 ヨメ
ヨメ自分でコーディングしたサイトをアップロードしたいな!
でも、サーバーにファイルを送るのは難しそう…



ファイルとソフトさえ揃っていれば難しくないよ!
サイトのアップロードと聞くと難しそうなイメージがありますが、コーディングさえしっかりできていればアップロードは難しくありません。
この記事ではFTPソフトである「Win SCP」を利用して、サイトをアップロードする方法を紹介します。
サイトをアップロードできるようになることで、ポートフォリオとして自己紹介が可能になり、就職活動や営業活動の助けになります!
なにより、自分が頑張って制作したサイトがネット上で表示されるなんてワクワクしますよね!
今回は、私がコーディングしたサイトを実際にサーバーにアップロードした手順をお伝えしていきます。
- ホームページを実際にアップロードする方法
- FTPソフト「Win SCP」の導入方法・使い方
実際にサーバーにホームページをアップロードする手順


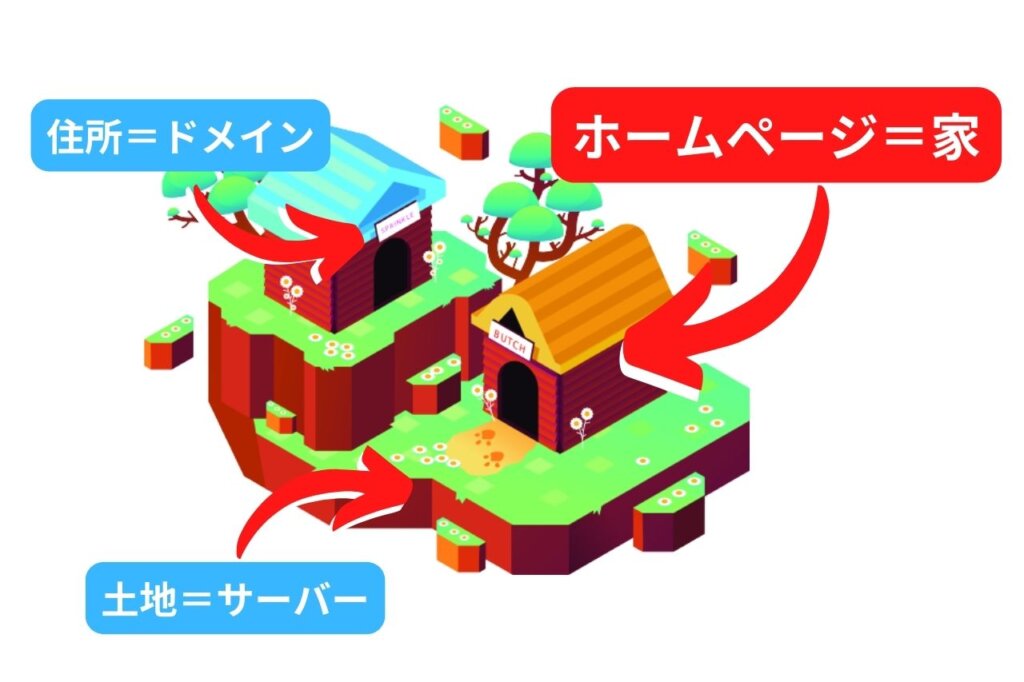
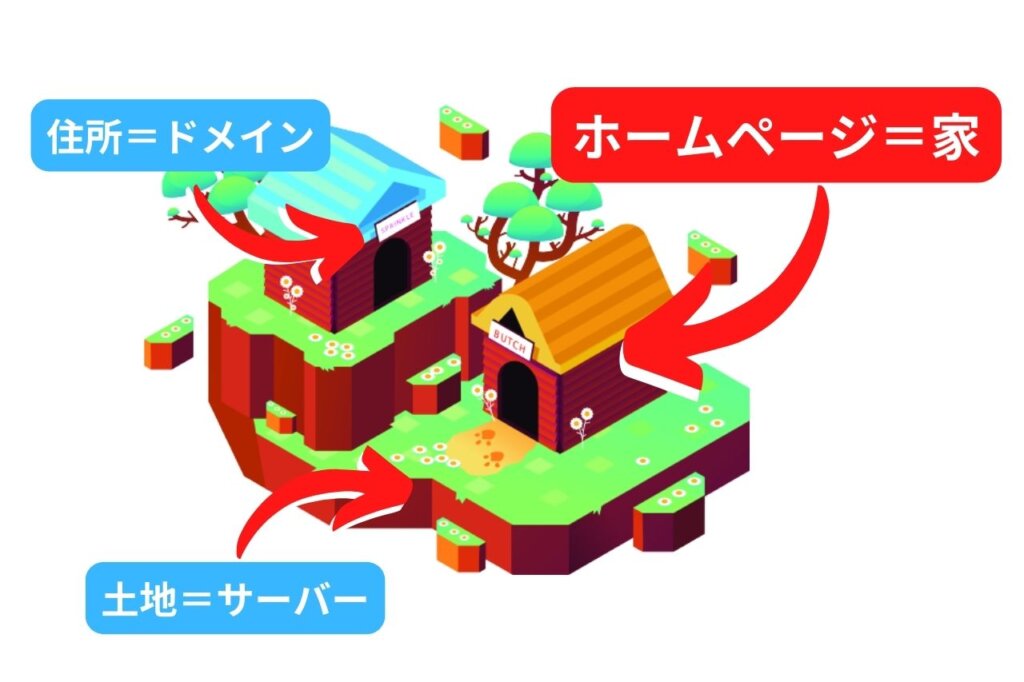
ホームページを公開する為には、レンタルサーバーを契約・ドメインの取得・サイトデザインのコーディングデータを用意し、サーバーにアップロードする必要があります。
ホームページの公開には、サーバー契約とドメインの取得が必須になります。
今はレンタルサーバーでドメインも取得できるプランがあったりします。
別々で契約・取得すると、それぞれの契約更新やサーバーとドメインを連携させることがとても面倒です…



連携させるだけで1日かかったこともあります…
その為、個人的にはドメインも取得できるレンタルサーバーの契約がおすすめです。
私が契約したのはConoHa WING


レンタルサーバー契約とドメイン取得を終えたら、ホームページを立ち上げる場所が出来ました。
そうしたらいよいよFTPソフトを使ってサーバーにサイトデータをアップロードしていきます。
今回は「WinSCP」というFTPソフトを使用したアップロードを紹介していきます!
ファイルマネージャーとFTPソフトの違い



レンタルサーバーに「ファイルマネージャー」ってファイルの転送できる機能があるみたいだけど、それじゃダメなの?



