい設定がないからこそ使いやすいよ!
それぞれの設定の詳細についてまとめていきます。
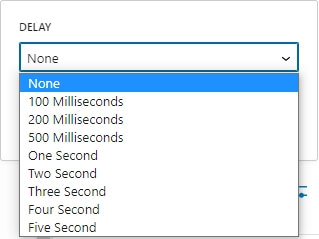
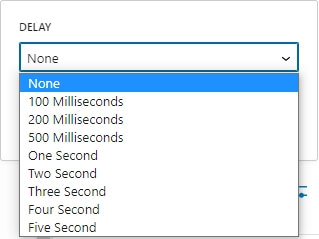
DELAY


- None
- 100 Milliseconds→0.1秒遅らせる
- 200 Milliseconds→0.2秒遅らせる
- 500 Milliseconds→0.5秒遅らせる
- One Seconds→1秒遅らせる
- Two Seconds→2秒遅らせる
- Three Seconds→3秒遅らせる
- Four Seconds→4秒遅らせる
- Five Seconds→5秒遅らせる
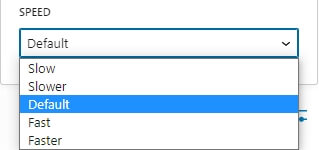
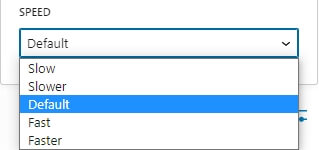
SPEED


- Slow→2秒かけて終了
- Slower→3秒かけて終了
- Default→1秒かけて終了
- Fast→0.8秒かけて終了
- Faster→0.5秒かけて終了
実際に使って制作したデモサイト


今回紹介したアニメーションを使ってアイスとパンケーキのお店をイメージしたサイトを作っています。
アニメーションが追加できることで、独自ブロックがサイト制作にもばっちり使えるテーマ「SWELL」との相性が抜群で、動きのあるサイトが作れます!
制作したデモサイトもよかったら覗いてみてください。
また、SWELLがサイト制作におすすめなブロックの紹介やおすすめの理由をまとめているので参考になると嬉しいです。


まとめ


今回はブロックにアニメーションを追加するプラグイン「Blocks Animation: CSS Animations for Gutenberg Blocks」について紹介しました。


- 既存のブロックにアニメーションを付けることが出来る
- アニメーションの種類が豊富
- 説明が英語
- DELAYとSPEEDの2種類のみで細かい設定に向いてない
全文英語の為、最初は身構えてしまいますが、この記事を参考に動きを確認してもらえれば使いやすくなると思います!
動きのあるサイトはとても見栄えがよくなりますので、簡単にアニメーションを追加できるこのプラグインはWordPressでサイト制作するには必須のプラグインです!
また、当サイトではテーマ「SWELL」を使っていて、サイト制作におすすめなプラグインもまとめていますので併せて読んでくれると嬉しいです。





最後までお読みいただきありがとうございました。
みなさんの参考になれば嬉しいです。



当サイトでは自分の制作物の他にWebサイト制作で実際に行った学習や悩んだこと、WordPressのカスタマイズについてなども発信していますので、今後も読んで参考にしていただければと思います。




コメント