「ファイルマネージャー」にサイトのアップロードは向いてないんだよ
各レンタルサーバーには「ファイルマネージャー」というファイル転送機能がありますが、サイトデータのように大量のデータを転送する場合には向いていません。また、レンタルサーバーによっては様々な制限があります。
- 容量の制限がある
- フォルダーのアップロードが出来ない
FTPはファイルの送受信の際に使用するプロトコルで、FTPを利用することで
- 新しいデータの追加
- 既存データの上書き更新
- サーバー上のデータのダウンロード
- サーバー上のデータの削除
といったデータの操作がおこなえます。
その際に使うソフトがFTPソフトです。



一度に大量のデータを送受信できるので、サイトのアップロードにはFTPソフトがおすすめです!
FTPソフト「Win SCP」の導入


ここからは「Win SCP」の導入方法について紹介していきます。
導入の仕方
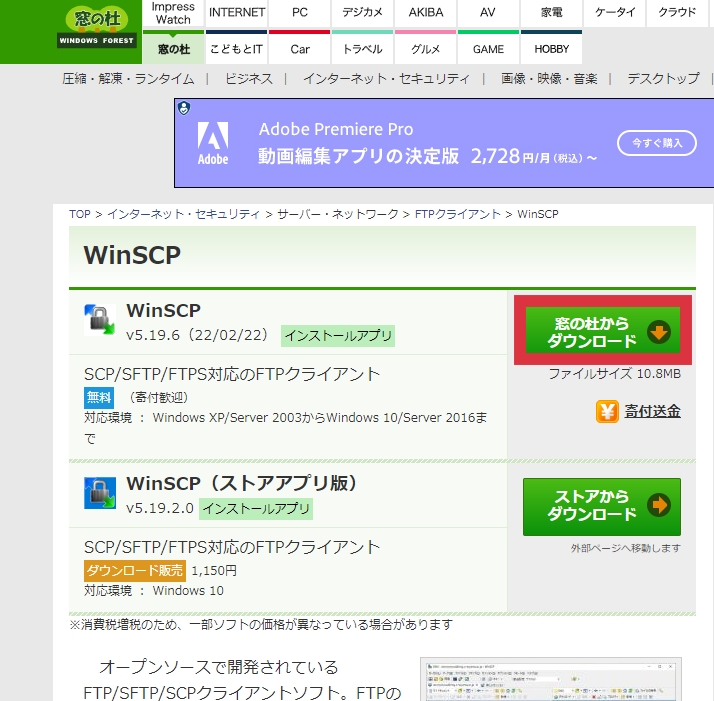
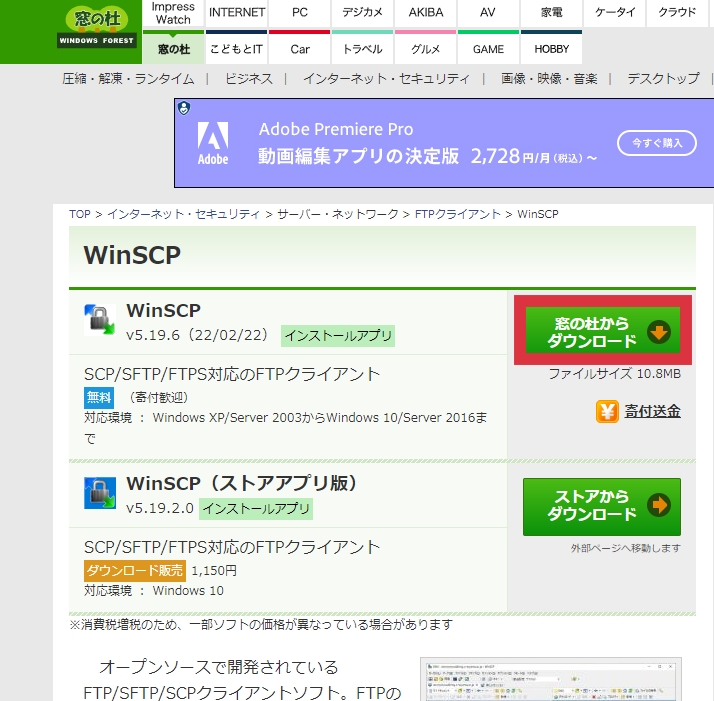
まずはこちらの窓の杜のダウンロードサイトから 「WinSCP」をダウンロードします。
アプリ版ではなく、ソフト版をダウンロードします。


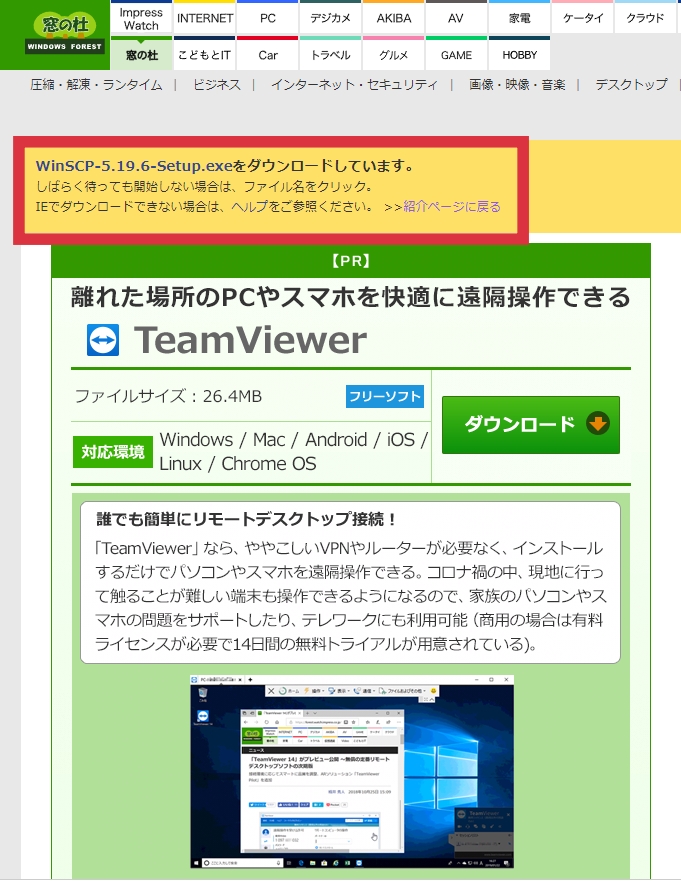
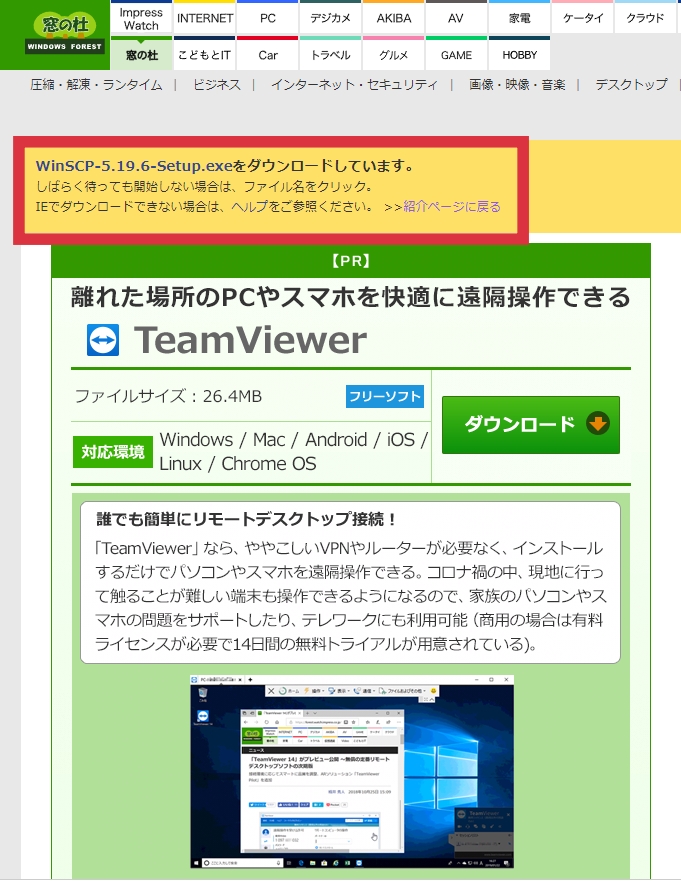
クリックするとダウンロードが始まります。


完了したらsetup.exeファイルを開き、インストールを開始していきます。


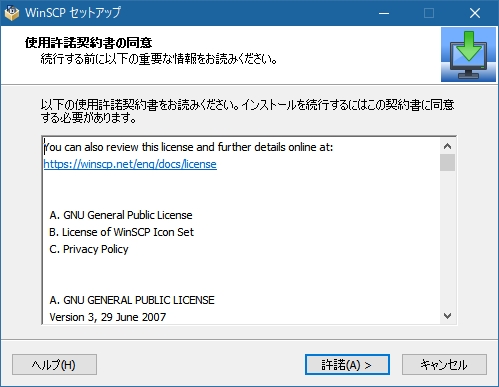
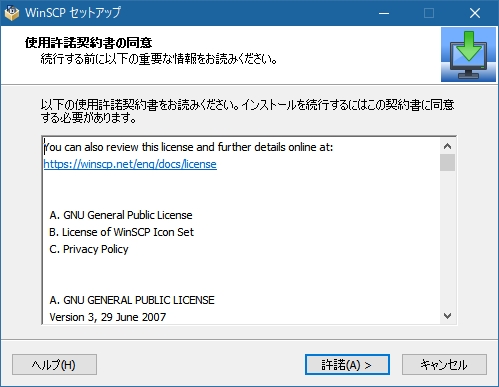
インストーラーが起動したら使用許諾の確認画面が出ますので、許諾をクリックして次に行きます


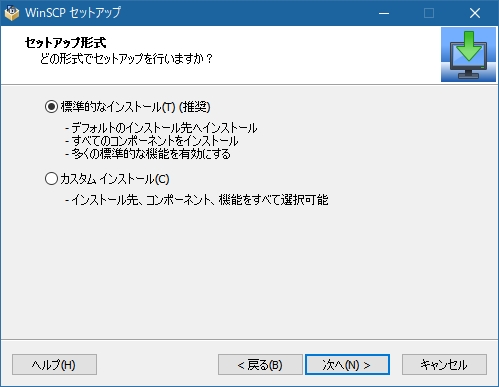
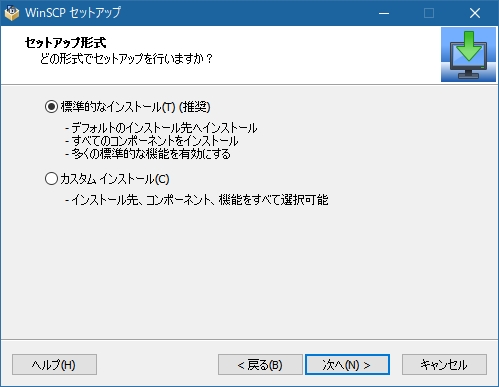
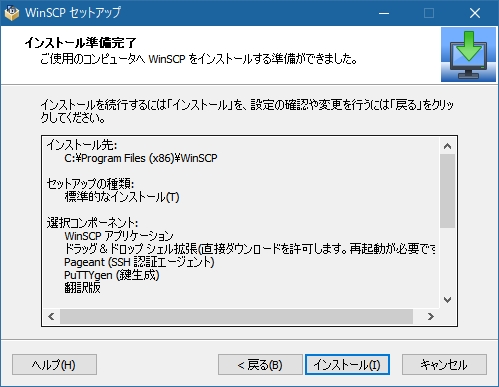
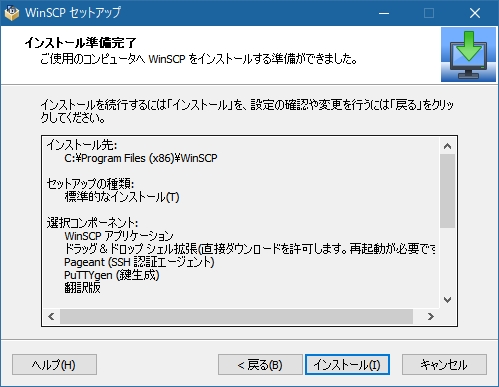
セットアップ方式では標準なインストール推奨されているものを選択。


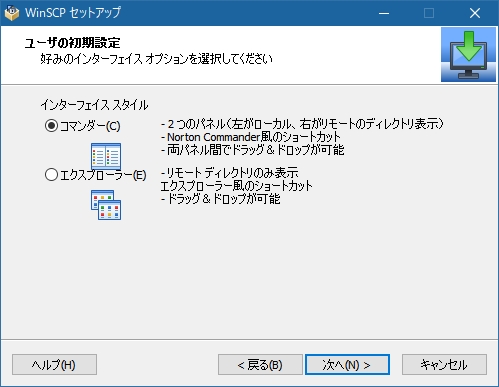
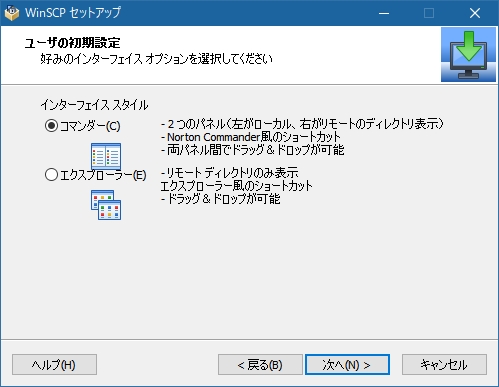
次に初期設定を行います。
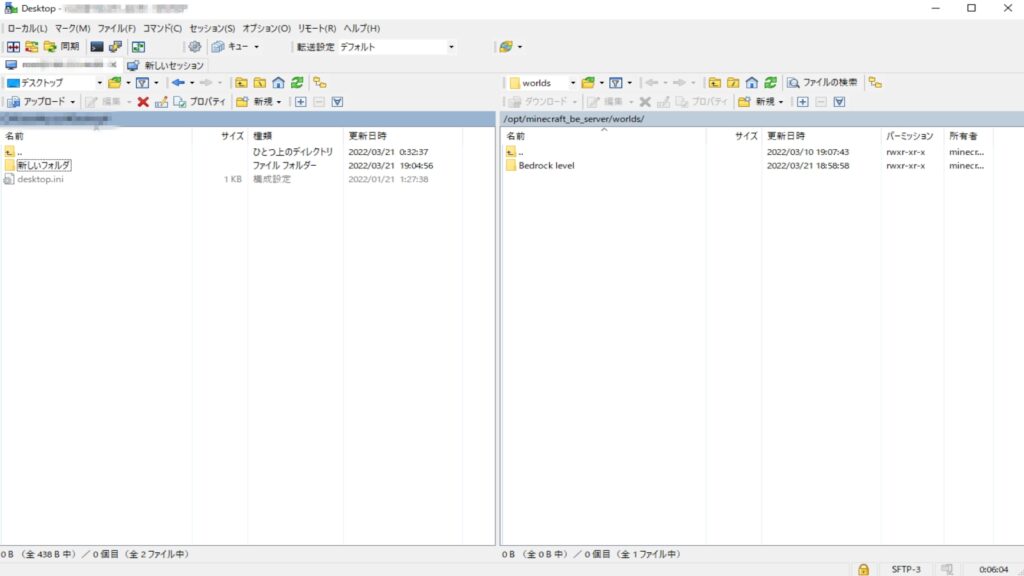
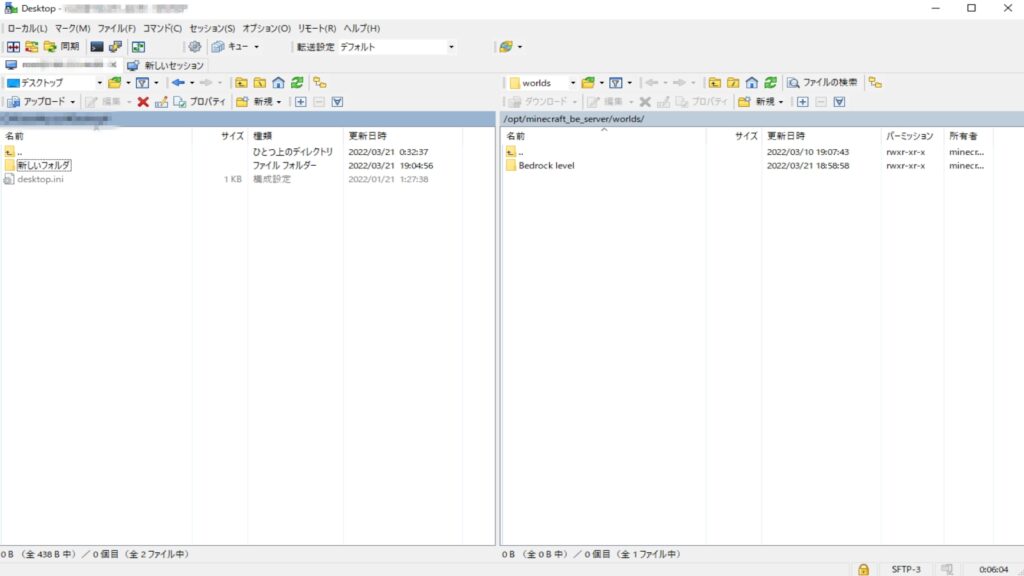
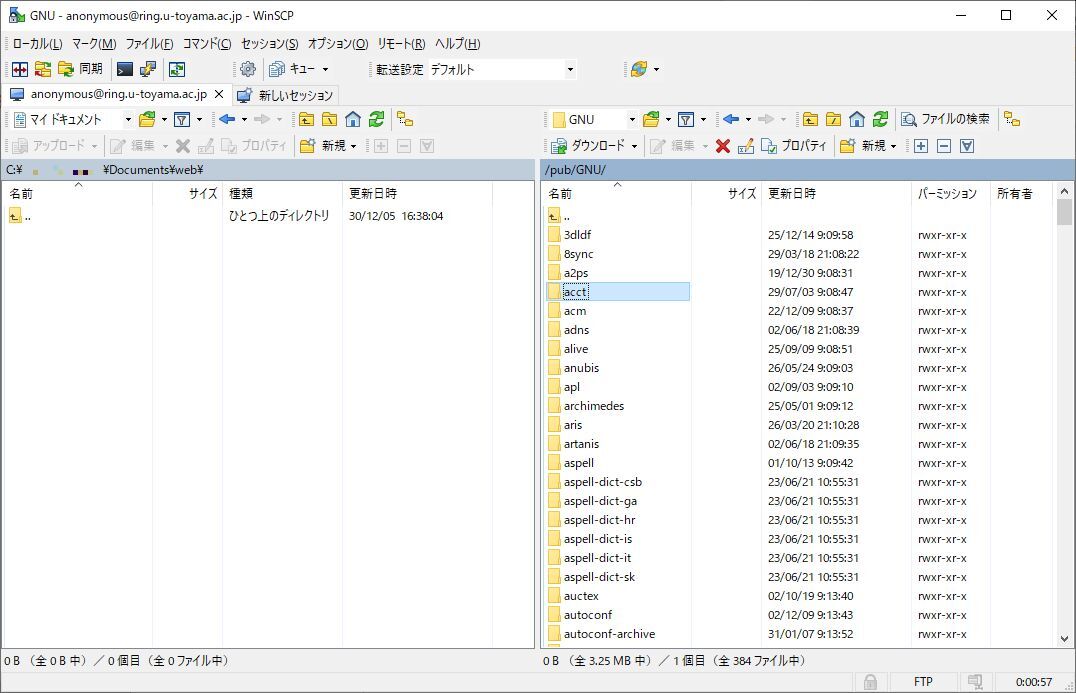
ここではコマンダーはとエクスプローラーの2種類がありますが「コマンダー」を選ぶ方がおすすめです。




「コマンダー」は上記の画像のように左右にローカル(自分のPC )とサーバーと分かれているので扱いやすいです。
インストールをクリックするとインストールが始まり、完了ボタンが出ますのでクリックして終了します


コーディングしたサイトをアップロードする


「WinSCP」が導入出来たら、ホームページのアップロードの手順に入っていきます。
- サーバーでFTPアカウントを登録する
- サーバーに接続する
- ホームページデータをアップロードする
サーバーでFTPアカウントを登録する
FTPを使用する為にサーバーでFTPアカウントを登録する必要があります。
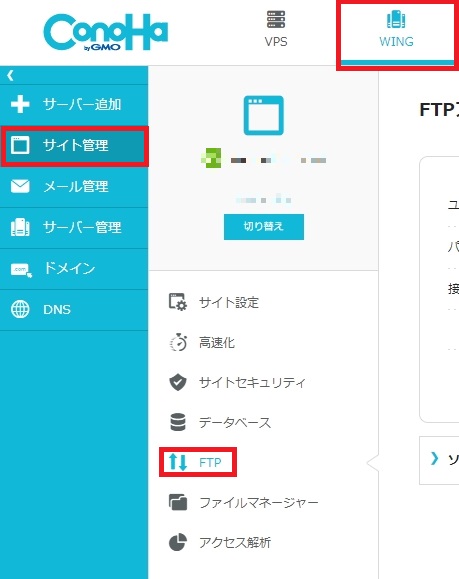
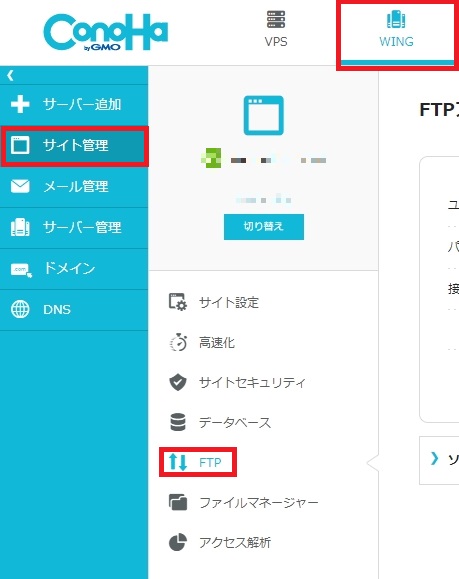
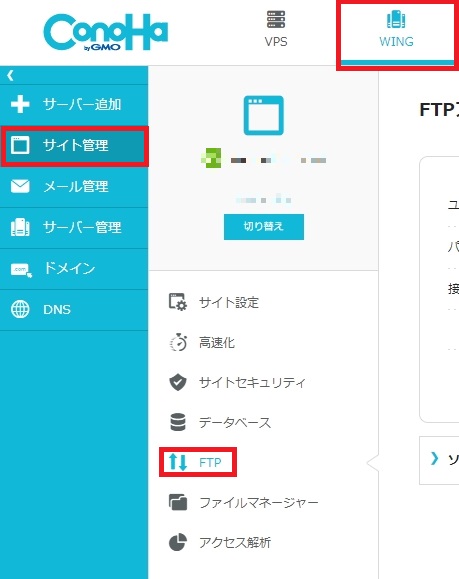
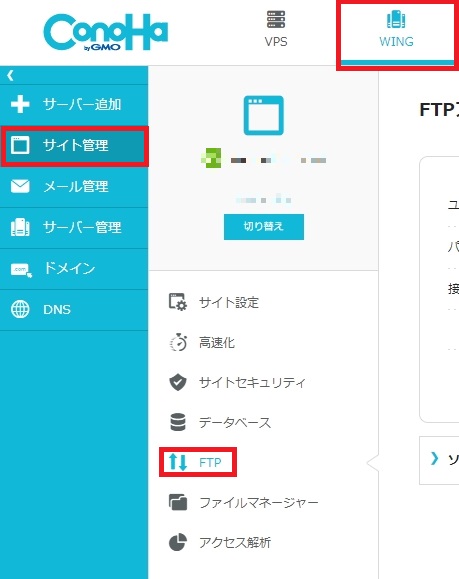
コントロールパネルに入り、「WING」→「サイト管理」→「FTP」を開きます。


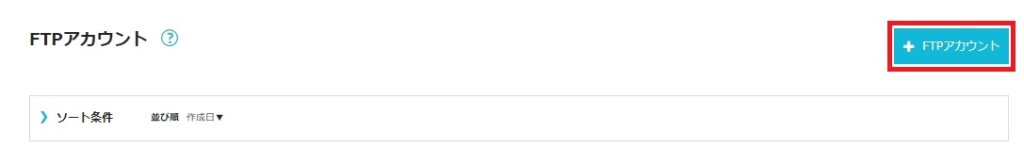
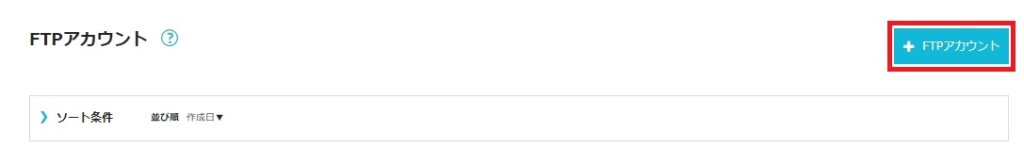
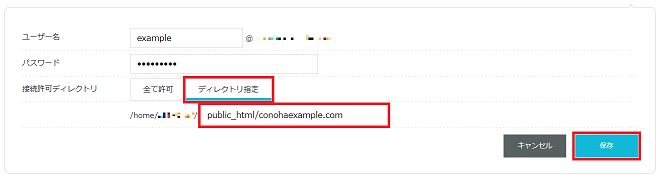
「+FTPアカウント」をクリックし、アカウントを登録します。


- ユーザー名
- パスワード
- 接続許可ディレクトリ→自分用なら「すべて許可」


「接続許可ディレクトリ」を設定することで作成するFTPアカウントでアクセスできるディレクトリを制限することができます。
複数のWebサイトの管理やWebサイト作成者にFTPアカウントを渡すような際に有効なものになります。
設定する場合は「自由入力」を選択し、入力欄にパスを入力します。
ドメイン名:conohaexample.com直下のディレクトリのアクセス可能にする場合:入力欄に「public_html/conohaexample.com」を入力します
ConoHaWING FTPアカウントを作成する 出典:ConoHa WING より
FTPアカウント名・パスワード・FTPサーバー名の確認方法
「WING」→「サイト管理」→「FTP」を開きます。


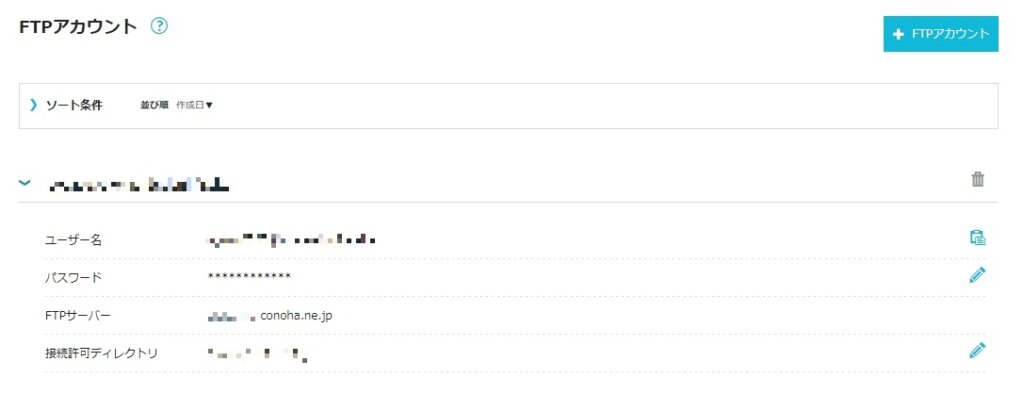
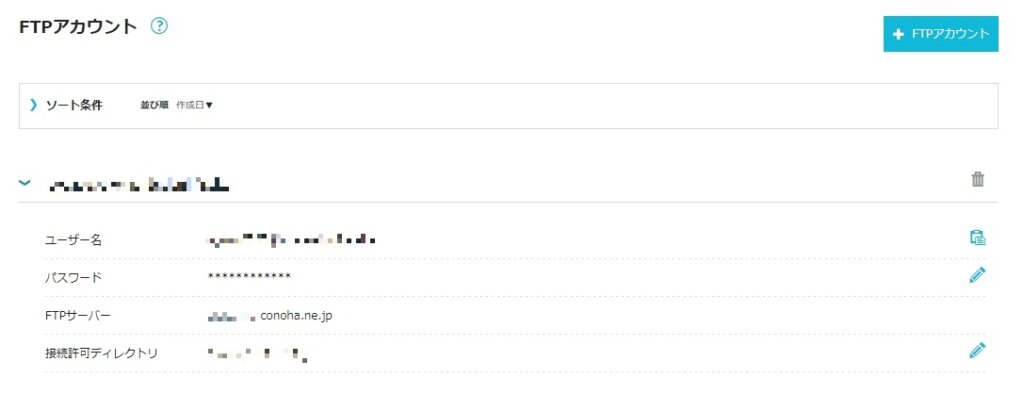
FTPアカウントが表示されているので詳細を開くとユーザー名・パスワード・FTPサーバー名の確認が出来ます。


サーバーに接続する
サーバーに接続する為、「WinSCP」を起動して設定を行います。
- FTPアカウント名
- サーバー名
- パスワード
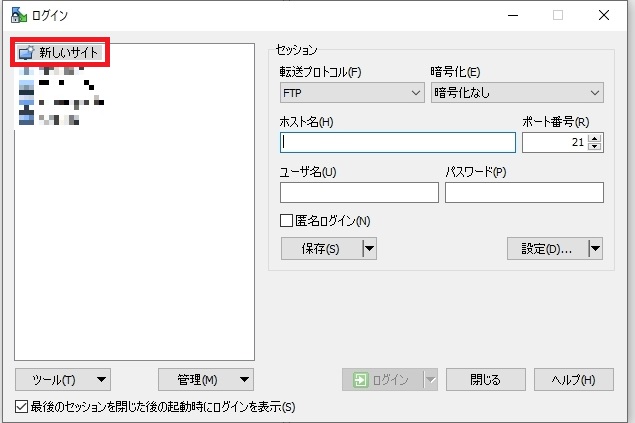
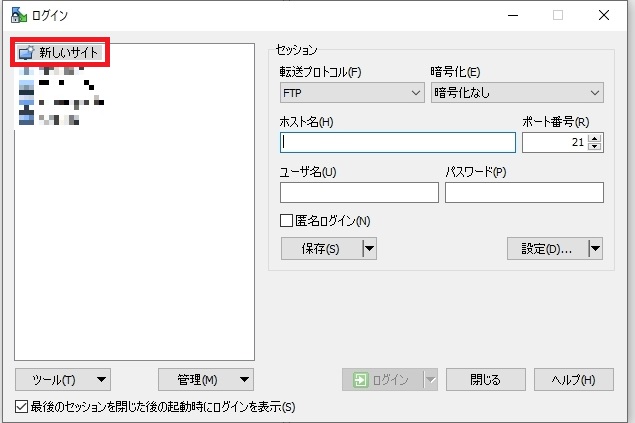
「新しいサイト」を選択します。


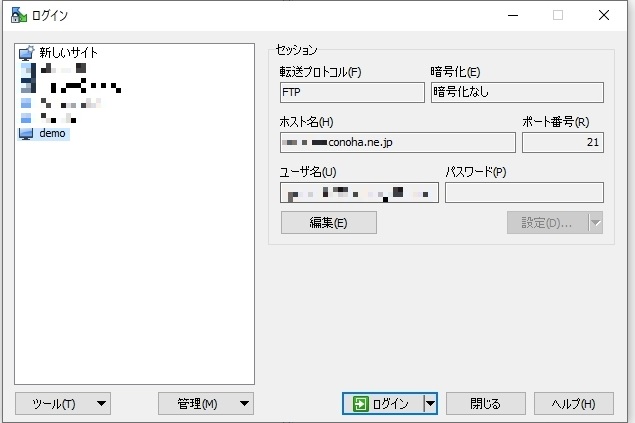
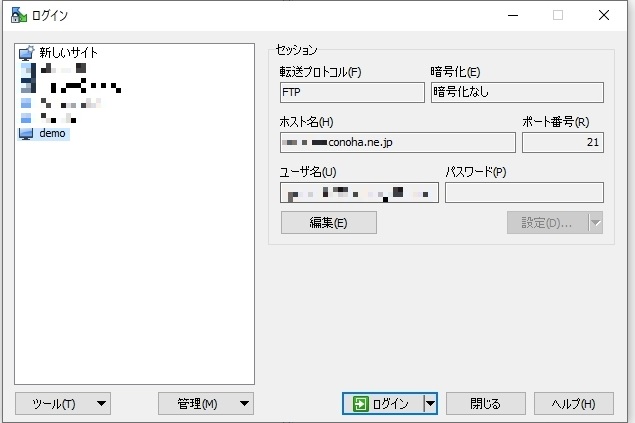
接続するサーバーの情報を入力します。
- 転送プロトコル→FTP
- 暗号化→暗号化なし
- ホスト名→FTPサーバー名
- ポート番号→21
- ユーザ名→FTPアカウント名
- パスワード→FTPアカウントのパスワード


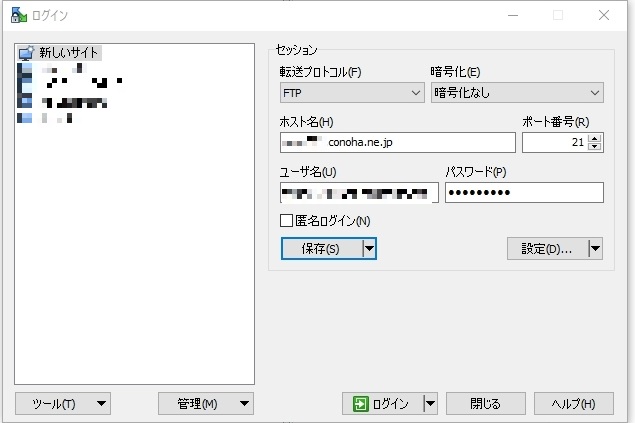
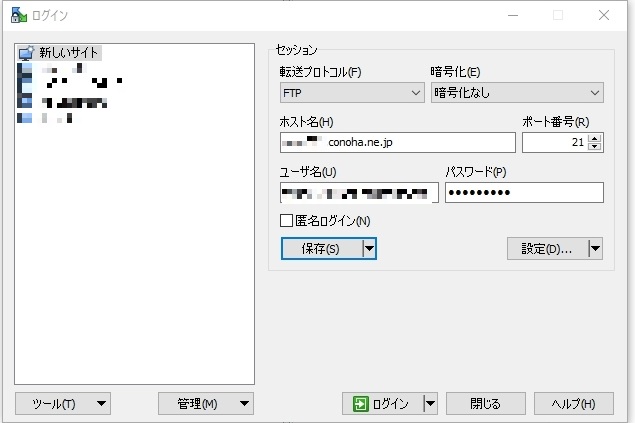
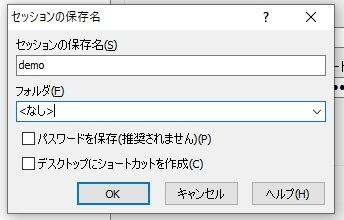
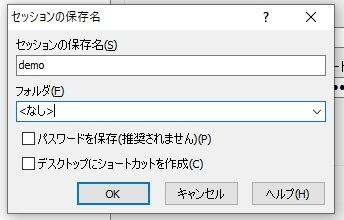
保存をクリックして、セッション名を登録します。


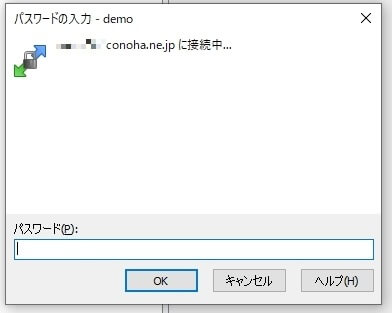
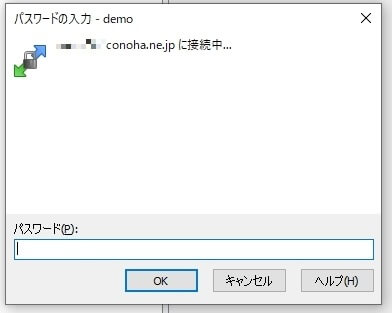
左のリストに登録したセッション名が出ますので、選択してログイン→パスワードを入力で接続が完了します。




ホームページをアップロードする
WinSCPとサーバーの接続完了によって、サーバーとデータの送受信が出来るようになりました。
ここまで来たらあとはホームページのデータをアップロードするだけです!
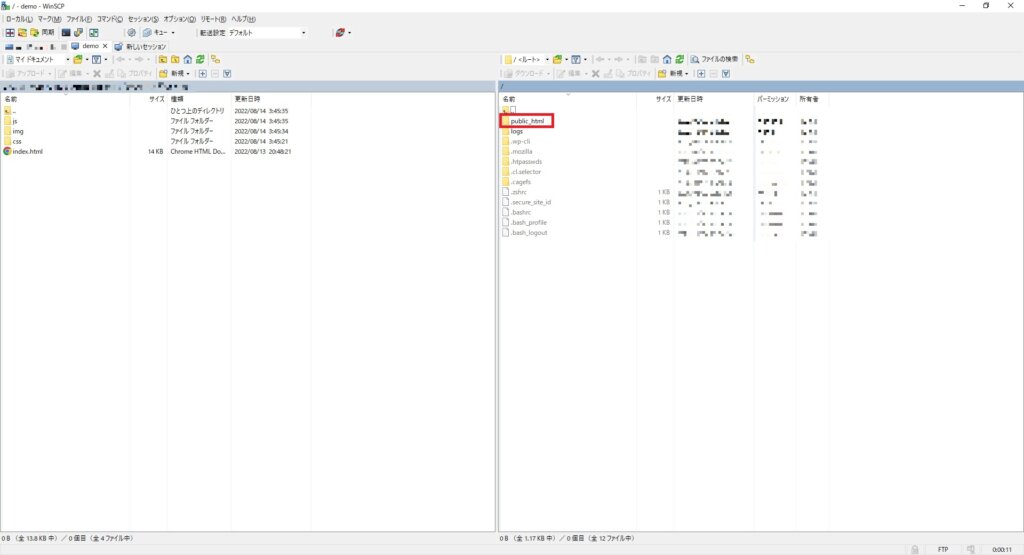
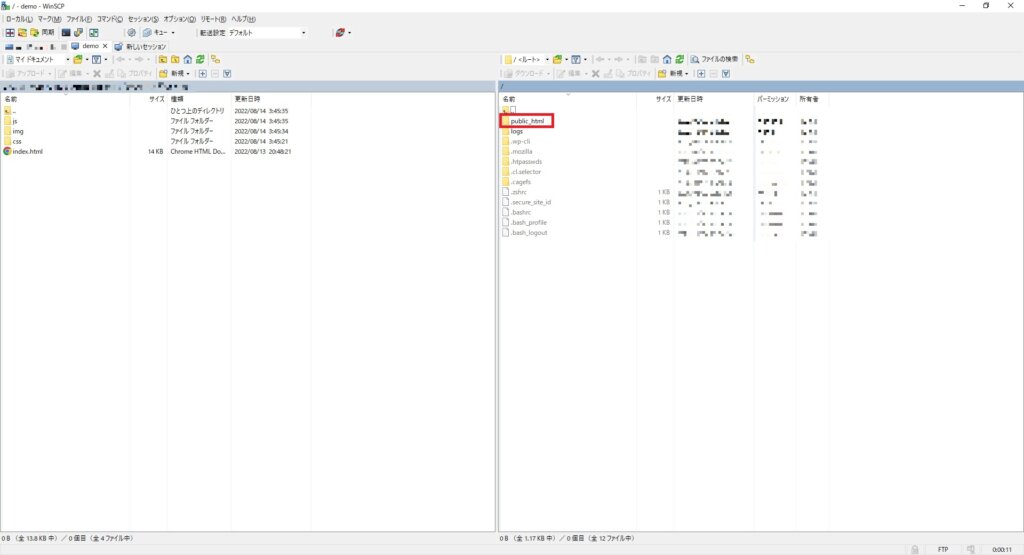
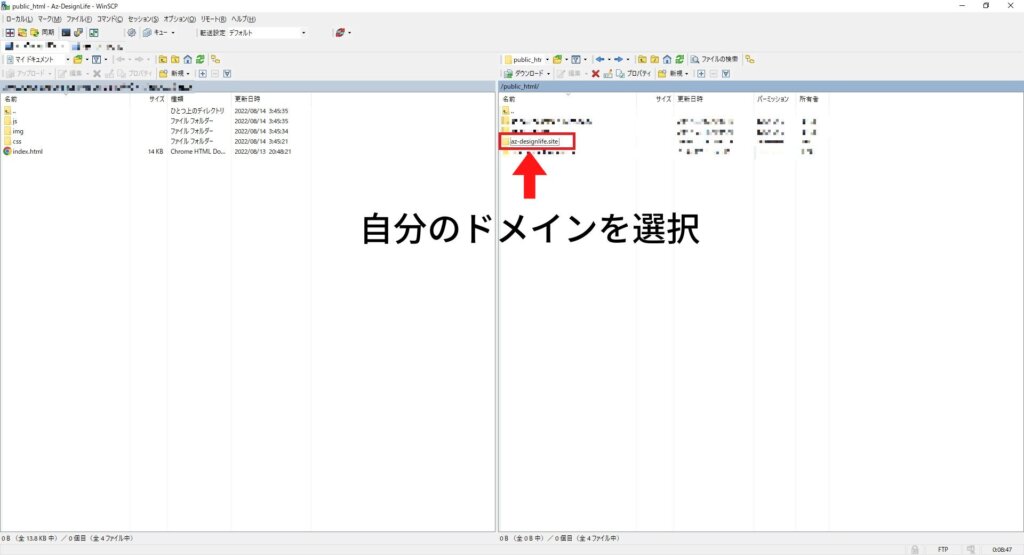
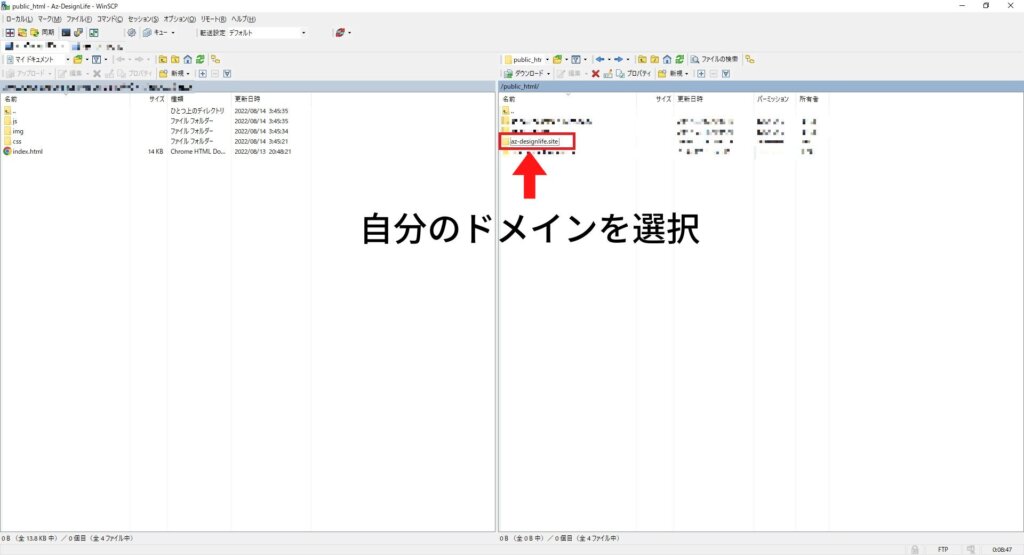
最初はルートディレクトリに接続されるので、自分のドメインを探します。




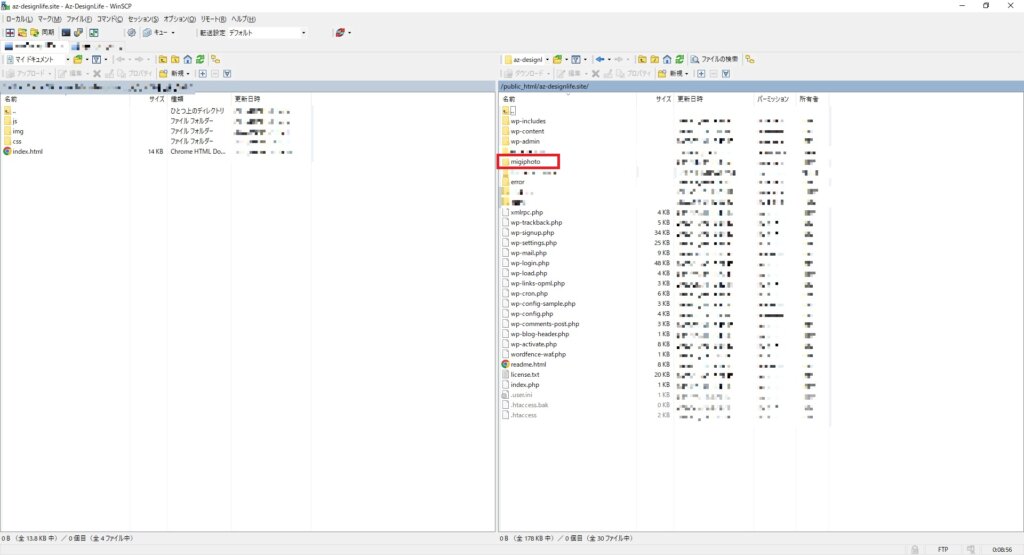
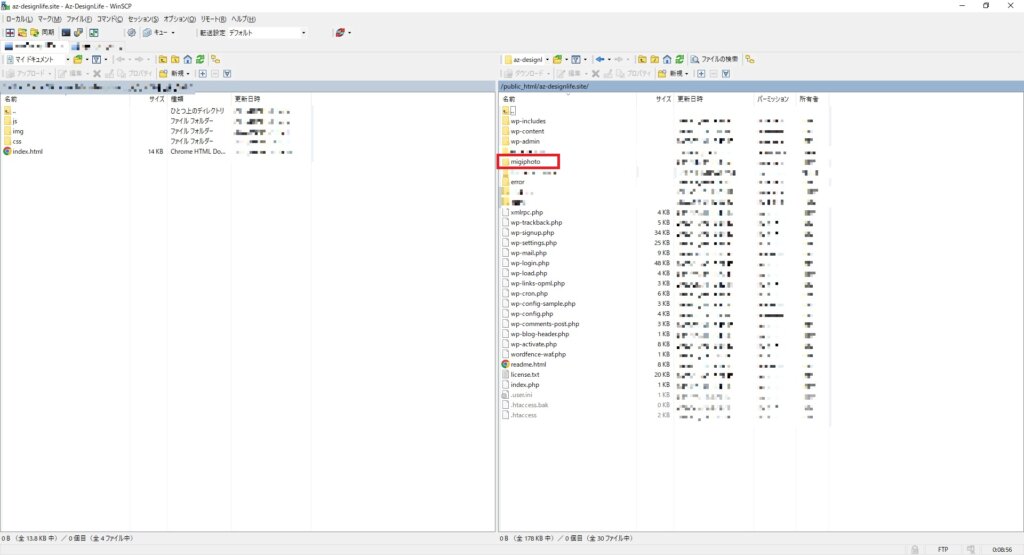
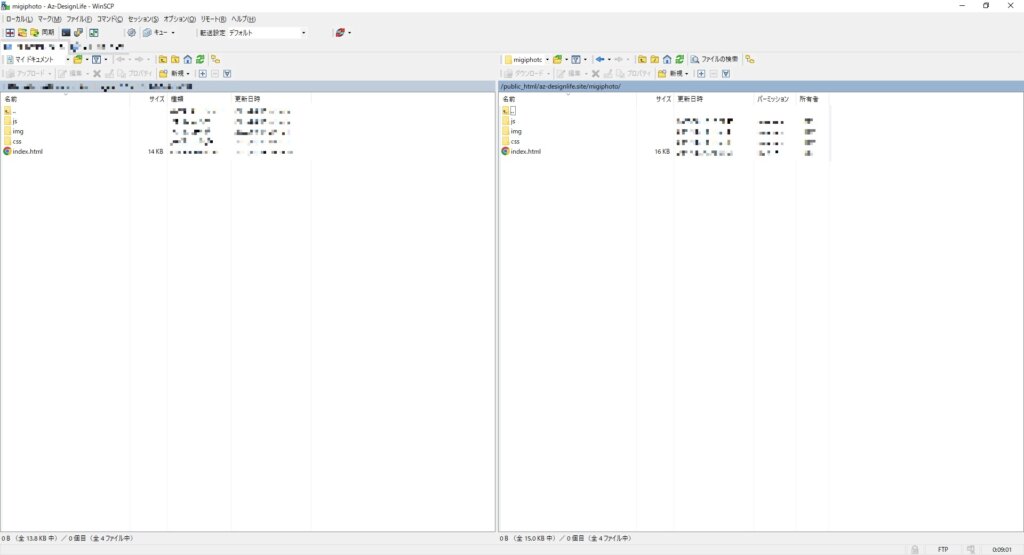
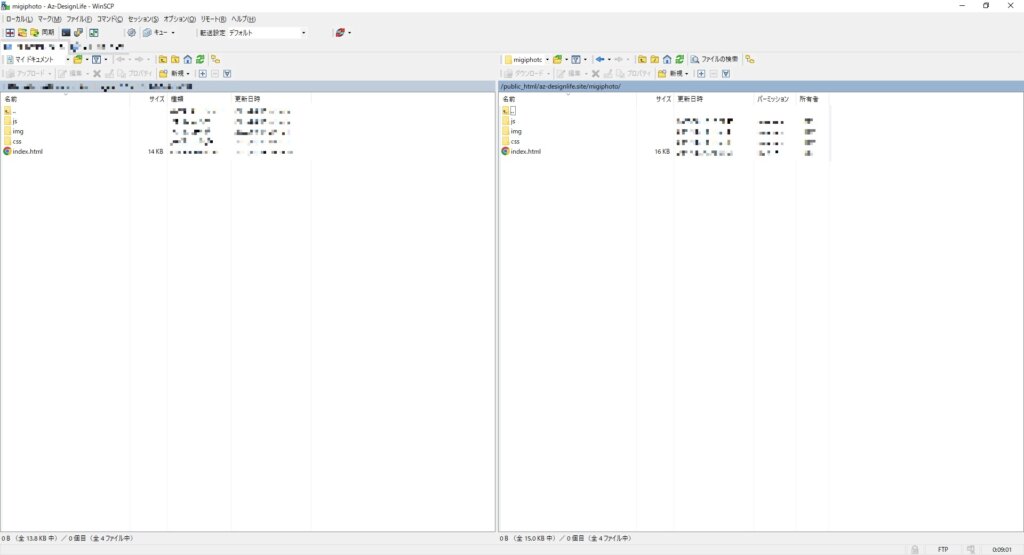
/public_html/【自分のドメイン】を開き、アップロード。




アップロードが完了すると、「https://【htmlファイルのある階層】」でホームページがアップロードされたかどうか確認することが出来ます!
今回はフォルダを作っているので、htmlファイルのある「https://az-designlife.site/migiphoto/」が今回アップロードしたホームページになっています。
表示を確認して、表示崩れがないか確認します。


htmlファイルがある場所がアドレスとなりますので、htmlファイルをフォルダに入れている場合では「https://○○○.com/フォルダ名」となってしまいますので注意が必要です。
今回制作・アップロードしたサイト説明はこちらです!


表示が崩れる時の対処法~CSS・画像が読み込まれない~



htmlだけの表示は出るけど装飾や画像が表示されないよ…!?



その時は、htmlとcssのパスが間違ってるかも!
htmlとcssで参照する際に設定するパスには、「絶対参照」と「相対参照」がありそれぞれファイルへの参照の仕方が異なっています。
参照の仕方によってはコーディング時は問題なくても、アップロードしたことでファイルパスの参照ズレてしまうことがあります。



絶対参照になっていて、アップロードしたら表示が崩れた経験があります…
- htmlファイル
- imgフォルダ
フォルダ内に上記の配置がされているhtmlファイルの場合
絶対参照はサーバーの最初から参照するパスでパスの最初に”/”が入る
例:<img src=”/img/photo.jpg”>
相対参照はファイルの位置から参照するパスでパスの最初に”/”が入らない
例:<img src=”img/photo.jpg”>
まとめ


今回はホームページをサーバーにアップロードする実際の手順を紹介しました。
私が契約しているConoHa WINGのようなレンタルサーバーには、ファイルの転送が出来る「ファイルマネージャー」機能がありますが、ホームページのデータを転送する場合には向きません。
その為、サーバーにアップロードする際にはFTPソフトが一般的に使われています。
となっており、FTPソフトとしては個人的に「WinSCP」が使いやすかったので、おすすめです!
また、htmlファイルで構成された静的サイトは更新等の管理が難しいので、コーディングしたサイトを紹介するようなポートフォリオサイトを制作する場合には、WordPressの導入をおすすめします。
有料テーマになりますが、「SWELL」を使うとカスタマイズしやすくおしゃれなポートフォリオサイトを作れるので、おすすめです!



当サイトもSWELLを使用しているので、よかったらトップページからご覧になって下さると嬉しいです!
SWELLがサイト制作におすすめの理由を紹介しています!


SWELL公式サイト



最後までお読みいただきありがとうございました。
みなさんの参考になれば嬉しいです。



当サイトでは自分の制作物の他にWebサイト制作で実際に行った学習や悩んだこと、WordPressのカスタマイズについてなども発信していますので、今後も読んで参考にしていただければと思います。





コメント